
Всем привет друзья! В этой статье я расскажу про важность оптимизации изображений и картинок на вашем сайте, без разницы используете ли вы CMS WordPress, Joomla или же у вас просто статический сайт. Оптимизация каждой картинки служит важным звеном в цепочке внутренней seo оптимизации и ранжирования сайта в поиске по картинкам (при условии, что все ваши изображения уникальные и нигде не встречаются, например скриншоты, если вы создаете обучающую статью).
Мало кто занимается этой процедурой, а ведь из мельчайших деталей складывается общая картина продвижения.
Безусловным плюсом грамотной оптимизации картинок служит быстрая их загрузка, это ведет к повышению скорости и улучшению поведенческих факторов на сайте. Об этом мы поговорим чуть дальше. А теперь немного углубимся в материальную часть нашей заметки. Взглянем на процесс изнутри. Итак, у вас есть статья и вы хотите в нее разместить медиафайлы. Чуть ниже приведу важные советы, которыми пользуюсь сам.
Содержание
Под этим пунктом я имею ввиду, что ваши файлы должны называться не DCIM111223.jpeg , или 1231231dsrgib.png . В общем суть вы уловили. Если вы размещаете на своем сайте картинку с автомобилем красного Форда Мустанга, то название картинки лучше прописать следующее:
2012-Ford-Mustang-LX-Red.jpeg

Также, возьмите за правило: «НЕ НАЗЫВАЙТЕ все ваши картинки русскими буквами». Во-первых, они плохо обрабатываются CMS и создают ошибки при проверке битых ссылок Broken Link Checker. Кстати, настоятельно рекомендую установить этот плагин у себя и просматривать общее состояние всех ваших ссылок на сайте. Так сказать, поддерживать сайт в ссылочной чистоте. Кстати, есть специальный плагин для изменения названия картинок из админки в Вордпресс. Читайте.
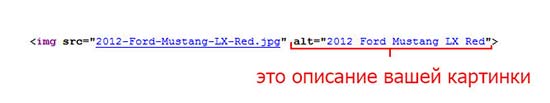
Да, друзья мои не только у страницы есть мета теги, такие как title, description, keywords. Изображения тоже имеют свои теги – это alt и title. Когда вставляете картинку очень важно их прописывать. Для нашего примера выше это будет выглядеть вот так:

На данном скриншоте мы показываем поиску описание нашего изображения заключенного в тег alt. Если пользователь будет путешествовать по сайту с отключенными изображениями (что в наше время звучит дико при бешенном интернете), то вместо них будет показано именно это описание.
Не забываем также, что у картинок есть еще и названия, которые заключаются в тег title и при наведении на нее, будет подсвечиваться именно ее название.
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
На самом деле это очень важный пункт, хоть он и на четвертой позиции. Все свои картинки вы изначално должны уменьшать. Не нужно «с дуру» загружать изображения с камеры Айфона, которые весят по 2 мегабайта. Представляете сколько усилий нужно, чтобы открыть все ваши картинки на одной странице, а если их десятки…Выводы напрашиваются сами собой. Так как же все-таки оптимизировать картинки, уменьшив их вес? Ответ просто. Используйте Фотошоп. Он для меня является настольной программой, которая всегда должна быть под рукой у каждого блоггера. Если вам не нужен весь функционал программы, дистрибутив которой весит порядка 700 мегабайт, можете воспользоваться «укороченной версией», именуемой portable.

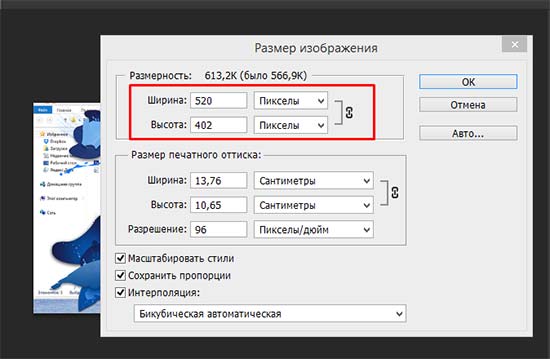
Открываем наше изображение в этой программе. Я советую придерживаться одного формата размера всех ваших картинок. Например, я использую фиксированный размер по длине в 520 пикселей, кто –то меньше, кто-то больше. Для себя я определил именно эти измерения.

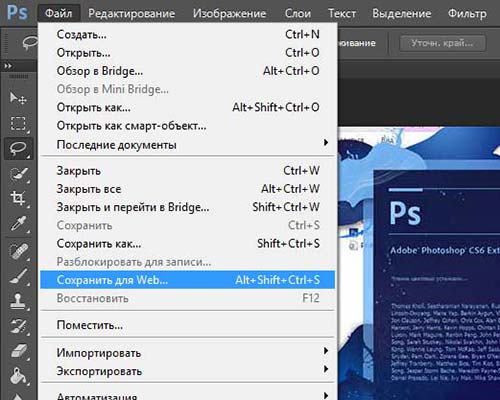
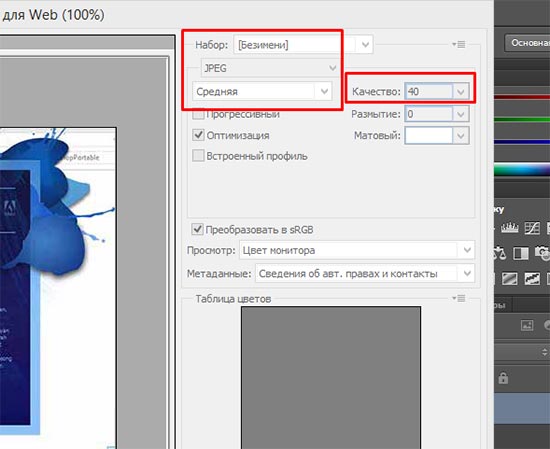
Нажимаем Ок. Следующим шагом нам необходимо будет сохранить картинку для Web. Идем в файл и выбираем соответствующий пункт.

Далее мы должны выбрать формат для сохранения нашего изображения. Я рекомендую пользоваться либо png, либо jpeg. Если вы делаете скриншоты своих действий, то лучше будет сохранять в последнем варианте, так как картинка будет весить минимально при заданных значениях. Качество делайте около 40. В итоге у вас получится что-то наподобие вот этого:

При этом вес картинки будет очень маленьким, то что нам и нужно.
С этим моментом разобрались. Двигаемся дальше.
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Сейчас я расскажу, какие действия проделывал я, чтобы оптимизировать картинки на своем сайте smarticle.ru
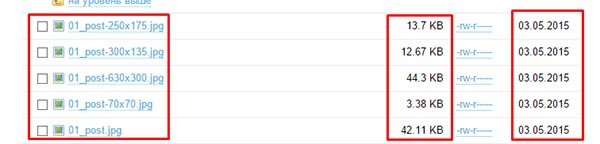
Первым шагом я зашел по фтп доступу у вручную (!) удалял все дубликаты. Ниже пример 1 картинки, которая растиражировала себя в 4-х форматах.

Изначально изображение 01_post.jpg я загрузил один раз, а места он мне занял в итоге чуть больше 72 кб. А теперь включите голову и представьте, что у вас на блоге сотни картинок…Печально, но я делал все вручную.
Путь где хранятся все ваши картинки в записях находится вот по такому адресу:

|
1
|
Public_html/wp-content/uploads/папки по годам/папка по месяцам
|
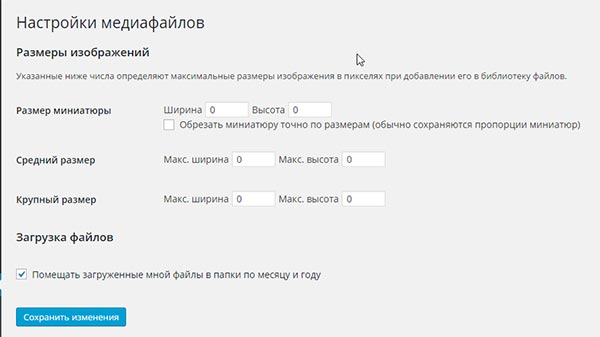
После того, как все это сделаете, переходите ко второму шагу. В нем мы будем задавать правило для добавления медиафайлов на блог. Идете в «Настройки — Медиафайлы» и ставите для миниатюр значение по нулям вот так:

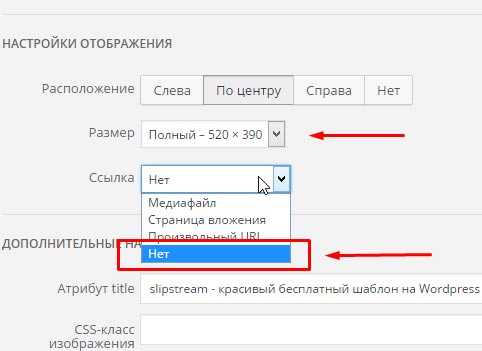
Сохраняете изменения и можете тихо радоваться. Времени у вас уйдет у каждого по разному в зависимости от количества картинок. Еще раз напоминаю – НЕ СТАВИТЕ картинку как Медиафайл, т. е при загрузки должны делать вот так:

Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
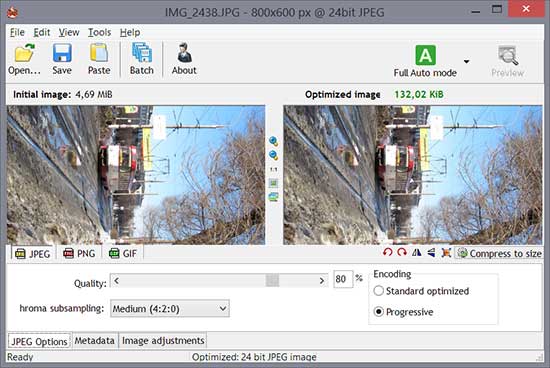
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

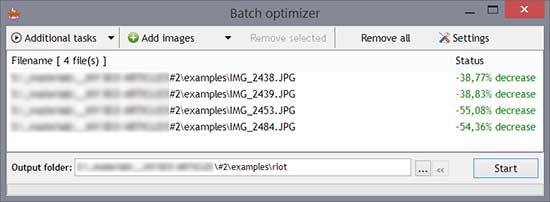
Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

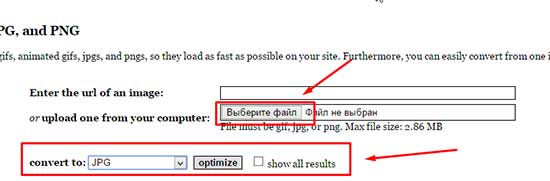
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.

Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.

В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.

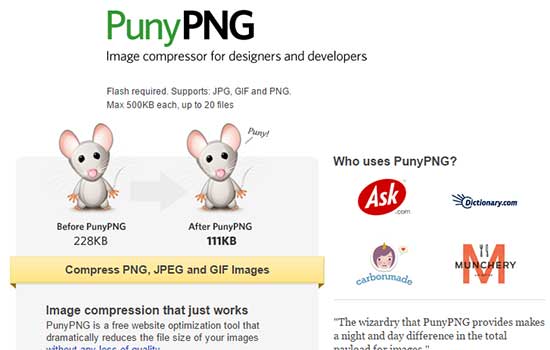
Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
Официальный сайт здесь — http://www.punypng.com

Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу — https://tinypng.com

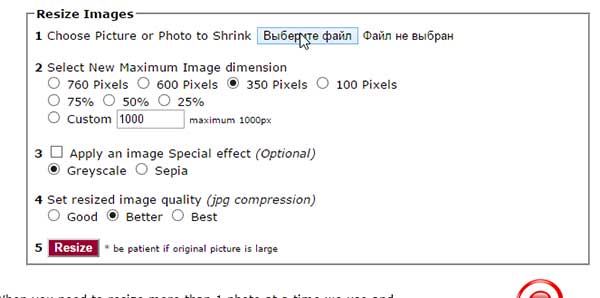
Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
Переходите по ссылке тут — http://www.shrinkpictures.com
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник — http://www.jpegmini.com

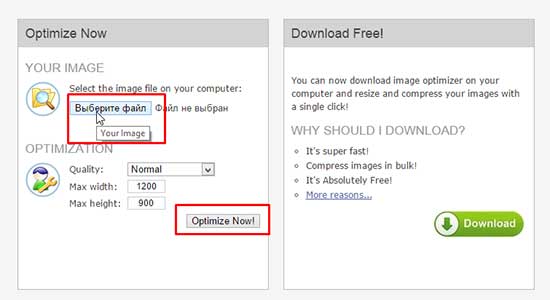
Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес — http://www.imageoptimizer.net/Pages/Home.aspx

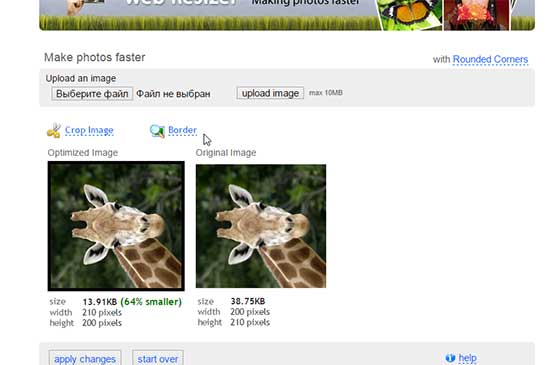
Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
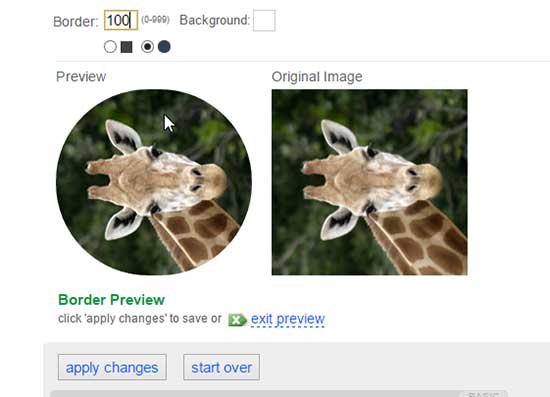
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт — http://webresizer.com/resizer/

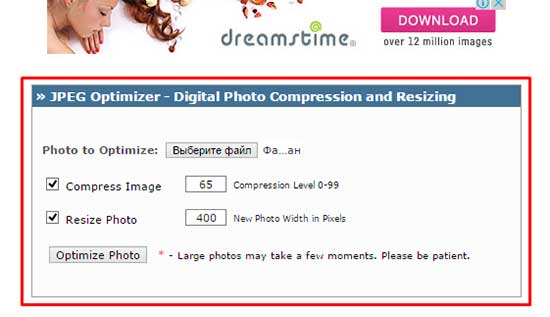
Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда — http://jpeg-optimizer.com

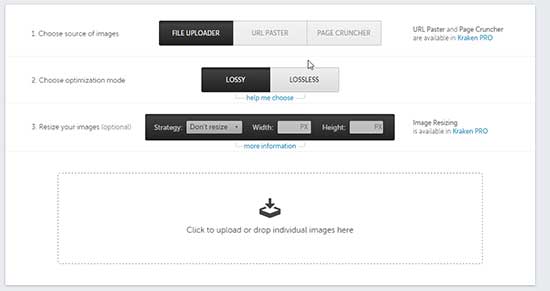
Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете — https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
