 Всем привет дорогие друзья поклонники моего авторского блога! С вами Макс Метелев и сегодня я хочу поделиться заметкой на тему – как установить яндекс пробки на свой сайт или блог.
Всем привет дорогие друзья поклонники моего авторского блога! С вами Макс Метелев и сегодня я хочу поделиться заметкой на тему – как установить яндекс пробки на свой сайт или блог.
Урок мне навеял случай на работе, где на клиентский сайт нужно было установить информер пробок яндекса, но долгие часы скитаний по интернетам дали мало результата.
В итоге пришлось буквально на уровне чутья и опыта проделывать нехитрые манипуляции, используя такого зверя как API яндекса.
Что это такое рассказывать не буду, благо на это есть википедия, там все найдете. Итак, если у вас резко возник “головняк” с установкой виджета яндекс пробок на сайт то “Велкам” на эту статью
Получение API ключа Яндекса
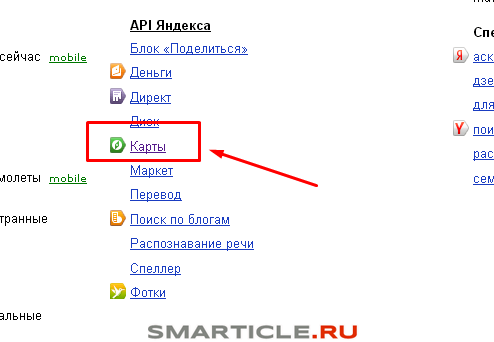
Первым делом нам нужно получить тот самый ключ яндекса, который отворит нам двери в свои сервисы, которые мы можем без проблем интегрировать на любой веб ресурс. Для этого нам нужно зайти во все сервисы и выбрать пункт API карты. Не пугайтесь, мы выбираем этот пункт,чтобы из него потом попасть на страницу получения “ключика”
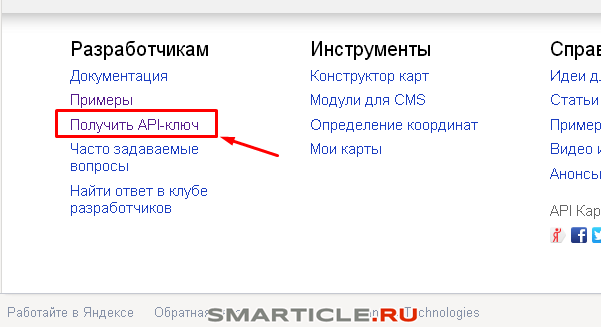
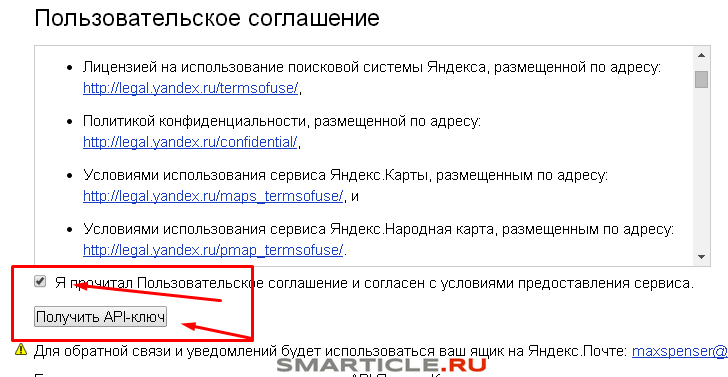
Затем выбираем пункт “Получить API ключ”
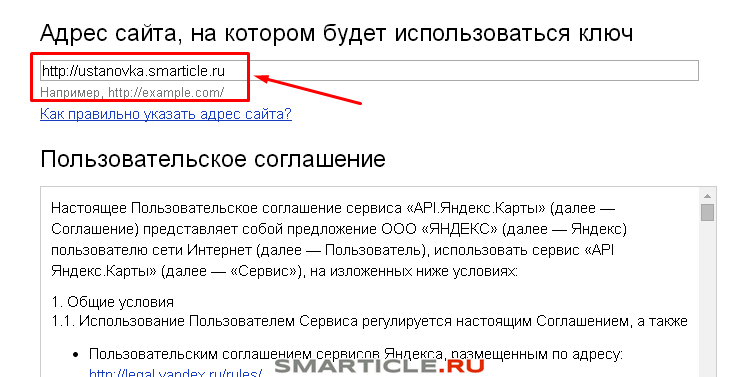
Нам открывается форма куда мы должны вписать адрес сайта где будет находится наш информер карта с пробками от Яндекса. Я буду вносить адрес тестового сайта. Я на всякий случай делаю с префиксом http
Далее обязательно ставим галочку, что вы согласны со всеми условиями Яши
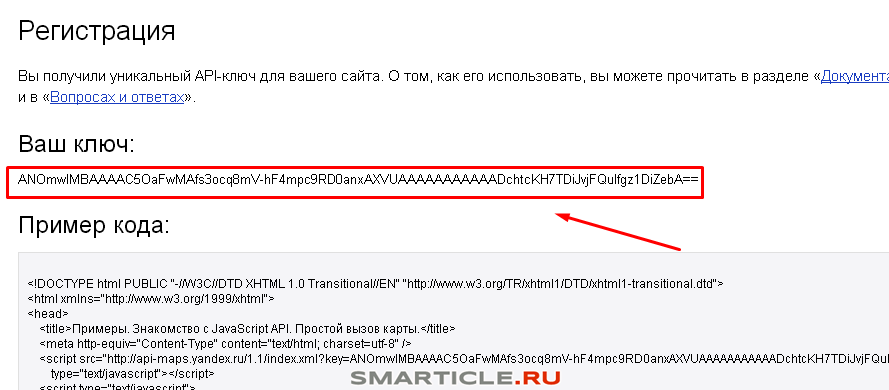
На выходе мы получаем с вами длиннющий ключ, который потом в коде сайта и подставим
Там же внизу вы найдете подсказку как установить ключ Яндекс пробки в структуру кода
Значит ключ мы получили, теперь сохраните его в блокнотике, чтобы потом удобно было скопировать и вставить.
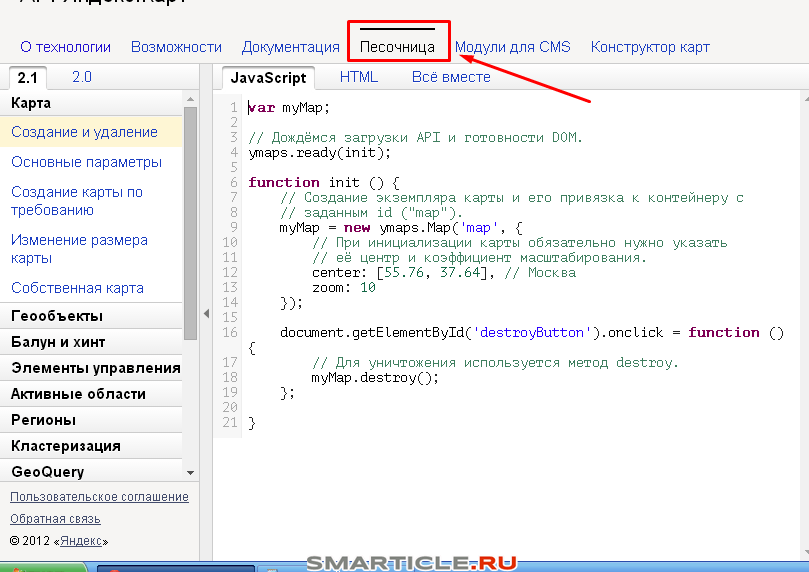
Следующим шагом мы переходим во вкладку “Песочница”. Чтобы вы не запутались, предыдущий шаг мы делали во вкладке “О Технологии”.
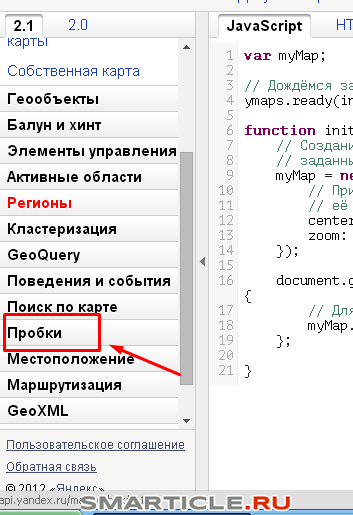
В песочнице сбоку слева нам нужно выбрать подпункт “Пробки”
В этом пункте, как в матрешке, выбираем раздел “Слой пробок на карте без добавления кнопки”
Вот теперь начинается самое интересное! Нам необходимо перейти в админ. панель нашего блога, зайти в раздел “Внешний Вид->Редактор” и выбрать шаблон страницы header.php. Именно сюда мы будем подключать кусочек скрипта и связываться с api яндекса. Вот сам код, в нем вы меняете только ключ и раздел сервиса.
|
1
|
<script src="http://api-maps.yandex.ru/1.1/?key=ANOmwlMBAAAAC5OaFwMAfs3ocq8mV-hF4mpc9RD0anxAXVUAAAAAAAAAAADchtcKH7TDiJvjFQuIfgz1DiZebA==&modules=traffic"></script>
|
Значит еще раз повторюсь ключ вы вставляете после слова key а сам раздел, указывающий на то,что мы подключаем именно яндекс пробки следующий modules=traffic
Вставлять мы его будем между служебными тегами <head></head> как это показано здесь.
Думаю понятно разжевал:-)
Теперь уходим с песочницы и действуем по моим инструкциям, благо они просты, как мне кажется.
Итак, следующий шаг наших действий Вам нужно скопировать еще один код ниже
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script>
YMaps.jQuery(function () {
// создание карты
var map = new YMaps.Map(YMaps.jQuery('#YMapsID')[0]),
// создание элемента управления "Пробки"
traffic = new YMaps.Traffic.Control();
// инициализация карты
map.setCenter(new YMaps.GeoPoint(20.501989,54.719919), 10);
// добавление элемента управления "Пробки" на карту
map.addControl(traffic);
// включение показа пробок
traffic.show();
});
</script>
|
и вставить его ниже кода с подключением API, вот как этом скриншоте
Подлючаем Яндекс пробки через код html
Давайте подытожим, что мы сделали. Мы подключили ключ, вставили два кусочка кода яваскрипта от api яндекса в шаблон header.php. Теперь мы должны определиться с тем местом, где наш информер яндекс пробки будет отображаться. Для этого я создам у себя отдельный виджет, который будет размещаться в сайдбаре.
Зайдем во вкладку виджеты и выберем произвольную текстовую область.
Назовем ее например “Пробки Города” и вставим вот этот код
|
1
|
<div style="margin-top:7px;"><div id="YMapsID" style="width: 230px; height: 150px;margin:0 auto;"></div>
|
Вы можете регулировать размеры карты через стили внутри контейнера div. В моем случае я задал размеры по длине width:230px;
И вот, что у нас в итоге получилось. Смотрите на скриншот
Карта получилась даже немного больше положенного размера и начала выходить за пределы сайдбара. Значит можно просто уменьшить длину самой карты.
Определение города в Яндекс Пробках
Если вы заметили, то у меня отображаются пробки именно в городе Калининграде, поскольку я задал соответствующие координаты в коде скрипта
Что же нужно сделать, чтобы определился ваш город? Для этого снова идем в наш сервис где мы получали ключ и там в нижнем меню есть пункт “Определение координат”
Отлично, а сейчас в специальном поле вводим нужный вам город, давайте остановимся на Архангельске, и нажмем найти
Все что нам остается это вписать полученные координаты в “тело” скрипта, как показано на этом скриншоте
Теперь мы в курсе дорожной обстановки по пробкам в Архангельске:-)
На этом все! В ближайшее время будет готов авторский видеоурок, в котором вы сможете без проблем установить яндекс пробки к себе на сайт или блог. Всем удачи и отличного настроения!


 Июль 16th, 2014
Июль 16th, 2014  admin
admin


















 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 




Огромное спасибо за статью! всё очень чётко и доступно. Практически всё получилось за одним исключением. На карте не отображаются маршруты и населённые пункты. Возможно я что-то важное пропустила((((
[Ответить]
admin Reply:
Сентябрь 27th, 2014 at 00:23
Оксана спасибо за отзыв к статье. Пересмотрите еще раз, все пошагово рассказываю и показываю
[Ответить]