 Теплый добрый летний июньский вечер мои дорогие читатели! С вами снова я, Макс Метелев, в ударном стахановском темпе предлагаю ознакомиться с заметкой по теме красивого и замечательного плагина popup domination.
Теплый добрый летний июньский вечер мои дорогие читатели! С вами снова я, Макс Метелев, в ударном стахановском темпе предлагаю ознакомиться с заметкой по теме красивого и замечательного плагина popup domination.
Благодаря ему можно собирать подписчиков прямо через блог, конечно, если у вас на нем есть достаточное количество посетителей. Только при таком условии вы на автомате сможете получать подписчиков в свою базу.
Сейчас огромное количество людей предпочитает вести свои страницы в блогах – интернет-журналах или, так называемых, электронных дневниках. Здесь пользователи размещают различную информацию, описывают события, происходящие в личной жизни или другие интересные факты.
Исходя из огромного количества посетителей, которые ежедневно читают посты, размещенные в блогах, здесь содержится также много рекламных предложений, приносящих доход web-мастерам. Соответственно, чтобы увеличить число посетителей, которые регистрируются на блоге, сумму доходов, полученных от ведения ресурса, администраторы задаются вопросом популяризации блога, прибегая к различным приемам.
Плагины для блога
Первым способом увеличения подписчиков блога считается интересный его дизайн и удобный интерфейс. Соответственно, web-мастера прибегают к использованию плагинов, которые помогают реализовать данную цель.
Под плагином понимают независимо компилируемый программный модуль, который подключается к основной программе, служит для расширения и совершенствования ее возможностей. Таким образом, блог будет представлять собой не обычный серый текст, а красочный, интересный ресурс, что, несомненно, привлечет новых читателей и подписчиков.
Плагин PopupDomination
Каждый человек, заходя на интернет-сайт, не обязательно блог, может наблюдать на электронной странице всплывающие окна, имеющие разное содержание.
Одни из них предлагают пройти ускоренную процедуру регистрации на сайте, другие информируют про какие-либо услуги, другие окна созданы для связи с представителем сайта. Пользователь может воспользоваться помощью всплывающего окна, либо закрыть его за ненадобностью.
Для создания таких всплывающих окон служит плагин PopupDomination. Но применять ли его для своего блога, каждый решает самостоятельно. Ведь очень часто всплывающие окна, вместо оказания помощи, раздражают посетителя сайта. Поэтому создавая их, нужно позаботиться о том, чтобы окна были максимально полезными и информативными, имели привлекательный дизайн. Давайте рассмотрим, как воспользоваться данным плагином, чтобы создать в блоге всплывающее окно, какие настройки нужно выполнить.
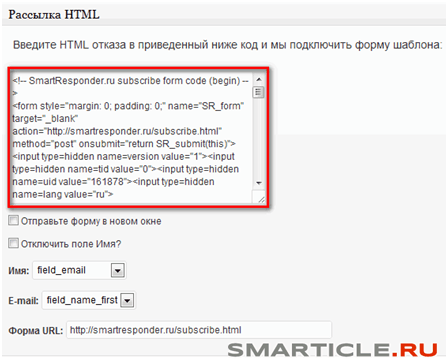
Первым делом потребуется скачать плагин с официального сайта его создателя, заменив при этом значения tid, uid, did соответствующими данными своей рассылки. Я избавляю Вас от лишних усилий и потому вы можете скачать его прямо здесь на моей странице. Также выкладываю исходник кода, который нужно вставить в окно плагина, чтобы связать его с сервисом smartresponder.
|
1
2
3
4
5
6
7
8
|
<form method="post" action="http://smartresponder.ru/subscribe.html">
<input onfocus="if (this.value == 'ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ ÃÂÃÂÃÂÃÂÃÂÃÂÃÂüÃÂÃÂÃÂÃÂ') {this.value = '';}" onblur="if (this.value == '') {this.value = 'ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ ÃÂÃÂÃÂÃÂÃÂÃÂÃÂüÃÂÃÂÃÂÃÂ';}" name="field_name_first" value="ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ ÃÂÃÂÃÂÃÂÃÂÃÂÃÂüÃÂÃÂÃÂÃÂ" size="20" class="text" id="field_name_first" type="text">
<input onfocus="if (this.value == 'ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ E-mail') {this.value = '';}" onblur="if (this.value == '')
{this.value = 'ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ E-mail';}" name="field_email" value="ÃÂÃÂÃÂÃÂÃÂÃÂÃÂòÃÂÃÂÃÂõÃÂÃÂÃÂôÃÂÃÂÃÂøÃÂÃÂÃÂÃÂÃÂÃÂÃÂõ E-mail" size="20" class="text" id="field_email" type="text">
<input value="1" name="version" type="hidden"><input value="0" name="tid" type="hidden"><input value="139224" name="uid" type="hidden"><input value="ru" name="lang" type="hidden">
<input value="674085" name="did[674085]" type="hidden">
<input type="submit" name="Submit" value="submit" />
</form>
|
В этом коде вам нужно поменять участки кода <input value="139224" name="uid" type="hidden"><input value="ru" name="lang" type="hidden"> <input value="674085" name="did[674085]" type="hidden"> на свои идентификаторы. Надеюсь, что понятно объяснил ![]()
Нужно помнить, что данный плагин является платным, его стоимость достаточно высока, поэтому может смутить пользователя. Из этой ситуации есть выход – можно скачать версию для ознакомления. Она является совершенно бесплатной, но на практике ее использовать нельзя. Рабочей является только платная версия плагина.
После скачивания требуется разархивировать файл, после чего папку с плагином поместить в соответствующую папку своего блога, называется она plugins.
Активировать плагин можно во вкладке блога «Плагины».
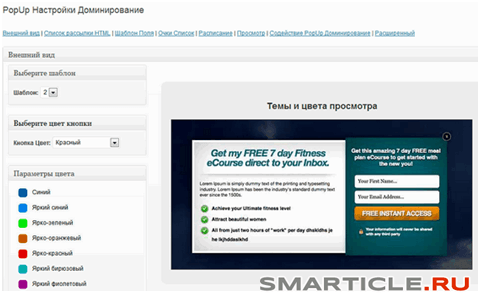
Переходим к процедуре настройки. Для этого потребуется зайти во вкладку «Параметры», и выбрать плагин PopupDomination. После этого откроется окно с настройками, где можно создать индивидуальный образ всплывающего окна.
Здесь настраиваются размеры окна, цветовая гамма его оформления, вид используемых кнопок. В общем, все, что может понадобиться. Единственное затруднение может возникнуть с пользованием окна настроек, связанное с английским языком. Ведь все пункты меню подписаны на иностранном языке. Перевод названий основных кнопок, при помощи которых осуществляются настройки, найти в сети Интернет несложно.
Рассмотрим вкратце. Кнопка Look and feel обозначает внешний вид всплывающего окна. Mailing List HTML переводится как HTML код, а под Template Fields понимают шаблоны полей. Если нужно организовать предварительный просмотр, необходимо нажать на вкладку Preview. Вкладка Advanced даст возможность воспользоваться расширенными настройками.
Если перейти по вкладке, обозначающей HTML код рассылки, можно увидеть следующее окно.
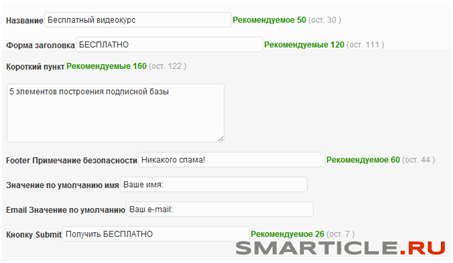
Если нужно открыть шаблон полей – Template Fields то форма будет иметь следующий вид.
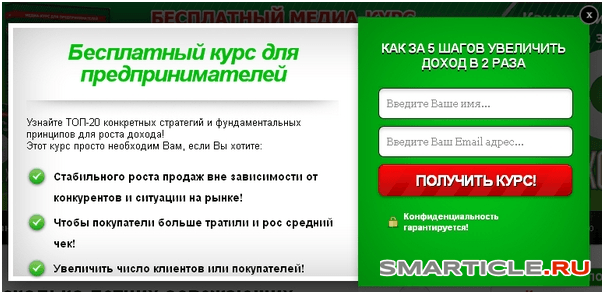
Когда все настройки выполнены, можно переходить к последнему этапу – просмотру готового окна. Для этого нужно нажать кнопку Update Options. Готовое всплывающее окно будет иметь следующий вид.
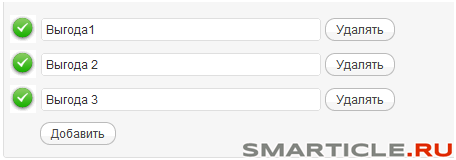
На картинке мы видим несколько полей с надписью «Выгода», настройка их производится в соответствующей вкладке List Points. Здесь можно добавить выгоду, редактировать ее или произвести удаление.
Выше были перечислены основные вкладки, которые могут пригодиться в создании всплывающего окна. Главное, чтобы дизайн окна не был слишком навязчивым и ярким, всего должно быть в меру. Также при создании всплывающего окна нужно задуматься о том, что оно может раздражать некоторых пользователей ресурса, соответственно, число посетителей может уменьшиться.
Прежде чем принимать окончательное решение об использовании плагина Popup Domination, нужно взвесить все «за» и «против», решить, как будет показано на сайте окно.
Теперь заполним настройки появления окна. Переходим по вкладке Schedule, здесь и будут настраиваться параметры показа. В первом поле зажмем 9 и будем держать кнопку до тех пор, пока цифры не перестанут появляться.
Далее в пункте On Open устанавливаем время, через которое будет появляться окно. Если поставить значение 0, то окно покажется сразу после открытия блога, если выбрать число 10, то окно будет показано через 10 секунд. Воспользовавшись пунктом When mouse leaves the site, можно установить показ всплывающего окна в момент попытки пользователя выхода с ресурса.
И еще одна важная вкладка – Please choose where you want the lightbox to display, здесь мы выбираем страницы, на которых будет показано всплывающее окно. Если оно должно размещаться на всех страницах блога, выбираем пункт Everywhere. Когда требуется выбрать определенные страницы, делать это нужно вручную в опциях.
А сейчас предлагаю вашему вниманию авторский видеоурок по установке и тонкой настройке плагина popup domination.


 Июнь 29th, 2014
Июнь 29th, 2014  admin
admin






 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 



