 Добрый день всем, кто по – прежнему любит и читает мой блог! В одной из зарубежных заметок по теме блоггинга и созданию сайтов я встретил один очень полезный пост про markdown разметку.
Добрый день всем, кто по – прежнему любит и читает мой блог! В одной из зарубежных заметок по теме блоггинга и созданию сайтов я встретил один очень полезный пост про markdown разметку.
До сегодняшнего дня я и думать не думал, что она есть в природе и еще ее можно применить к wordpress. Сейчас я попытаюсь рассказать и донести до вас мысль про то, что такое markdown разметка и как применить ее на странице блога wordpress.
Введение в суть дела
Markdown – это язык разметки, который преобразует текст в обычный html код. Это позволяет пользователям использовать специальные символы, как например звездочки, знак номера, подчеркивание и тире вместо обычного html синтаксиса. Такая разметка автоматически преобразуется обратно в html.
Например:
**Этот текст выделен жирным**
Приведенный выше текст будет преобразован вот в такой код:
<strong>Этот текст выделен жирным</strong>
Такое использование разметки облегчает задачу пользователям, ведь можно делать различные правки прямо в простом текстовом редакторе, а потом перенести полученные записи в блог.
Как включить использование markdown разметки на странице в WordPress
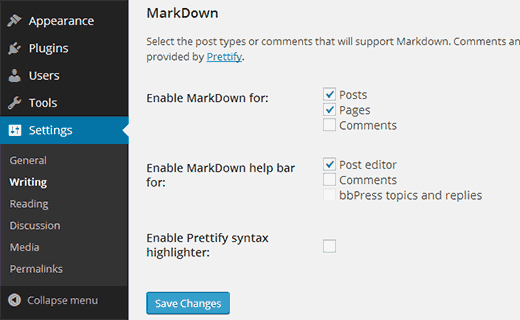
Для этих целей разработчики придумали один очень интересный плагин и называется он Wp-Markdown. Его мы и будем устанавливать. После стандартной процедуры добавления и активации этого плагина вам нужно перейти в раздел с настройками (Settings)и выбрать опцию записи (Writing) как показано на этом скриншоте:

Вы можете включить поддержку различных типов таксономий для ваших одиночных записей, страниц, произвольных категорий и даже для комментариев.
Он поставляется с секцией отдельного меню и областью редактирования, вы можете очень просто добавить синтаксис markdown. Если вы хотите создать новое правило для разметки, тогда вам следует включить эту опцию в секции помощи. Она поможет вам быстро изучить все возможности такого синтаксиса.
После всех изменений в настройках обязательно нажмите на кнопку «Сохранить» (Save Changes).
Использование маркдаун разметки в редакторе страницы
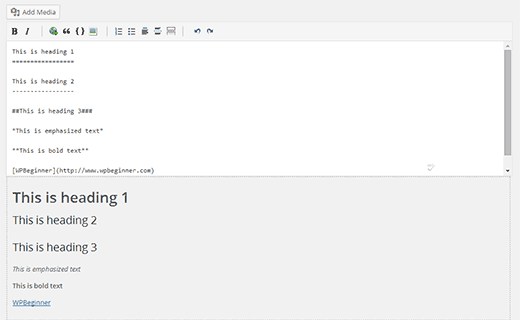
После такого как вы включили поддержку для страниц и заметок, вы можете добавить новое сообщение и увидеть все в действии. Первое, что вы заметите это замена графического и текстового редактора на Markdown.

Экран редактирования теперь показывает в режиме реального времени предварительный просмотр текста, который вы вводите в редакторе. Плюс ко всему у вас есть колонка поддержки и помощи, который позволяет вставлять нужный синтаксис через нажатие на кнопку. Это очень полезно для новых пользователей, которые только начинают изучать все возможности синтаксиса маркдаун.
Небольшая шпаргалка
На самом деле изучить возможности этого языка очень просто. Правда, это может занять какое –то время, но для тех, кому это по настоящему надо, не будет скучать за изучением. Чуть ниже я привожу краткий список шпаргалку по основному синтаксису и его значению. Поехали.
На входе |
Результат |
| *Это текст, написанный курсивом* | <em>Этот текст написан курсивом</em> |
| **Это очень жирный текст** | <strong>Этот текст уже в тегах стронг</strong> |
| #Это самый большой заголовок# | <h1>Это будет заголовок первого уровня, самый большой</h1> |
| ##Это заголовок второго уровня## | <h2>Это уже заголовок второго уровня</h2> |
| ###Заголовок текста третьего уровня### | <h3>Этот заголовок еще меньше предыдущего</h3> |
| [Как оптимизировать статью](https://smarticle.ru/kak-optimizirovat-statyu/) | <a href="https://smarticle.ru/kak-optimizirovat-statyu/">Как оптимизировать статью?</a> |
| 1. Обычный нумерованный список 2. Нумерованный список 3. Список |
<ol><li>Обычный нумерованный список</li><li>Нумерованный список</li><li>Просто список</li></ol> |
| *Огурцы, помидоры, овощи 1 *Огурцы, салат и лук 2 *Все на булочке с кунжутом 3 |
<ul><li>Огурцы, помидоры, овощи 1</li><li>Огурцы, салат и лук 2</li><li>Все на булочке с кунжутом 3</li></ul> |
Как вставить видео, используя markdown разметку
Благодаря всем возможностям синтаксиса вы можете легко вставлять различные видео на свой сайт на страницу, оборачивая ссылку вот таким спец тегом
![]()
На этом всё, наш урок закончен. Я думаю, что теперь вы искренне и всерьез заинтересованы и узнали много нового и интересного. Увидимся в следующих сериях. Пока!


 Ноябрь 8th, 2014
Ноябрь 8th, 2014  admin
admin
 Опубликовано в рубрике
Опубликовано в рубрике 




Если честно не понял смысл этой разметки, типа для увеличения скорости работы с текстом или как? или для ленивых =)
Видео сейчас вообще вставляется тупо беря ссылку с youtube (реализовано в последних версиях WP).
[embed] – вообще уже лет 10 существует =)
[Ответить]
admin Reply:
Ноябрь 15th, 2014 at 17:48
Скорей всего для упрощения работы=) Если она существует значит это кому-то нужно
[Ответить]