 Всем привет дамы и господа! В этот почти предпраздничный день я решил посвятить себя написанию очень классной, на мой взгляд, статьи – как сделать красивые табы (или вкладки) html CSS на сайт.
Всем привет дамы и господа! В этот почти предпраздничный день я решил посвятить себя написанию очень классной, на мой взгляд, статьи – как сделать красивые табы (или вкладки) html CSS на сайт.
В качестве полигона я выбрал один из наших клиентских сайтов.
На нем, а точнее на его главной странице мы и будем производить технические «манипуляции» и вместо ссылок, которые сейчас на нем есть, будут переключатели в виде привлекательных табов css.
Итак, приступим к нашей «магии»
Приступим к работе
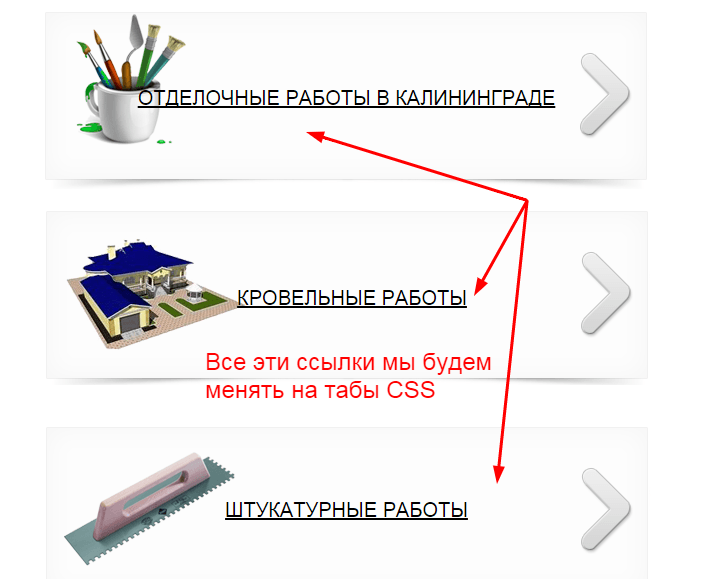
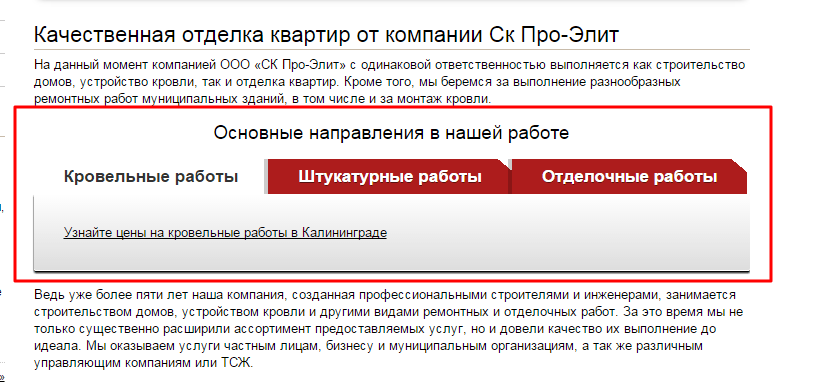
На данном этапе работы у нас есть главная страница сайта, которая имеет следующий вид (все скриншоты кликабельные):
Все эти ссылки нам нужно привести в вариант переключателей, где пользователь смог бы переходить по вкладкам (табам) и кликать на нужные ему разделы. Как вы уже успели догадаться, то сайт по строительной тематике и продвигается на Калининградский регион.
На всякий случай я сохраню весь код в простой текстовой файлик, который я использовал для создания варианта выше. Лучше перестраховаться.
Теперь давайте посмотрим, что мы в итоге будем реализовывать на нашем сайте.
Смотреть Демо
Как видите табы очень простые и в тоже время стильные, красивые. Фишка в том, что они сразу же вписались в сайт строительной тематики, поскольку выполнены в близкой цветовой гамме. С этим мне повезло, конечно.
Ок. Теперь давайте все разбирать по шагам, что конкретно делал я.
Шаг 1. Установка html кода для вставки табов
Первое, что нам предстоит на данном этапе работы это скопировать и вставить в нужный участок страницы вот этот код с табами:
|
1
2
3
4
5
6
7
8
9
10
|
<ul id="tabs">
<li><a title="tab1" href="#">Кровельные работы</a></li>
<li><a title="tab2" href="#">Штукатурные работы</a></li>
<li><a title="tab3" href="#">Отделочные работы</a></li>
</ul>
<div id="content">
<div id="tab1"><a href="http://ваш-какой-то-там-сайт.com/krovelnye-raboty">Узнайте цены на кровельные работы в Калининграде</a></div>
<div id="tab2"><a href="http:// ваш-какой-то-там-сайт.com /shtukaturnye-raboty">Штукатурные работы в Калининграде</a></div>
<div id="tab3"><a href="http:// ваш-какой-то-там-сайт.com /otdelochnye-raboty">Отделочные работы</a></div>
</div>
|
Как мы видим, то здесь наши табы представляют собой упорядоченные списки, которые обтекают друг друга по левому краю и отдельно блок с идентификатором content, в котором мы будем помещать любую полезную информацию для пользователей. Вы это увидите в следующем шаге, когда мы коснемся CSS.
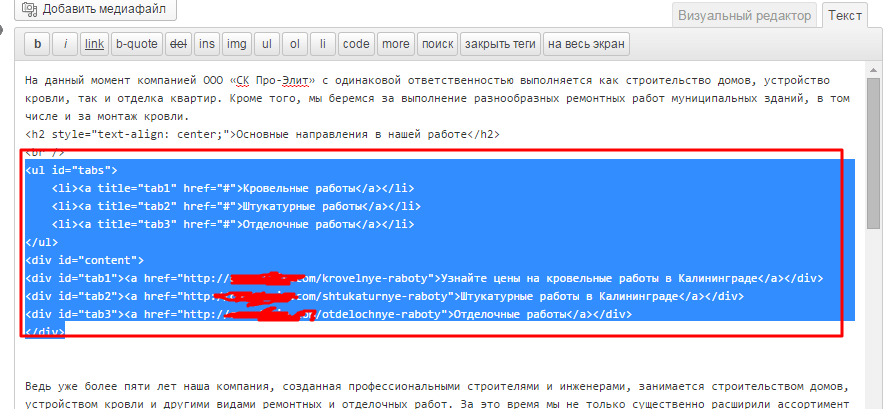
Этот фрагмент кода я вставил вот таким образом у себя на странице клиентского сайта:
Теперь давайте перейдем ко второму шагу.
Шаг 2. Установка CSS кода для табов
Здесь мы будем придавать стиль нашим вкладкам. Их я рекомендую, как и скрипты, выносить в отдельный файлик. В нашем примере файлы стилей у меня находятся в style.css
Чтобы не запутаться я просто вставлю css код в самый конец. Вот его пример:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
#tabs {
overflow: auto;
width: 100%;
list-style: none;
margin: 0;
padding: 0;
}
#tabs li {
margin: 0;
padding: 0;
float: left;
}
#tabs a {
-moz-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
-webkit-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
background: #ad1c1c;
background: -moz-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -o-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
text-shadow: 0 1px 0 rgba(0,0,0,.5);
color: #fff;
float: left;
font: bold 17px/35px 'Lucida sans', Arial, Helvetica;
height: 35px;
padding: 0 30px;
text-decoration: none;
}
#tabs a:hover {
background: #c93434;
background: -moz-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -o-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: linear-gradient(220deg, transparent 10px, #c93434 10px);
}
#tabs a:focus {
outline: 0;
}
#tabs #current a {
background: #fff;
background: -moz-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -o-linear-gradient(220deg, transparent 10px, #fff 10px);
background: linear-gradient(220deg, transparent 10px, #fff 10px);
text-shadow: none;
color: #333;
}
#content {
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(top, #fff, #ddd);
-moz-border-radius: 0 2px 2px 2px;
-webkit-border-radius: 0 2px 2px 2px;
border-radius: 0 2px 2px 2px;
-moz-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
-webkit-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
padding: 30px;
margin-bottom: 15px;
}
|
Не заморачивайтесь, просто берете и копируете его как есть. Есть единственное уточнение и нюанс.
Высоту контента для каждой вкладки формирует отступ padding . В моем примере он составляет 30px . Если вы хотите добавить фиксированную высота блока, тогда вам нужно создать вот такое правило:
|
1
2
3
|
#content div {
height: 220px;
}
|
И вставляете его в самый конец приведенного выше css кода. Я думаю здесь все понятно и так. С этим моментом разобрались. Теперь переходим к подключению библиотеки Jquery.
Шаг 3. Подключаем динамическую Jquery библиотеку для табов
Можно сказать, что это заключительный шаг на котором мы устанавливаем небольшой фрагмент из библиотеки в шаблон нашего сайта.
В моем случае сайт клиента выполнен на CMS WordPress. Что сделал я?
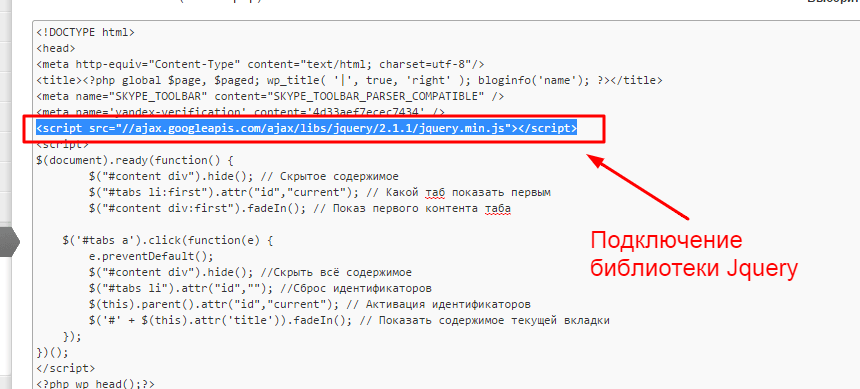
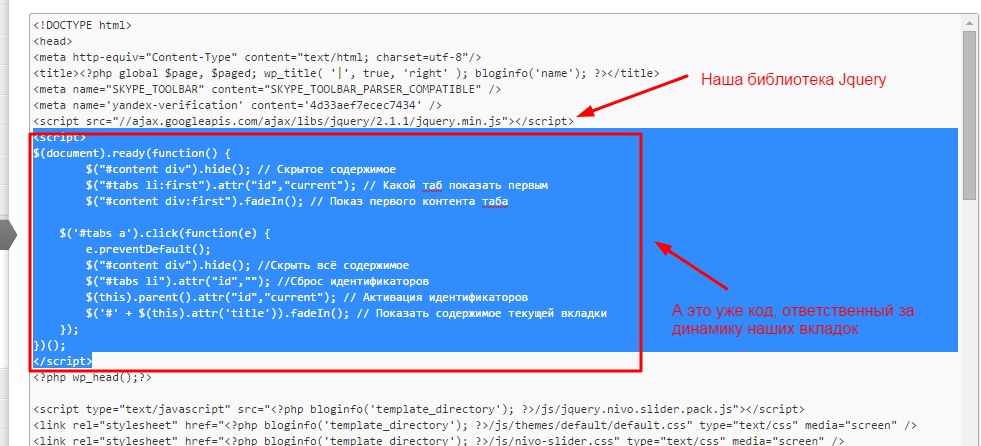
Подключил библиотеку Jquery через прямую ссылку,которую взял у Google. Вы можете туда не заходить, а скачать прямо отсюда. Вот она:
|
1
|
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
|
Вставлять мы ее будем между служебными тегами <head> в шаблоне заголовка header.php
На этом наши действия не заканчиваются. Вам нужно скопировать еще один небольшой фрагмент кода и вставить его сразу же после подключения библиотеки. Вот этот код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script>
$(document).ready(function() {
$("#content div").hide(); // Скрытое содержимое
$("#tabs li:first").attr("id","current"); // Какой таб показать первым
$("#content div:first").fadeIn(); // Показ первого контента таба
$('#tabs a').click(function(e) {
e.preventDefault();
$("#content div").hide(); //Скрыть всё содержимое
$("#tabs li").attr("id",""); //Сброс идентификаторов
$(this).parent().attr("id","current"); // Активация идентификаторов
$('#' + $(this).attr('title')).fadeIn(); // Показать содержимое текущей вкладки
});
})();
</script>
|
А вот куда его нужно вставить:
Теперь сохраняем все изменения и посмотрим, что получилось в браузере на нашем примере:
Классно смотрится! Мне, лично нравится, не знаю как заказчики, но все четко. Это не последняя статья по вкладкам (табам) CSS. Впереди вас ждут сервисы, обзоры и много чего интересного и полезного. Увидимся в следующих выпусках.


 Ноябрь 10th, 2014
Ноябрь 10th, 2014  admin
admin





 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 




Круть)))
[Ответить]