 Добрый день дорогие друзья! С вами вновь Макс Метелев и очередная январская статья по теме – изучаем нумерованный список в html. В предыдущей статье я рассказывал про использование маркированных списков на веб странице.
Добрый день дорогие друзья! С вами вновь Макс Метелев и очередная январская статья по теме – изучаем нумерованный список в html. В предыдущей статье я рассказывал про использование маркированных списков на веб странице.
Можете почитать, а точнее нужно, поскольку в работе по созданию страниц используются оба варианта списков. От слов перейдем к практике.
Упорядоченный список в Html
Как мы говорили в прошлой заметке, списки структурируют материал статьи и делают его удобочитаемым, выделяя важные пункты страницы. Ведь гораздо лучше усваивается материал в виде тезисов, которые аккуратно оформлены, очень легко усваиваются и запоминаются. Итак, за упорядоченный список отвечает тег OL, который является парным и в коде записывается вот так:
|
1
|
<ol></ol>
|
Он также имеет элементы списка, которые обозначаются тегами LI
|
1
|
<li></li>
|
И общая их конструкция будет выглядеть следующим образом:
|
1
2
3
4
5
|
<ol>
<li>Март<li>
<li>Апрель</li>
<li>Май</li>
</ol>
|
Ниже привожу сниппет (т. е кусочек) кода для вставки на страницу:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Простой упорядоченный список</title>
</head>
<body>
<ol>
<li>Март</li>
<li>Апрель</li>
<li>Май</li>
</ol>
</body>
</html>
|
Получаем на выходе:
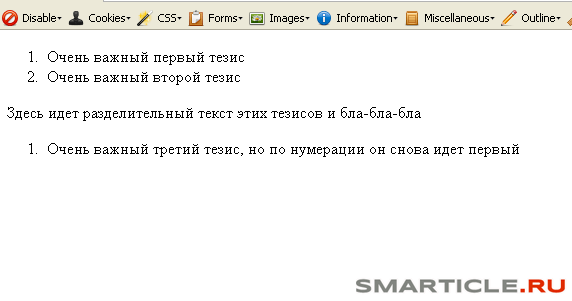
Теперь давайте разберем ситуацию когда наш нумерованный список закончился на каком-либо значении, затем идет какой-то текст и снова нам нужно продолжить нумерацию, чтобы не начинать сначала. Вот как на этом примере:
А ведь нам нужно продолжить с пункта третьего. Здесь вам поможет этот атрибут тега нумерованного списка OL
|
1
|
<ol start=”любая цифра с которой вам нужно продолжить нумерацию”></ol>
|
В нашем примере это будет цифра «3»
Полный код для вставки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Простой упорядоченный список</title>
</head>
<body>
<ol>
<li>Очень важный первый тезис</li>
<li>Очень важный второй тезис</li>
</ol>
<p>Здесь идет разделительный текст этих тезисов и бла-бла-бла</p>
<span style="color: #000000;"><ol start="3"></span>
<li>Очень важный третий тезис, и сейчас он идет по правильной нумерации</li>
</ol>
</body>
</html>
|
Наш список просто продолжится с значения 3 и далее. На картинке ниже виден результат действия этого атрибута:
Нумерованный список в CSS
Теперь давайте придадим нашему упорядоченному списку какой-нибудь стиль, например в виде больших заглавных латинских букв (A, B, C, D и т.д)
Эти маркеры обозначаются следующим образом:
|
1
|
<ol style=”list-style-type:upper-latin;”> </ol>
|
Код для вставки маркера:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Список в виде заглавных латинских букв</title>
</head>
<body>
<ol style="list-style-type:upper-latin;">
<li>Очень важный первый тезис</li>
<li>Очень важный второй тезис</li>
<li>Очень важный третий тезис</li>
</ol>
</body>
</html>
|
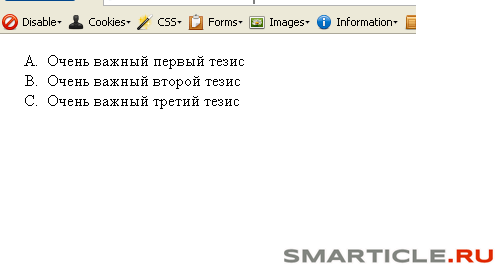
Вот так будет выглядеть в браузере:
В виде маленьких латинских букв маркеры списка будут выглядеть вот так:
|
1
|
<ol style=”list-style-type:lower-roman;”></ol>
|
Пример кода:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Список в виде маленьких латинских букв</title>
</head>
<body>
<ol style="list-style-type:lower-latin;">
<li>Очень важный первый тезис</li>
<li>Очень важный второй тезис</li>
<li>Очень важный третий тезис</li>
</ol>
</body>
</html>
|
И получим:
Маркеры в виде римских заглавных цифр (I, II, III, IV, V, и др.)
|
1
|
<ol style=”list-style-type:upper-roman;”></ol>
|
Полный код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Список в виде заглавных римских цифр</title>
</head>
<body>
<ol style="list-style-type:upper-roman;">
<li>Очень важный первый тезис</li>
<li>Очень важный второй тезис</li>
<li>Очень важный третий тезис</li>
</ol>
</body>
</html>
|
В итоге увидим:
Упорядоченный список в виде маленьких римских цифр (i, ii, iii, iv, v, и т.д.)
|
1
|
<ol style=”list-style-type:lower-roman;”></ol>
|
Код для вставки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>список в виде маленьких римских цифр</title>
</head>
<body>
<ol style="list-style-type:lower-roman;">
<li>Очень важный первый тезис</li>
<li>Очень важный второй тезис</li>
<li>Очень важный третий тезис</li>
</ol>
</body>
</html>
|
В окне браузера отобразиться следующее:
На этом изучение урока можно завершить. Вы без труда можете потренироваться у себя на компьютере, просто копируя исходные коды на этой странице и вставляя в свои веб-документы.
Ничего сложного нет. Не забываем рассказывать друзьям про блог и рекомендовать его везде где только возможно. Если восприятие текста окажется для вас сложным делом, то я записал авторское видео. Всем удачи, добра и успеха в создании сайтов!


 Январь 12th, 2014
Январь 12th, 2014  admin
admin







 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 



