 Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Ладно, немного лирики и переходим непосредственно к уроку -создание таблицы в html.
Плавно осваиваем азы сайтостроения, ведь весь интернет, все сайты – это все набор таблиц с данными, которые мы видим в браузере. Хотя от табличной верстки уже давно все отошли, появилось много других стандартов, так что забывать о них не будем.
Введение в таблицы html
Как и в обычных текстовых документах, которые используют компьютерные пользователи в своей работе, так и на веб-страницах, являющихся структурной частью сайте, могут использоваться таблицы в качестве представления информационных данных.
Создание html таблиц считается самым простым и удачным способом группирования и представления большого объема информации, которая сразу преобразуется в наглядный и лаконичный вид. Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта – это самый верный способ, облегчающий задачу индексации поисковому роботу.
Для начала вспомним, что любой HTML-документ обязательно должен быть ограничен своими тегами <html></html> , внутри которых уже и будет писаться сама таблица.
HTML-таблица имеет собственную структуру, также состоящую из обязательных тегов и их атрибутов. В готовом виде это будет выглядеть так:
Для вашего удобства я сделал это в виде кода:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<html>
<table>
<tbody>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
<tr>
<td>Значение 3</td>
<td>Значение 4</td>
</tr>
</tbody>
</table>
</html>
|
В принципе, здесь нет ничего сложного. Однако некоторые моменты следует все-таки детально описать.
Первое, что мы видим из рисунка, это наличие тегов table
|
1
|
<table></table>
|
Они указывают на то, что на странице документа html присутствует таблица. То есть это своеобразный контейнер, в который и помещается сама таблица и ее будущие данные.
Второе, это тело таблицы, представленное тегами tbody
|
1
|
<tbody></tbody>
|
Они состоят из строк и столбцов – главных элементов любой таблицы. Строки и столбцы ограничиваются тегами <tr></tr> , при этом html-таблица немного отличается от обычной текстовой таблицы. Столбцы здесь пишутся последовательно, как указано на рисунке, и каждая новая пара тегов <tr></tr> формирует новый столбец.
Тег <td></td> используется для ввода табличных данных, которые могут быть представлены в виде текстовой, цифрой или графической информации, а также в виде форм и других элементов, используемых в ходе создания html-документов.
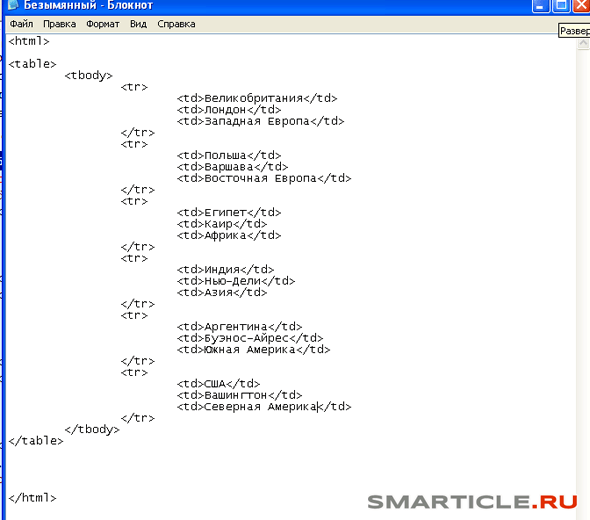
Если внести в наш шаблон html-таблицы конкретные данные, тогда получим уже готовый результат, который представлен ниже на рисунке:
Ниже сам код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<html>
<table>
<tbody>
<tr>
<td>Великобритания</td>
<td>Лондон</td>
<td>Западная Европа</td>
</tr>
<tr>
<td>Польша</td>
<td>Варшава</td>
<td>Восточная Европа</td>
</tr>
<tr>
<td>Египет</td>
<td>Каир</td>
<td>Африка</td>
</tr>
<tr>
<td>Индия</td>
<td>Нью - Дели</td>
<td>Азия</td>
</tr>
<tr>
<td>Аргентина</td>
<td>Буэнос-Айрэс</td>
<td>Южная Америка</td>
</tr>
<tr>
<td>США</td>
<td>Вашингтон</td>
<td>Северная Америка</td>
</tr>
</tbody>
</table>
</html>
|
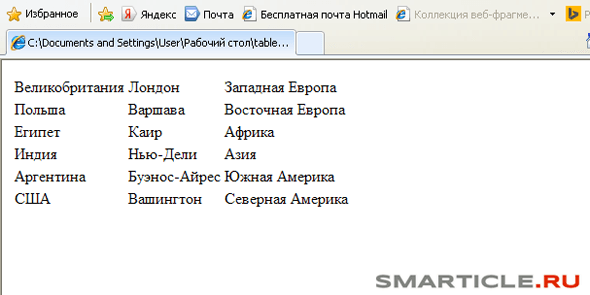
Но если мы посмотрим на такую таблицу в браузере, то получим следующую картину:
Атрибуты для создания html таблицы сайта
Для красивого и наглядного оформления данных в нашей таблице не хватает указать несколько важных атрибутов, которые определяют границы самой таблицы и параметры форматирования столбцов, строк и занесенных в них данных. Для этого нужно использовать атрибуты для тега <table> , среди которых обязательными являются:
- border – для создания табличной рамки;
- width – для указания ширины всей таблицы;
- cellspacing – для указания размера внешнего отступа от границ ячеек;
- cellpadding – для указания размера внутреннего отступа от границ ячеек.
Есть еще атрибут align, который указывает на тип выравнивания таблицы или вводимых данных, однако принято заменять все одним набором стилевых правил, которые создаются с помощью CSS.
Кроме того, для каждого столбца таблицы нужно придумать заголовок, для этого используется тег <th></th> , а также общее название всей таблице посредством тега <caption></caption> .
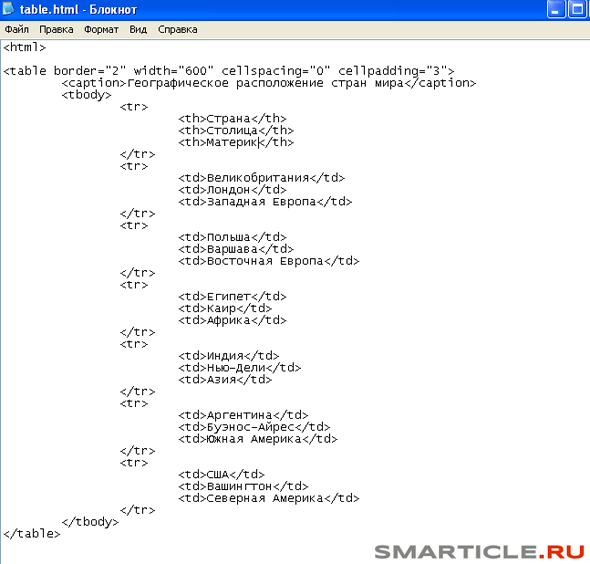
Исходя из этого и внесенных дополнений в написанный html-документ, получаем следующий результат. Так мы видим таблицу в блокноте:
Вот код для вставки в редактор:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<html>
<table border="2" width="600" cellspacing="0" cellpading="3">
<caption>Географическое расположение стран мира</caption>
<tbody>
<tr>
<td>Великобритания</td>
<td>Лондон</td>
<td>Западная Европа</td>
</tr>
<tr>
<td>Польша</td>
<td>Варшава</td>
<td>Восточная Европа</td>
</tr>
<tr>
<td>Египет</td>
<td>Каир</td>
<td>Африка</td>
</tr>
<tr>
<td>Индия</td>
<td>Нью - Дели</td>
<td>Азия</td>
</tr>
<tr>
<td>Аргентина</td>
<td>Буэнос-Айрэс</td>
<td>Южная Америка</td>
</tr>
<tr>
<td>США</td>
<td>Вашингтон</td>
<td>Северная Америка</td>
</tr>
</tbody>
</table>
</html>
|
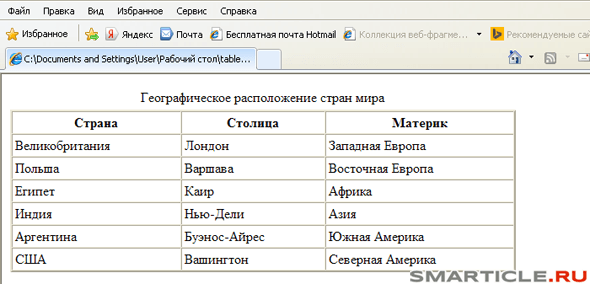
Наш результат в браузере:
Это самый простой пример html-таблицы, однако именно он выступает базовой основой для создания более сложных и больших информационных таблиц. Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов <td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N – количество строк для объединения. На этом урок завершен. Увидимся в следующих.


 Март 4th, 2014
Март 4th, 2014  admin
admin





 Опубликовано в рубрике
Опубликовано в рубрике 



