
Всем привет други и подруги! В этой заметке мы разберем вопрос установки на сайт wordpress google maps (карту гугла). Практически все без исключения компании на своих корпоративных сайтах или сайтах-визитках имеют (а если нет, то должны иметь) карты от гугл или яндекс.
Это очень важно как с точки продвижения ресурса, так и для информирования клиентов о том, где находится ваша фирма и как к вам можно подъехать.
Если не ошибаюсь, то об этом говорилось в каком-то из давних докладов на конференции Яндекса.
Т. е наличие карты с адресом на сайте можно считать по праву маленьким звеном в системе ранжирования в поисковой выдаче. Можете кидать камнями если думаете иначе:-) Итак, давайте вернемся к вопросу как добавить карту гугл на сайт. Работать мы будем как с помощью плагина, так и без него, т.е чисто функциями и кодом. Делаем вместе со мной шаг за шагом.
Содержание:
Содержание
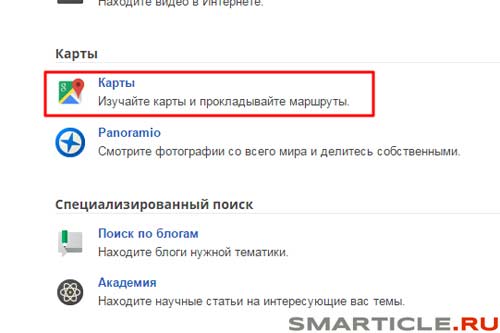
Это самый популярный способ из предложенных. Мы переходим на главную страницу поисковика и входим в раздел Карты.

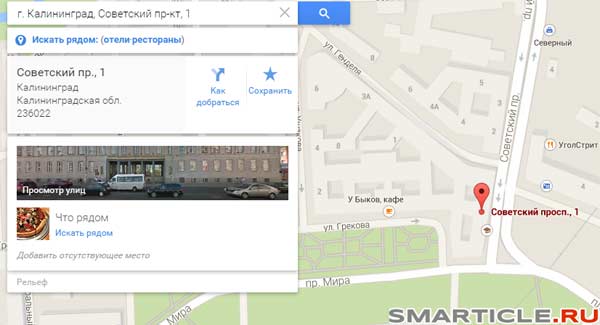
Потом у нас появляется поле куда нам нужно ввести адрес (город, улицу, дом конечной точки). Берем произвольно: г. Калининград, Советский пр-кт, 1 (место, где я учился когда-то :-))

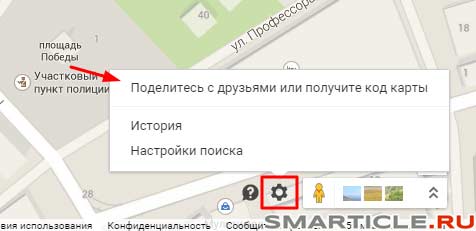
Затем в правом нижнем углу вы увидите значок шестеренки. Нажимаете на него и выбираете «Поделитесь с друзьями или получите код карты»

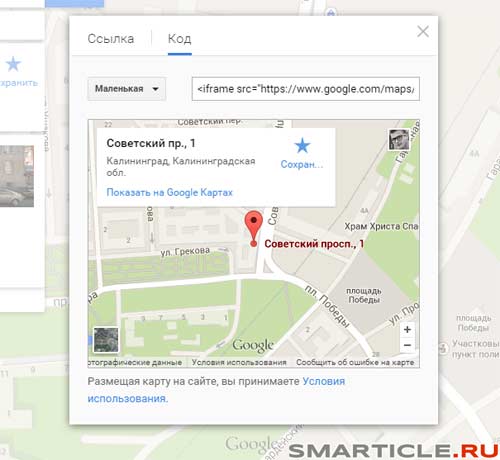
Далее можете выбрать, какой размер карты гугл вы хотите установить к себе на страницу и копируете полученный в строке код.

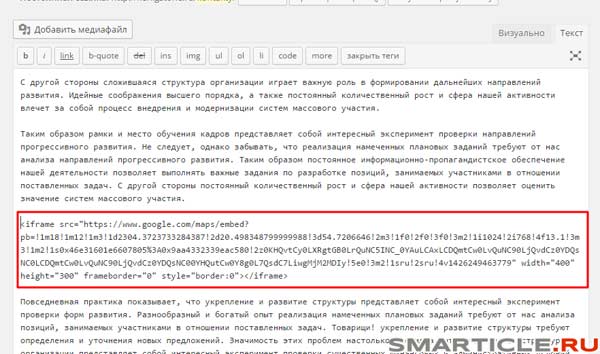
Вот сам код:
|
1
|
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2304.3723733284387!2d20.498348799999988!3d54.7206646!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46e31601e6607805%3A0x9aa4332339eac580!2z0KHQvtCy0LXRgtGB0LrQuNC5INC_0YAuLCAxLCDQmtCw0LvQuNC90LjQvdCz0YDQsNC0LCDQmtCw0LvQuNC90LjQvdCz0YDQsNC00YHQutCw0Y8g0L7QsdC7LiwgMjM2MDIy!5e0!3m2!1sru!2sru!4v1426249463779" width="400" height="300" frameborder="0" style="border:0"></iframe>
|
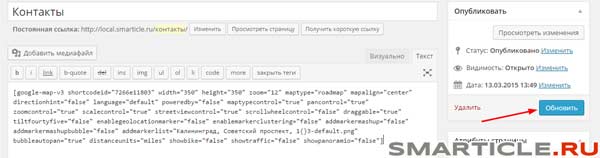
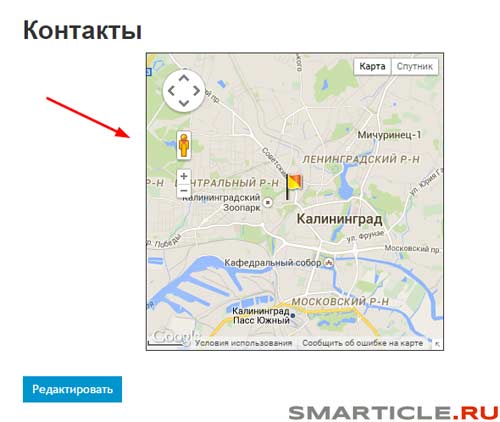
Теперь переходим на сайт WordPress и заходим на страницу «Контакты», и переключаемся на текстовый режим и вставляем полученный выше код в нужное нам место.

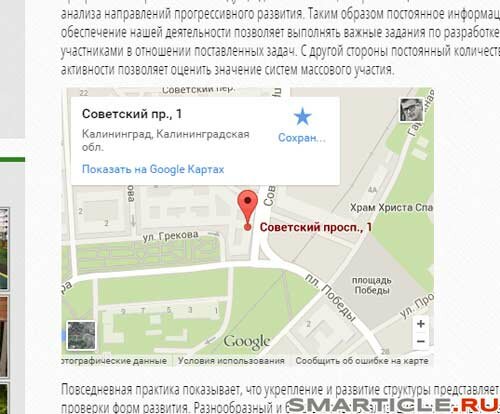
Теперь обновляем страницу и смотрим результат:

Здорово! Получилось. Теперь я расскажу про другой вариант добавления карты. Он подойдет, скорее лучше, для верстальщиков и веб мастеров, чем для новичков.
Этот способ предполагает, что вы уже владеете хорошим уровнем HTML и CSS и хорошо разбираетесь в программировании, знаете функции и немного php с javascript. Нет, программировать с нуля мы здесь не будем и нам не зачем это. Просто покажу небольшой трюк.
Заходите в свою админку WordPress и выбираете шаблон page.php. Внутрь него вставляете вот этот код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
/**
* Output a WordPress post meta field as a Google map
* Also includes an 'open in Google maps' alternative.
*/
$address = get_post_meta($post->ID, '_post_meta_address_key', true);
if ($address) :
$map['address'] = str_replace(array('\n', '\t', '\r'), ' ', $address);
$map['zoom'] = 14;
$map['url'] = 'https://maps.google.com.au/maps?q='
. $map['address'] . '&z='
. $map['zoom'] . '&iwloc=near&';
$map['url_embed'] = $map['url'] . ';output=embed';
?>
<p><strong>Address:</strong><br>
<?php echo $address; ?></p>
<iframe width="100%" height="300" class="google-map google-map--iframe" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="<?php echo $map['url_embed']; ?>"></iframe>
<a class="google-map google-map--link" href="<?php echo $map['url']; ?>">View address on Google Maps</a>
<?php endif; ?>
|
Вставьте на страницу вот таким образом (кликабельная картинка):
Если вы уже разбираетесь в вордпрессе, то можете задать вопрос «Зачем добавлять этот код? Ведь он будет выводится на всех страницах без исключения». Нет, отвечу почему. Дело в том, что добавлять карты гугл таким образом мы будем через произвольные поля. Если мы ничего не укажем, то ничего выводиться не будет и об этом можете не беспокоиться. Итак, в шаблон страницы код карты мы вставили, теперь давайте выведем его на любой странице без добавления скрипта. Для этого я снова перехожу в раздел «Контакты» и удаляю уже имеющийся там код.
Важный момент в строчке $address = get_post_meta($post->ID, '_post_meta_address_key', true);
Вместо '_post_meta_address_key' нужно вставить любое произвольное имя. Например 'Адрес_вашей_организации'

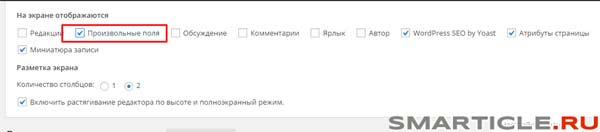
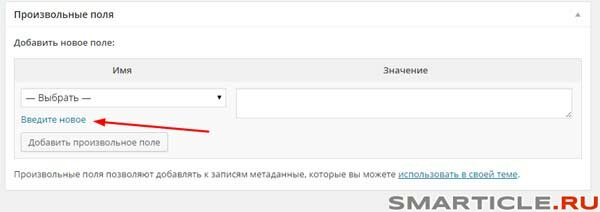
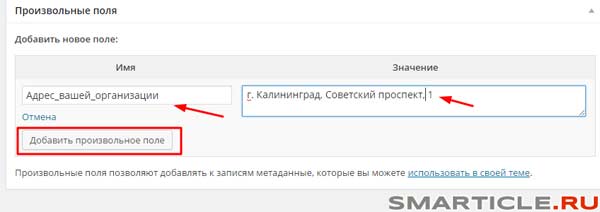
Спускаюсь в самый низ страницы и добавляю новое.

Называю я его так, как и в строчке кода выше — «Адрес_вашей_организации», а в качестве значения указываю следующее – «г. Калининград, Советский проспект, 1» и потом жмем «Добавить»

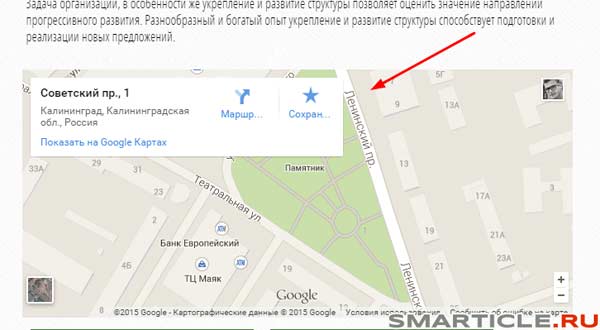
Потом обновляем страницу и смотрим результат в браузере:

Тоже работает! Будьте внимательны, когда будете вставлять код. Потому что он содержит php запрос. Ни в коем случае не вставляйте его вложенным в другой php код цикла – получите ошибку и белый экран «смерти». В этом примере вы можете задать размеры карты. Длина width указана 100%. Вы же можете задать свое значение. Вот этот участок (нажмите для увеличения):
Я указал длину в 400. Пиксели можете не писать, система и так поймет.
Есть еще одна альтернатива с помощью которой мы можем добавить организацию на карту. Это установка специального плагина. Называется он Comprehensive Google Map Plugin. У него очень хороший рейтинг и большое количество установок. Давайте установим его к себе на сайт-блог.

После активации в левой части в панели появится новый раздел Google Map.

Преимущество этого плагина еще и в том, что можно с легкостью вставлять карту гугл в виджет в сайдбар сайта и в любое другое место. Очень удобно. Мы добавим и на страницу, и в боковую колонку.
Первым делом нам нужно сгенерировать шорткод карты гугла вместе с адресом организации. Кликаем по ссылке Shortcode Builder и попадаем в конструктор в котором мы будем ее собирать по параметрам.
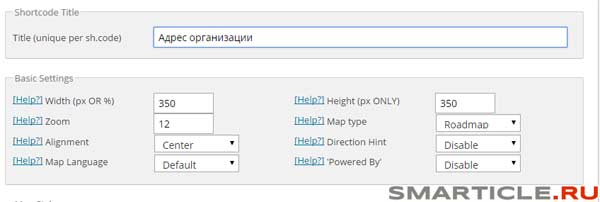
Начнем с названия. Я рекомендую назвать «Адрес организации» или что-то около того.
Также в качестве основных настроек выбираем размеры. Пусть будет 500 на 500 пикселей. Увеличение (Zoom) оставим на прежнем значении. Тип карты – обычная двумерная (плоская), а также скрываем «Сделано Google» и «Подсказки направления».

Стиль (Map Styles) и Map Controls пропускаем. В их настройках я ничего не трогал и не менял. Переходим сразу к Маркерам (Map Markers) и выбираем нужную иконку для указания места. Чуть ниже вводим адрес организации вместе с городом и нажимаем Add (добавить).

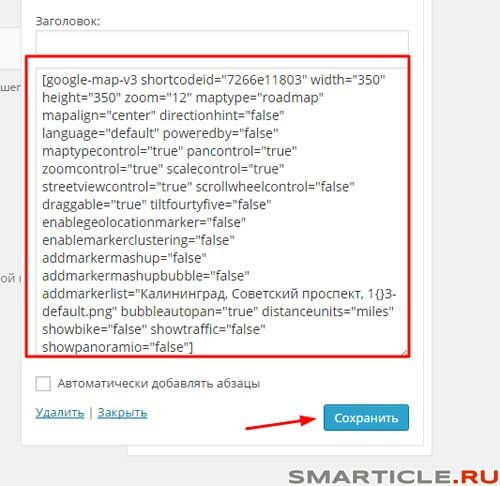
Дальше также игнорим пункты и нажимаем на кнопку «Generate shortcode» (Сгенерировать шорткод).

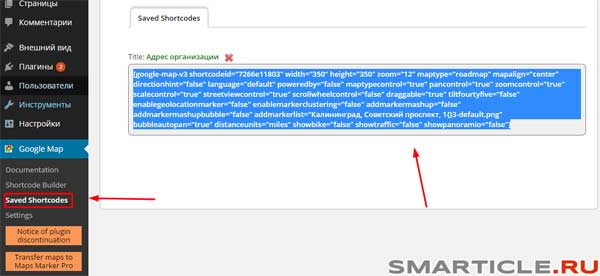
Потом вам выскочит диалоговое окно с предложением сохранить полученный шорткод, нажмете Save. Теперь нам необходим вставить полученный код на страницу. Чтобы его увидеть нам нужно перейти в раздел «Saved Shortcodes» (Сохраненные короткие коды) и скопировать.

Полдела сделано. Идем в редактор любой страницы и вставляем его, сохраняем и смотрим результат.

Вот, что получилось в результате:

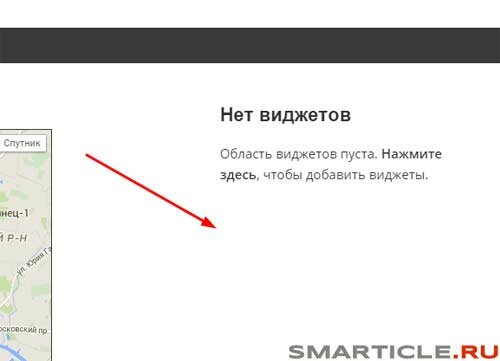
Очень красиво и стильно. А сейчас давайте выведем карту в сайдбаре. Вот место куда я планирую ее разместить.

Идем во Внешний Вид – Виджеты, перетаскиваем новый с названием «Текст» и вставляем тот же код и сохраняем.

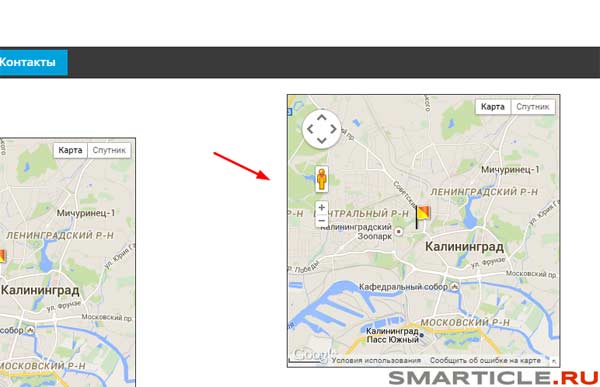
Результат:

Замечу также, что в виджетах есть уже готовый блок для переноса и называется он AZ :: Google Map. Его содержание в точности передает те, настройки, которые мы производили, когда генерировали шорткод гугловской карты. Так что в нем у меня не было необходимости.

Всё друзья мои. На этом урок завершен. Скоро вы также узнаете как подключать API карт и другие хитрости для разработчиков, но это уже будет высоким уровнем как для вас, так и для меня. Всем спасибо за внимание. До встречи в следующих выпусках!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
