
Всем привет дорогие друзья. Сегодня воскресенье, а значит еще один полезный урок по созданию сайтов на языке HTML. Поговорим мы про атрибут id в HTML. В предыдущем уроке мы разбирали с вами, что такое классы и как их использовать в верстке, т.е как они работают.
Содержание
Атрибут id указывает на уникальный идентификатор элемента в HTML, к которому можно также как и классу обратиться посредством языка Javascript или же CSS для выполнения определенных задач.
В CSS обозначается обычным знаком решетка (#) после которого без пробелов идет имя нашего идентификатора, которое всегда должно быть написано на латинице.
Обычный пример ниже. Для заголовка ниже мы зададим атрибут id с именем myheader. Запишется он вот так в таблице стилей:
|
1
2
3
4
5
6
7
8
9
10
|
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
<h1 id="myHeader">My Header</h1>
|
Результат будет вот таким:

В стилях мы задали для атрибута id свойство заливки фона элемента заголовка, добавили цвет шрифта, отступ и выравнивание по центру.
Примечание: Атрибут id может быть задан или указан для любого тега или элемента в HTML.
Важно! Имя идентификатора id чувствительно к регистру. Если делаете большими буквами, также большими буквами указывайте и в CSS.
Должно содержать также не менее одного символа и не должно иметь пробелов, вкладок, отступов и т.д.
Вполне логичный вопрос, так чем же пользоваться в итоге, если можно применять и тот, и другой способы? Ответ простой. Идентификатор id по принципу приоритета стоит выше класса, т.е если у элемента будет сначала прописан идентификатор, а потом за другим элементов пойдет класс, то браузер сначала исполнит запрос в таблице стилей к идентификатору id, а уже потом к классу! Это нужно просто запомнить.
И еще элемент в html может иметь только один идентификатор, в то время как имя класса может использоваться несколькими элементами!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<style>
/* Style the element with the id "myHeader" */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all elements with the class name "city" */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<!-- A unique element -->
<h1 id="myHeader">My Cities</h1>
<!-- Multiple similar elements -->
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
|
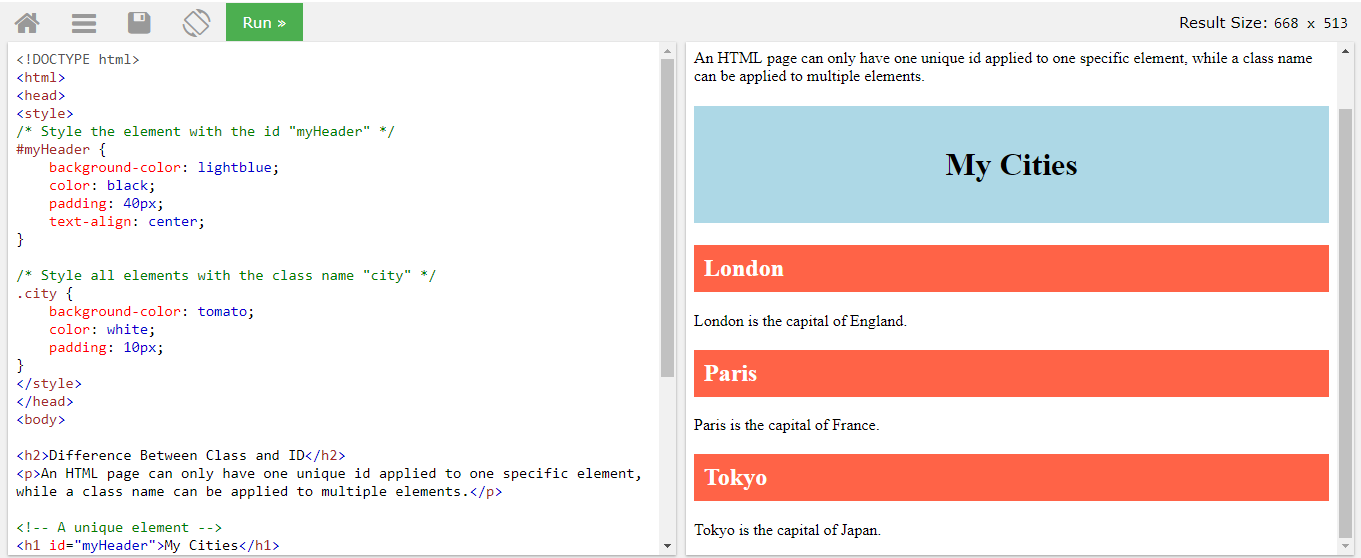
Результат:

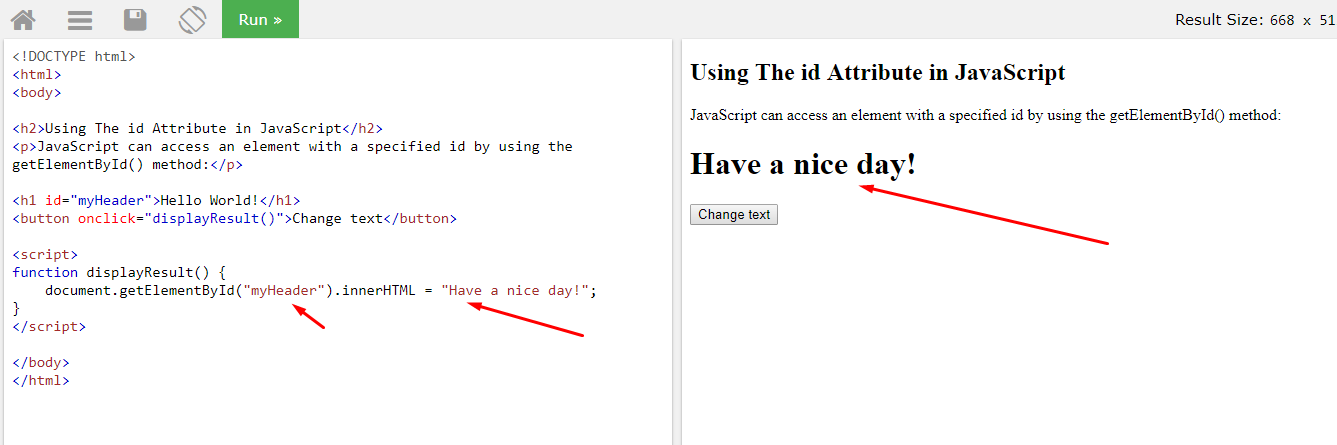
JavaScript может получить доступ к элементу с указанным идентификатором с помощью метода getElementById ():
Пример ниже показывает как с помощью атрибута id можно манипулировать текстом:
|
1
2
3
4
5
|
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
|
Так выглядит текст пока кнопка не зажата:

После нажатия на кнопку «Change Text» мы получим изменение текста с идентификатором #myHeader по которому обращается Яваскрипт:

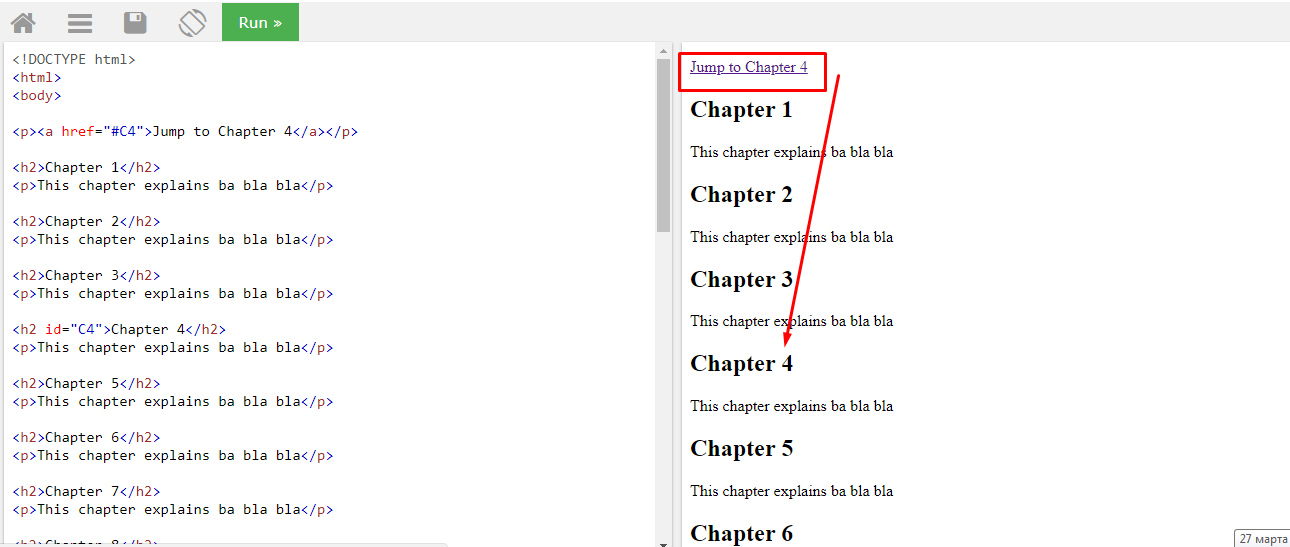
Мы упоминали в уроке про html ссылки, что для удобства чтения в каждую ссылку элемента списка можно заключить свой идентификатор с атрибутом и переходить до нужно блока текста на странице, если текст реально очень большой. Это очень удобно и является частью юзабилити сайта.
Давайте для начала создадим якорь с идентификатором id:
|
1
|
<h2 id="C4">Chapter 4</h2>
|
А теперь добавим закладку-якорь в ссылку
|
1
|
<a href="html_demo.html#C4">Jump to Chapter 4</a>
|

На этом наш урок подошел к концу. Впереди нас ждет следующая полезность — работа с html iframe.
Всем хорошего дня и приятного изучения!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
