
Всем привет! Решил немного активизироваться и приготовил для Вас очередную статью урок в котором мы подробно изучим html таблицы и научимся их создавать. Таблицы, наряду с маркированными, нумерованными списками выполняют одну очень важную задачу для контента — они его структурируют делают более понятным для человека. Все это является форматированием текста документа.
Один очень важный пункт — таблицы html являются подспорьем в продвижении отдельно взятых страниц в SEO. Т.е просто текст работать не будет, а если он будет приправлен графикой, изображениями, списками, то его восприятие человеком будет более сильным и такой текст с легкостью выйдет в ТОП выдачи поисковых систем. Этим уже не удивишь в сфере интернет маркетинга. Однако для новичков — это на заметку. Что ж, продолжим урок.
Содержание
Все таблицы обозначаются специальным парным тегом <table></table>
Таблица внутри себя содержит строки, которые обозначаются тегом <tr></tr> (tr — table row или ряд таблицы) и столбцы, или как их называют ячейки html таблицы, обозначаемые тегом <td></td> (td — table data или табличные данные)
Не забываем также и о том, что у таблицы есть и заголовок, записываемый тегом <th></th> (th — table heading или табличный заголовок). По умолчанию они выделены жирным шрифтом и выровнены по центру.
С терминами определились.
Пример:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
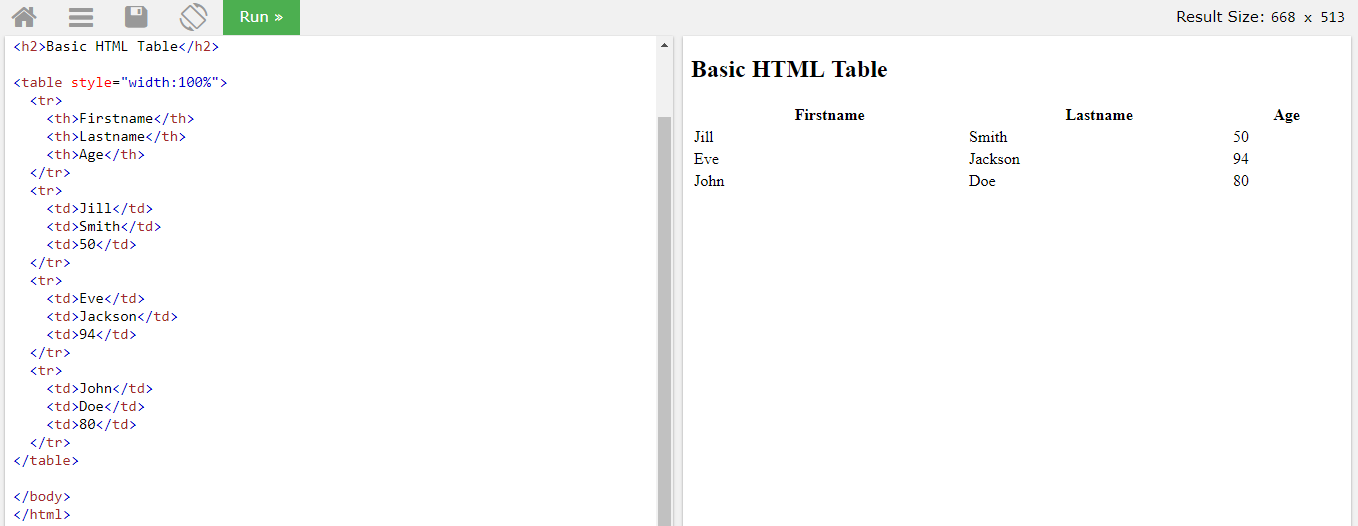
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
|

Примечание: элемент таблицы td является контейнером, который может включать в себя не только текст, но и всевозможные другие элементы, такие как графику, списки, изображения, другие таблицы и т.д.
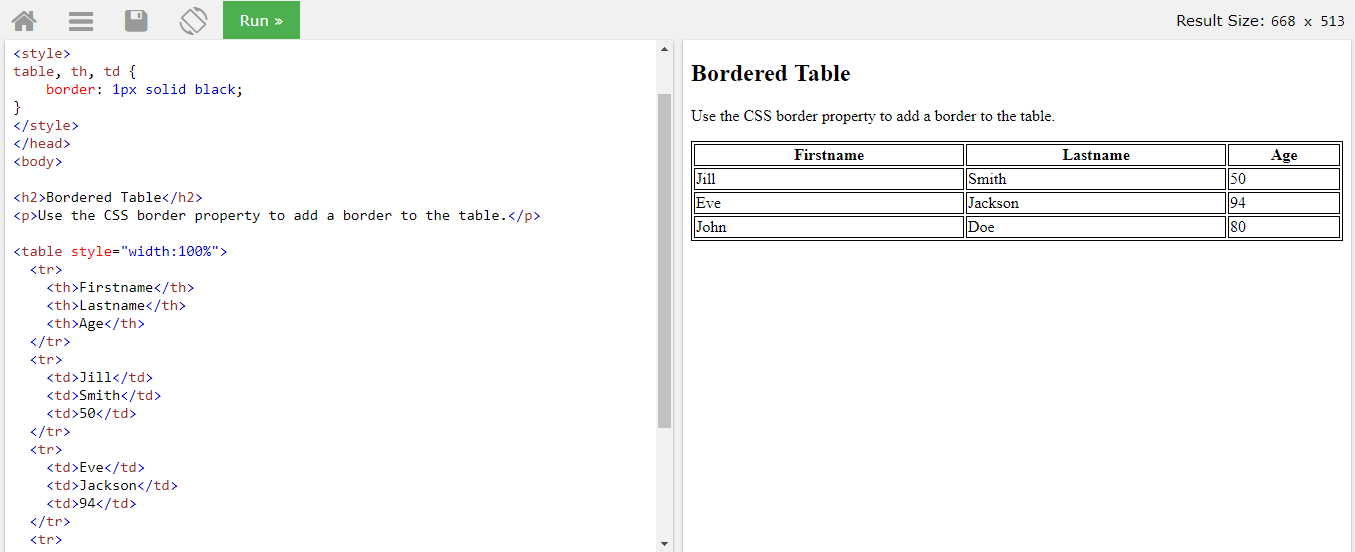
Если не указывать границу у таблицы, то она будет отображаться как на примере выше. Нам же нужно их добавить, чтобы видеть очертания. Граница таблицы устанавливается с помощью свойства CSS border :
|
1
2
3
|
table, th, td {
border: 1px solid black;
}
|

Внимание: Не забудьте задать границы как для таблицы, так и для ее ячеек.
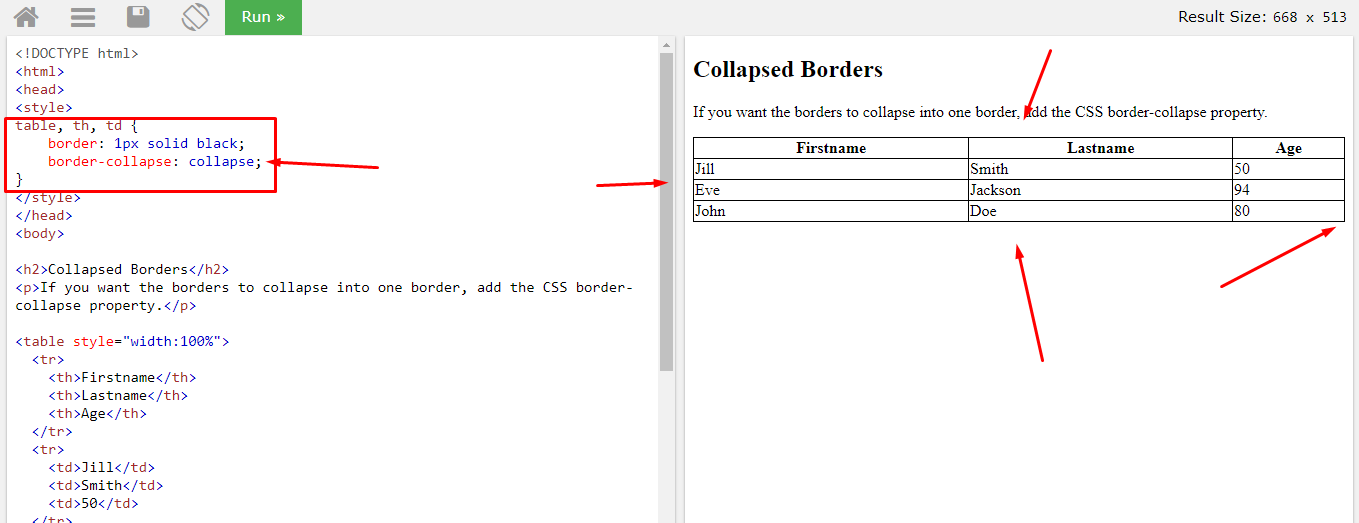
Как мы видим на примере выше наши границы достаточно широкие и было бы неплохо, если бы они стали одной сплошной линией. За это в CSS отвечает особое свойство border-collapse :
|
1
2
3
4
|
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
|

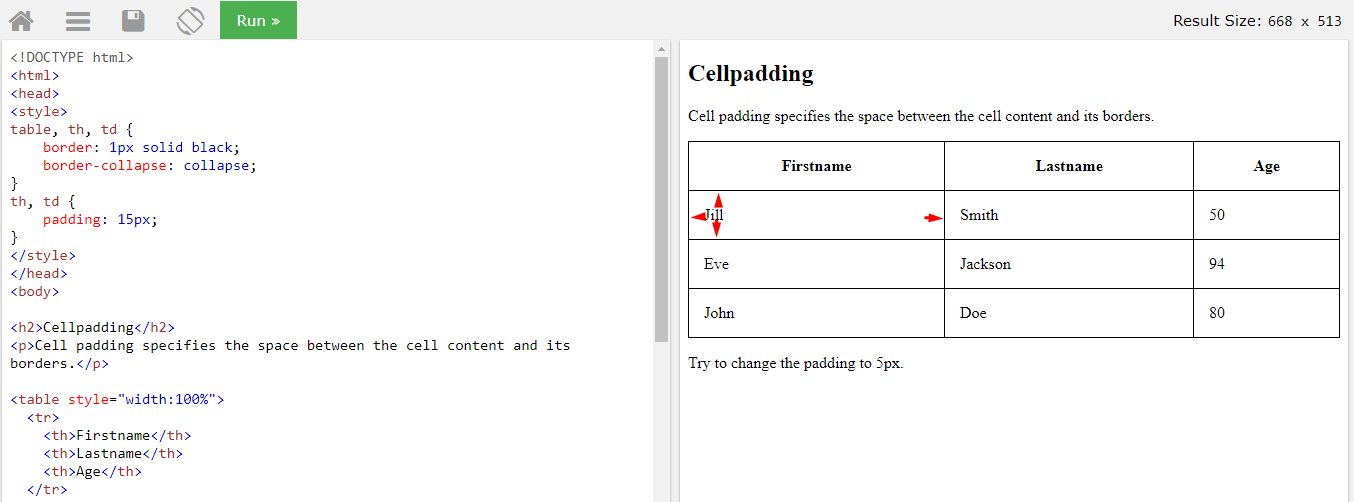
Отступ внутри ячейки определяет его пространство между ее содержимым и границей таблицы. Если мы его не зададим, то ячейки будут выглядеть слипнувшимися.
Чтобы добавить отступ в ячейке html таблицы мы должны воспользоваться свойством под названием padding Подробнее об отступах я рассказал в этой статье.
|
1
2
3
|
th, td {
padding: 15px;
}
|

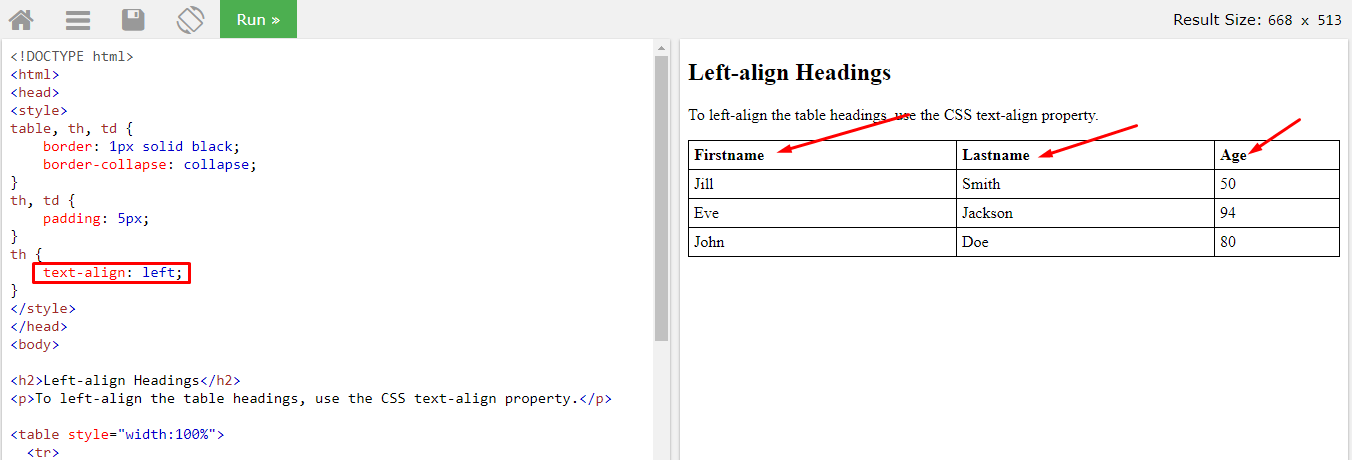
По умолчанию все заголовки выровнены по центру и выделены жирным шрифтом. Если же мы хотим выровнять по горизонтали заголовки, то воспользуйтесь вот этим свойством text-align
|
1
2
3
|
th {
text-align: left;
}
|

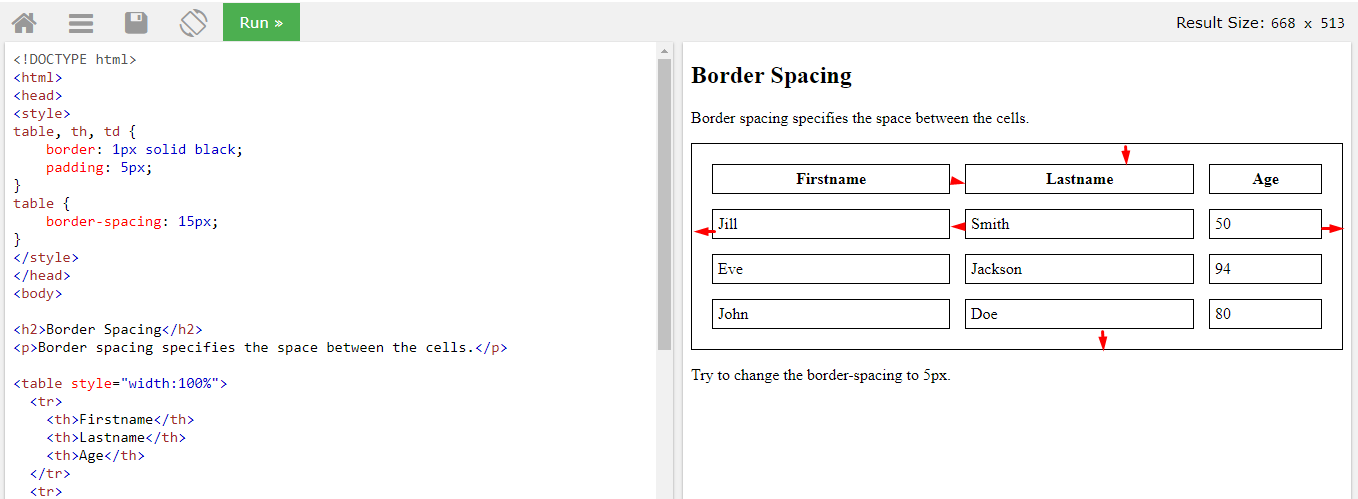
Межграничный интервал задает пространство между ячейками в таблице. Чтобы установить тот самый интервал для всей таблице нужно прибегнуть в еще одному замечательному свойству CSS border-spacing :
|
1
2
3
|
table {
border-spacing: 5px;
}
|

Примечание: если вы применили свойство border-collapse , чтобы вытянуть границу в одну линию, то свойство border-spacing иметь своего значения не будет.
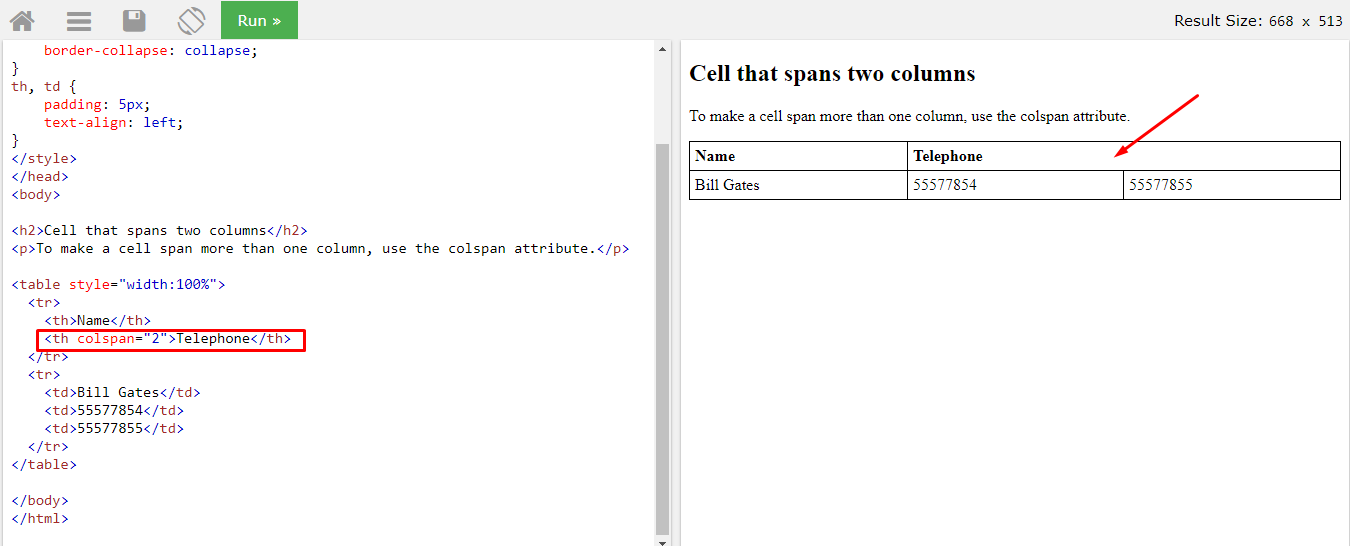
Может возникнуть ситуация, когда вам необходимо объединить несколько ячеек в один столбец, то используйте атрибут colspan :
|
1
2
3
4
5
6
7
8
9
10
11
|
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
|
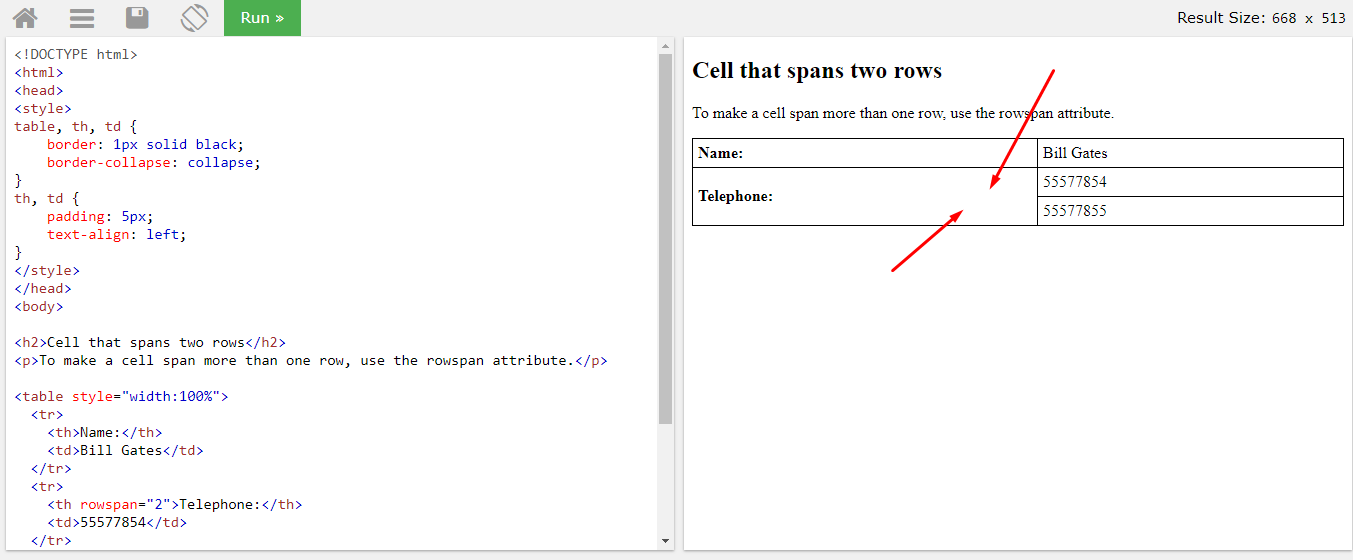
Вот его результат:

Немного поясню пример. Как мы видим ячеек td у нас три, а заголовков два. И именно к последнему заголовку th мы применили объединение и как бы расширили ячейку. Можете поэкспериментировать и объединить, например, первую ячейку.
Чтобы объединить ячейке в более чем одной строке, то вам на помощь придет атрибут rowspan :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
|

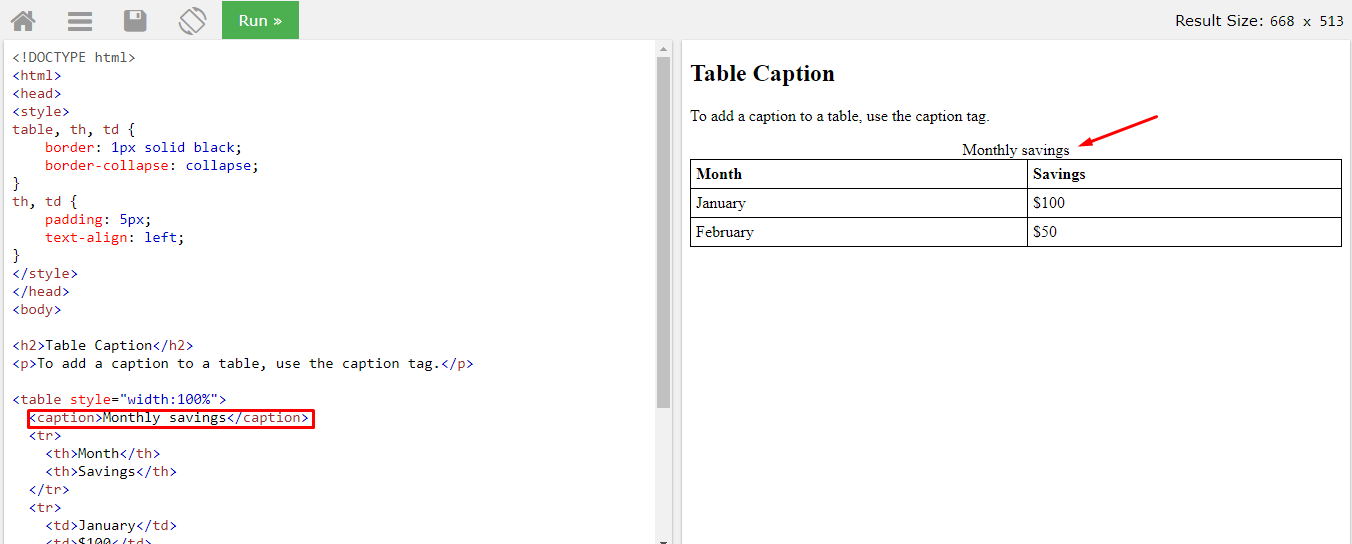
Чтобы добавить подпись к таблице, достаточно внести в код следующую запись с обозначением тега <caption> :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
|

Примечание: данный тег должен быть вставлен сразу же после тега <table> в самом начале
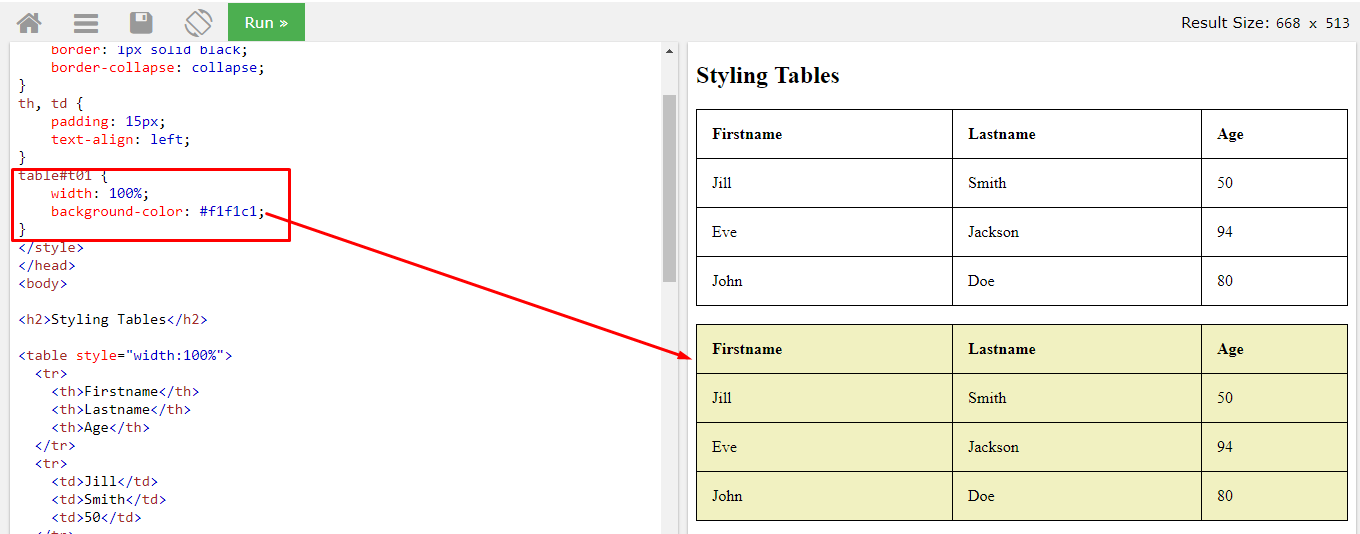
Чтобы определить специальный стиль для таблицы, достаточно добавить ей уникальный идентификатор, т.е атрибут id:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
|
И сейчас мы можем задать стиль для этого идентификатора:
|
1
2
3
4
|
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
|

Немного поясню пример. Создав еще одну таблицу с идентификатром id=t01 мы задали заливку цветом.
Теперь они отличаются по цвету.
Советую вам также ознакомиться со статьей про html цвета и их кодовые обозначения
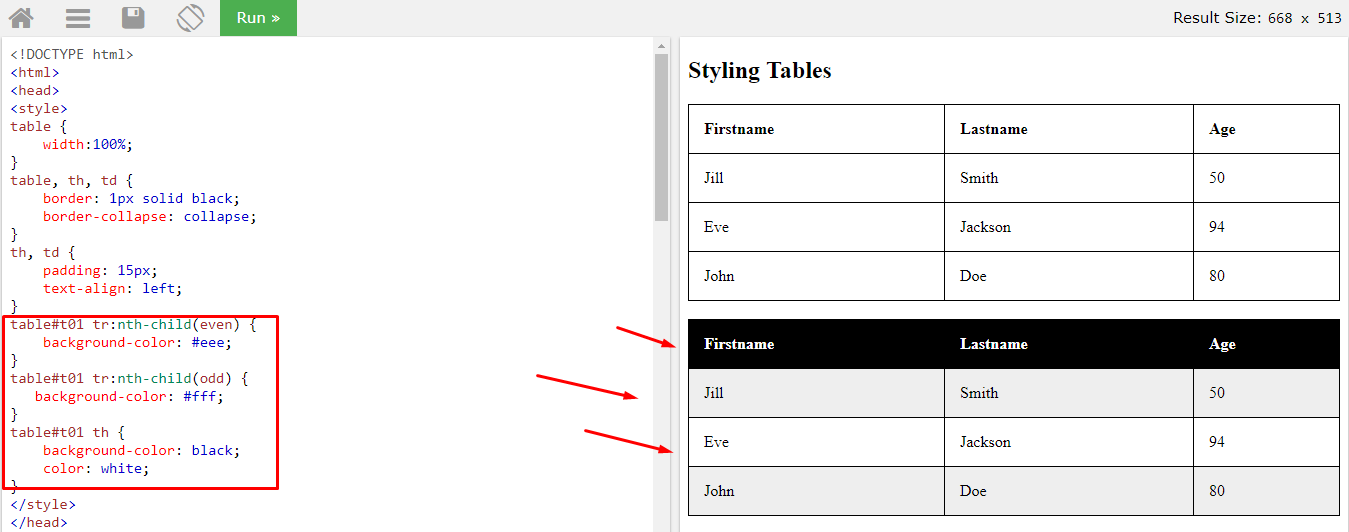
А теперь для нас может встать такая задача, что заголовок должен быть одного цвета, все четные строки и нечетные также должны различаться по цветам. Для этого мы применим псевдоклассы для строк в таблице (тег <tr> ):
|
1
2
3
4
5
6
7
8
9
10
|
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}
|
За все четные строки отвечает псевдокласс :nth-child(even)
За все нечетные строки :nth-child(odd)

Как мы видим использование псевдоклассов задает особый стиль для всей нашей таблицы. Представляете если строк в ней будет больше 30, 40, а нам необходимо ее красиво оформить. Вот тут-то и поможет использование данных псевдоклассов.
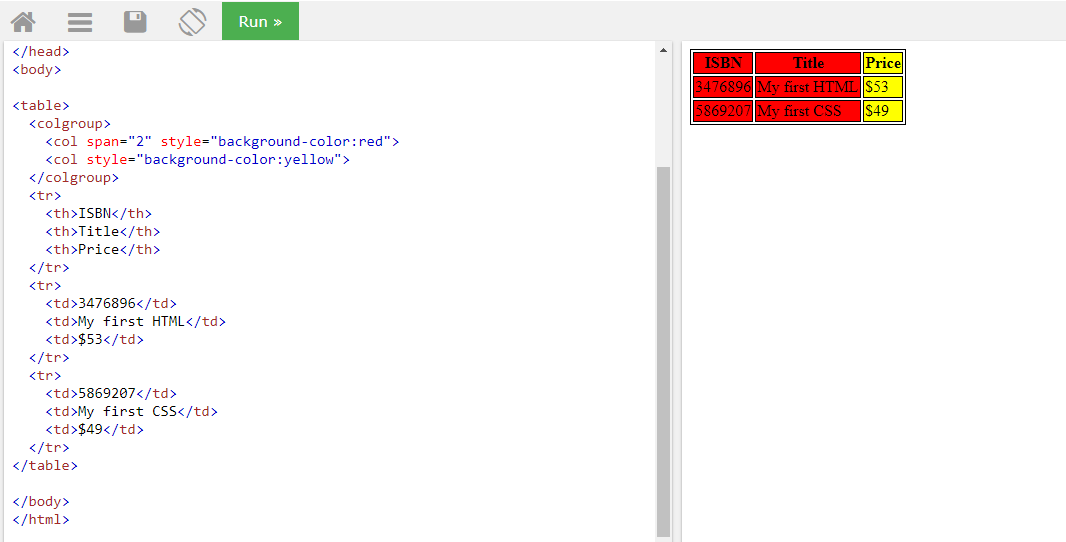
Например нам необходимо выделить несколько групп в таблице, т.е для одной группы задать одну заливку фона, а для оставшейся выбрать другой цвет. Для этого мы используем теги <colgroup>и <col> . Простой пример снизу все объяснит:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<table>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
|

Пояснение: мы взяли и объединил две группы, задав для них красную заливку, а для оставшейся группы применили желтую заливку цветом.
Чуть было не забыл упомянуть про следующие теги таблицы:
Использование всех этих элементов обязательно, поскольку когда мы будем работать с адаптивными таблицами, то будем включать и эти элементы всегда.
На этом урок по созданию html таблиц завершен. Жду вас в следующих выпусках, где мы узнаем очень многое и интересное, что касается разработки и создания сайтов с нуля. Хорошего дня и настроения друзья!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
