
Всем привет дорогие друзья! В сегодняшнем очередном уроке по изучения языка HTML мы поговорим про iframe. Говоря простым языком — iframe это отображение страницы сайта внутри сайта. Т.е как бы сайт в сайте.
Выглядит он следующим образом:

Содержание
Определяется очень просто парными тегами <iframe></iframe>
Пример:
|
1
|
<iframe src="URL"></iframe>
|
в нашем случае атрибутом src будет являться ссылка другого веб-сайта, который будет в режиме реального времени отображаться на нашей странице, т. е у нас будет встроенный фрейм.
Используйте обязательные атрибуты высоты (height) и ширины (width) для задания iframe размера.
|
1
|
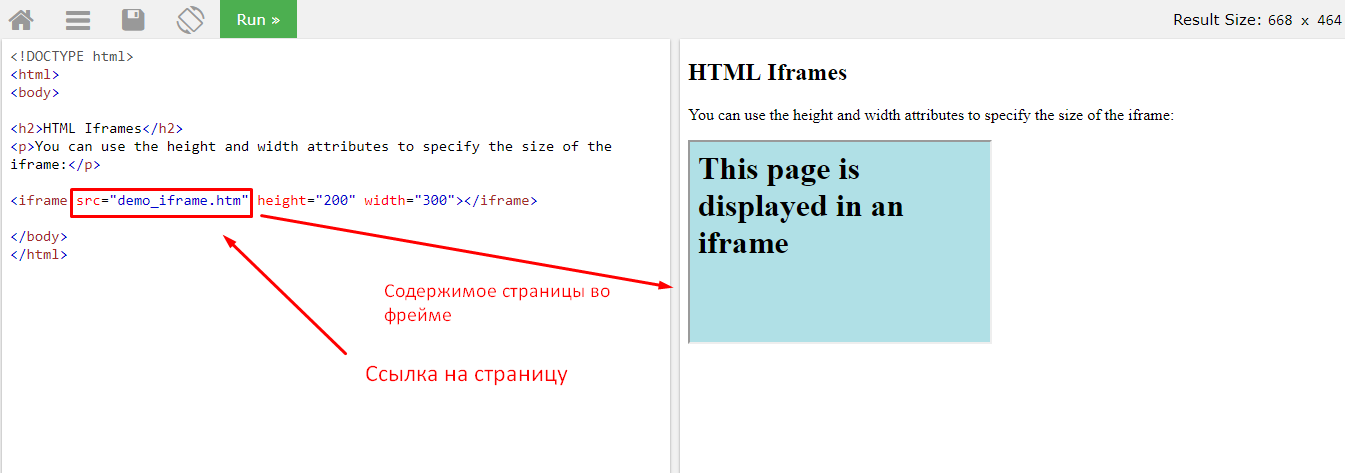
<iframe src="demo_iframe.htm" height="200" width="300"></iframe>
|

Как мы видим из примера выше нам подгрузился iframe страницы с названием demo_iframe.html содержимое которого мы видим на экране.
Для определения высота и длины фрейма вы можете прибегнуть за помощью к таблице стилей CSS, т.е использовать внутренние CSS стили.
Пример:
|
1
|
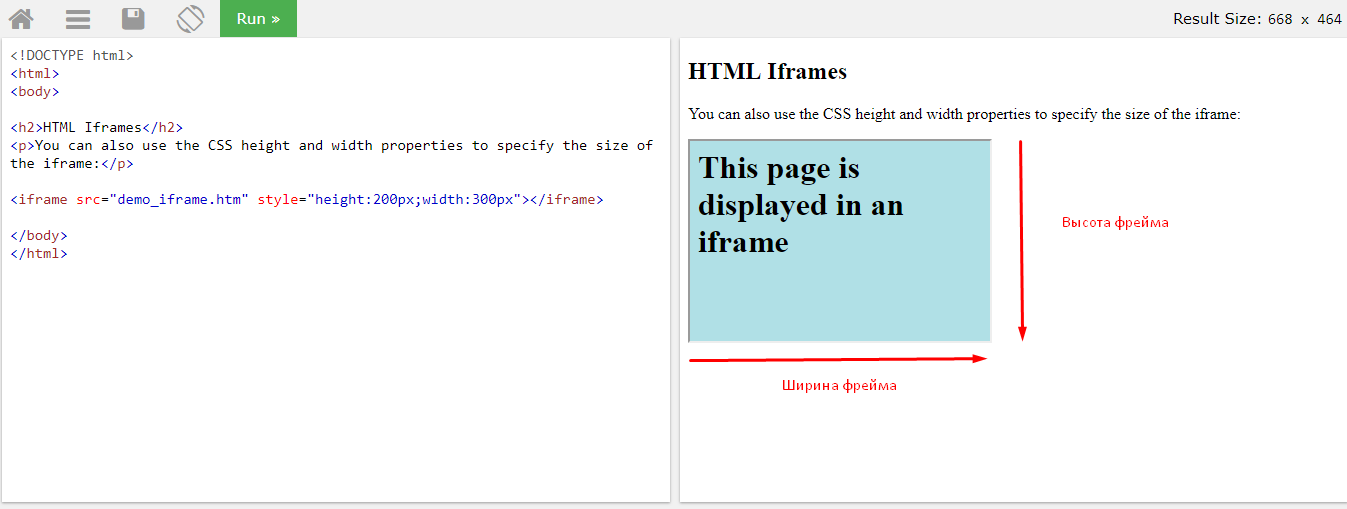
<iframe src="demo_iframe.htm" style="height:200px;width:300px;"></iframe>
|

По умолчанию вокруг нашего фрейма проходит рамка, чтобы ее удалить достаточно прописать некоторые стили и добавить свойство border:none; где значение None означает не использовать рамку.
|
1
|
<iframe src="demo_iframe.htm" style="border:none;"></iframe>
|

Используя дополнительные стили можно задать размер, цвет границы. Ниже пример все демонстрирует:
|
1
|
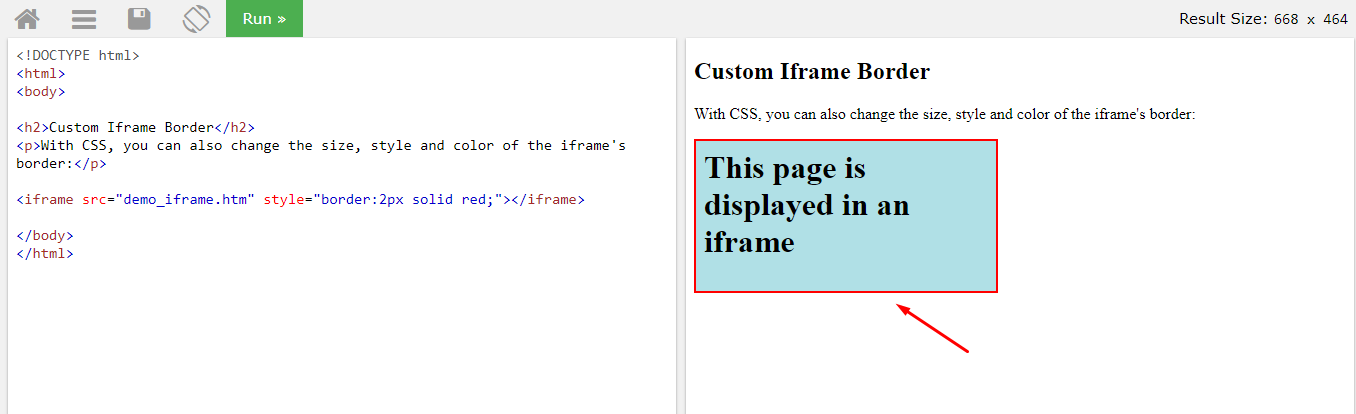
<iframe src="demo_iframe.htm" style="border:2px solid red;"></iframe>
|

Как мы видим мы задали размер в 2px границам iframe и сделали ее красного цвета.
Iframe может использоваться как ссылка, таким образом мы ссылаемся на iframe у которого присвоено имя name:
|
1
2
3
|
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.w3schools.com" target="iframe_a" rel="noopener noreferrer">W3Schools.com</a></p>
|
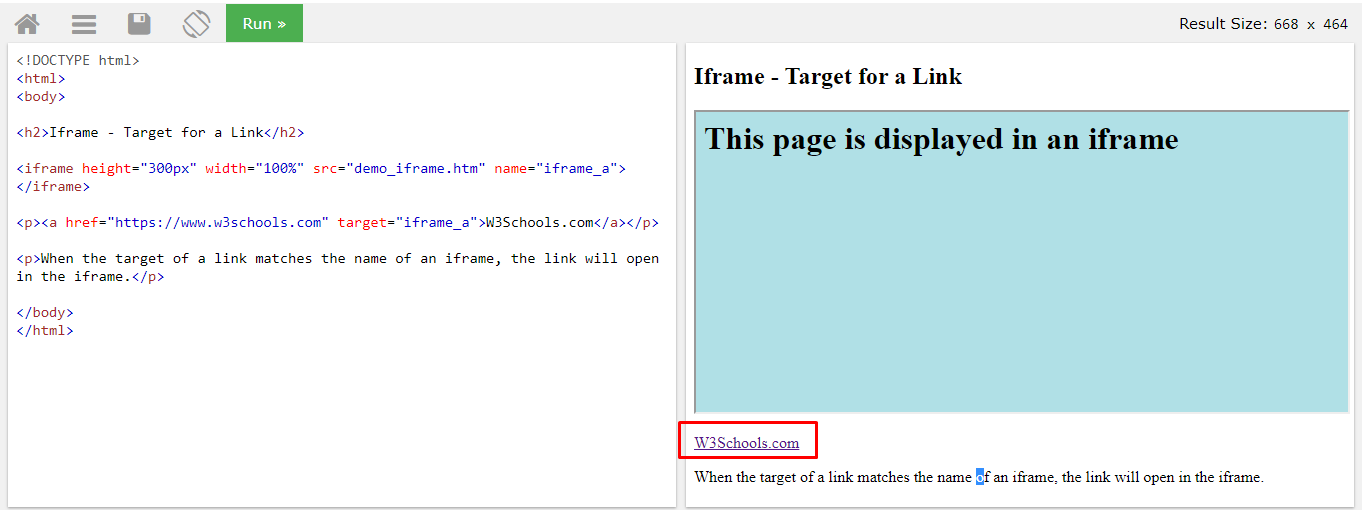
Т.е у нас изначально есть iframe в первой строчке и ему присвоено имя name=iframe_a А следующая строчка его подгружает, благодаря атрибуту target с этим же именем.

Сейчас объясню механику примера. Изначально у нас подгрузился фрейм с другой страницы по умолчанию. В тексте параграфа мы видим ссылку, нажав на которую мы в области нашего исходного фрейма увидим сайт ссылку которого мы указали в href. Т.е получится вот такой результат:

На этом наш короткий урок, посвященный iframe в html подошел к концу. Я немного активизировался в предверии поставленной цели в 1000 уникальных посетителей в день. Поддержите мой проект. Рассказывайте о нем своим знакомым. Сделаем интернет интереснее, познавательнее и чище!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
