
Как-то давно один из наших читателей спросил нас, возможно ли случайное изменение цвета фона в WordPress. Цвета играют важную роль в том, как пользователи видят ваш сайт и как они взаимодействуют. В этой статье мы покажем вам, как случайно менять цвет фона в WordPress.

Содержание
Этим способом мы добавим код в свои файлы WordPress. Попробуйте этот метод, только если вам удобно вставлять фрагменты из Интернета в WordPress.
Сначала вам нужно добавить этот код в файл functions.php вашей темы или плагин для конкретного сайта:
|
1
2
3
4
5
6
|
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
|
Эта функция просто генерирует случайное шестнадцатеричное значение цвета и выводит на экран.
Теперь вам нужно отредактировать файл header.php вашей темы. Найдите тег <body> , он будет выглядеть так:
|
1
|
<body <?php body_class(); ?>>
|
Теперь поменяйте строчку на эту:
|
1
|
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
|
Сохраните изменения и посмотрите, что у вас получится:

Если вам лень ковыряться в коде, тогда на помощь вам придет замечательный плагин Fabulous Background Colors. Первом делом установите и активируйте его у себя в блоге. Плагин работает из коробки, т.е минимум действий с вашей стороны, не надо ничего настраивать.
Теперь вы можете посетить сайт и посмотреть результат:

На вашем веб-сайте вы увидите красочные полосы в качестве фона. Эти полосы будут постепенно исчезать и менять цвета каждые 5 секунд.
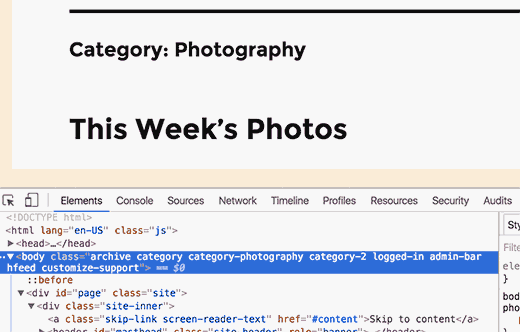
Почти все стандартные темы WordPress поддерживают функцию body_class () в теге body. Этот тег добавляет несколько классов CSS в тег body в вашей теме. Эти классы CSS по умолчанию, созданные по WordPress, могут использоваться для создания отдельных записей, категорий, тегов и т. д.
Например, если в вашем блоге есть категория, называемая Фотографии, то вы можете найти эти классы CSS в теге body страницы категории.

Вы можете переопределить цвет фона этой конкретной категории, просто добавив этот CSS в тему WordPress или используя пользовательский плагин css. Вставьте вот этот код в ваш CSS:
|
1
2
3
|
body.category-photography {
background-color:#faebd7;
}
|
Аналогичным образом вы также найдете класс идентификатора сообщения для отдельных сообщений в классе body. Вы можете использовать его для стилизации каждого сообщения WordPress по-разному.
|
1
2
3
|
body.postid-65 {
background-color:#faebd7;
}
|
На этом урок завершен. Я надеюсь, что данная статья помогла вам в решении вопросы как случайным образом изменять цвет фона сайта на WordPress. Наверняка вам будут интересны еще и эти заметки:
Приятного изучения и до новых встреч на страницах блога!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
