
AJAX или асинхронный Javascript и XML – это ряд технологий, применяемых в веб-разработке, которые позволяют HTML-странице связываться с сервером без перезагрузки. Используя AJAX, приложения в Интернете смогут обмениваться данными с сервером без вмешательства в существующие веб-страницы. Однако, несмотря на то, что он используется для XML, для обмена данными лучше использовать JSON.
В компьютерном лексиконе слово «асинхронный» применяется к операциям, которые функционируют вне зависимости от других протекающих процессов. Именно поэтому веб-страница может отправить информацию серверу без перезагрузки. Если говорить конкретно, то в данном случае так называемый объект XMLHttpRequest, который фактически является интерфейсом, позволяет скриптам выполнять AJAX запросы.
Стоит понимать, что AJAX – это не одна технология, а целый ряд технологий, которые работают сообща для создания единого HTTP или HTTPS запроса. Создатель AJAX Дж. Гарретт под данным термином объединил следующие технологии:
Содержание
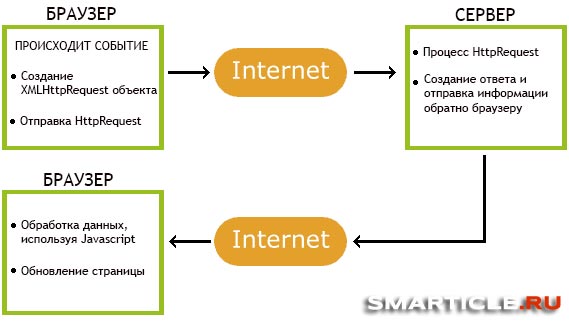
Принцип всей его работы можно увидеть на простой схеме:

Крупные гиганты, такие как Google, Youtube, Gmail и Facebook используют активно эту технологию в своей работе, не перегружая серверы.
Если говорить о примерах, как работает технология AJAX в WordPress, то можно вспомнить экран редактора записи, когда вы можете одновременно продолжать писать статью и добавить новую категорию, и при этом не требуется перезагрузка страницы.

Другой пример: без перезагрузки страницы комментариев, вы можете удалить или одобрить необходимые комментарии.
Для полноты картины предлагаю ознакомиться с еще одним примером. Просто копируете и вставляете в новый созданный html документ. Вот структура кода:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<body>
<div id="demo"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="loadDoc()">Change Content</button>
<script>
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
document.getElementById("demo").innerHTML = xhttp.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
</script>
</body>
</html>
|
Для этого вам нужно создать простой текстовый документ ajax_info.txt и поместить туда любой произвольный текст. Пускай это будет несколько строчек. При нажатии на кнопку будет происходить событие, а именно смена текста. Сначала пользователь видит один текст, нажимает на кнопку и ему показывается уже другой без перезагрузки страницы. Теперь я думаю вы разобрались с таким вопросом, а что же такое Ajax. Увидимся в следующих выпусках.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
