
Добрый день дорогие читатели! Сегодня я немного начну с самых азов и поговорю о том, что же такое CSS.
Возможно раньше вы уже слышали об этом термине и о том, что он реально может сделать для вас и вашего сайта.
CSS (Cascading Style Sheet) это аббревиатура, которая переводится как Каскадные таблицы стилей.
Содержание
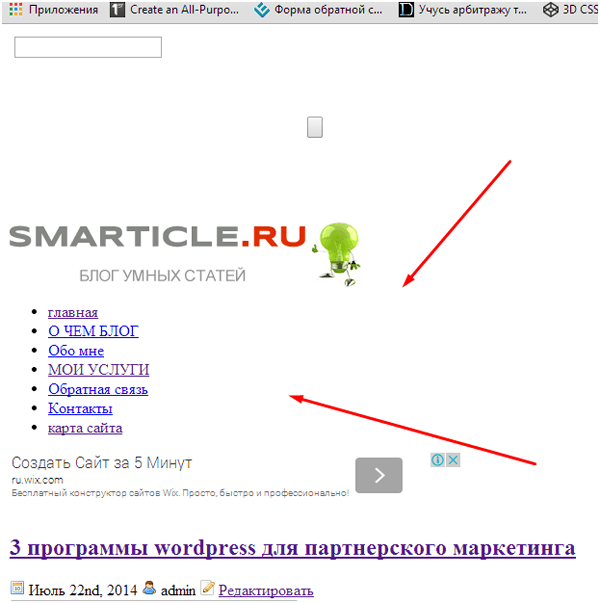
CSS это, прежде всего, язык стилей, определяющий отображение HTML документов на блоге или сайте. Например таблицы стилей хорошо работают со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием и многое другое. Вот например как бы выглядел мой сайт smarticle.ru если бы на нем не было css стилей:

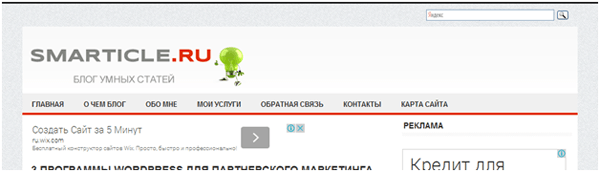
Реально просто полная каша из текста и картинок, а вот как выглядит сайт с включением таблицы стилей (тот же участок):

HTML вообще не служит средством для оформления веб сайтов. А CSS как раз дает такие возможности для вебмастеров, более точные и сложные. Каскадные таблицы стилей поддерживаются всеми существующими браузерами сегодня.
Всего лишь несколько уроков из нашей серии и вы уже сможете сделать свои собственные стили и использовать их на своих сайтах.
HTML является неким каркасом, скелетом, куда помещается содержимое сайта, все теги. CSS используется для форматирования содержимого веб документа.
Звучит наверное немного заумно и не понятно. Продолжайте чтение и изучение CSS и вы все поймете.
В старые добрые времена, когда Мадонна была девственницей, один парень по имени Тим Бернерс Ли изобрел всемирную паутину, которой мы так активно сегодня пользуемся, а язык разметки HTML предназначался для структурирования текста. Автор мог только делать разметку текста. «Тут заголовок» или «Тут параграф», применяя теги, например <h1> и <p> .
Когда Веб стал набирать популярность, дизайнеры стали искать новые пути форматирования онлайн документов. Для удовлетворения их потребностей производители браузеров (в то время Netscape и Microsoft) придумали новые html теги, такие как, например, <font> , которые несколько отличались от привычных тегов, определив расположение, там где они будут находится, а не саму структуру.
Это также привело к тому, что оригинальные структурные теги, такие как <table> стали все больше применяться в макетах страниц, вместо добавления структуры в текст. Таким образом появилась так называемая «табличная верстка». Были такие теги как <blink> , которые поддерживались только одним типом браузеров. «Вам нужно использовать браузер X для просмотра этой страницы» — вот такие условия были на многих сайтах.
CSS был изобретен, чтобы в корне изменить эту ситуацию, путем предоставления веб дизайнерам возможностей точного дизайна, который бы поддерживался всеми браузерами. В то же время, такое разделение удобно с точки зрения редактирования и внесения изменений, что делает обслуживание сайта намного проще.
Появление каскадных страниц вызвало революцию в мире веб дизайна. Вот список этих преимуществ:
Мы узнали небольшую историю о том, что же такое стили. В следующем уроке мы продолжим уже практическое изучение CSS. Впереди Вас ждет много нового и интересного! Рекомендуйте наш сайт своим друзьям и знакомым.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
