
Всем привет друзья! Сегодняшний пост я начну с обзора одной очень полезной программы, которая необходима всем, кто работает с кодомhtml, css, php, javascript, будь то начинающий или продвинутый программист. Если вам нужен реально больший функционал и удобство при работе с кодом, то присмотритесь в пользу редактора CodeLobsterIDE
Это бесплатный кросс-платформенный редактор для веб-разработки, который достаточно давно присутствует на рынке.
IDE — интегрированная среда разработки, инструмент, в котором собраны редактор, дебаггер и превью-окно, чтобы разработчик мог проверить результаты на экране. Это означает переключение между дебаггером, браузером и редактором.
Разработчики программы пошли далеко вперед и создали более мощное и удобное решение.
Для начала вам нужно скачать Codelobsterс официального сайта. Не пугайтесь, что сайт на английском языке. Выбираете версию своей операционной системы и скачиваете exe файл. Процесс инсталляции достаточно прост, как если бы вы устанавливали похожую программу, например Notepad++ или Sublime редактор.
Рекомендуем почитать статью — Обзор бесплатных визуальных редакторов кода

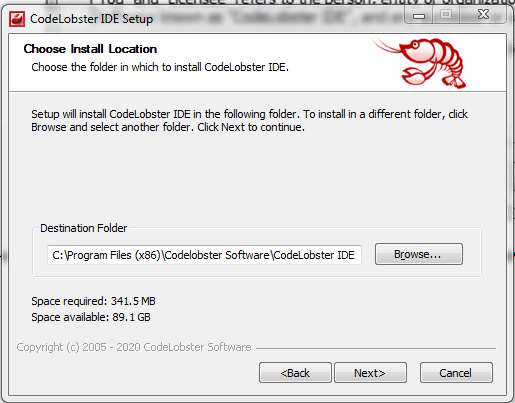
Нажимаем далее и выбираем, куда хотим установить программу (по умолчанию в Program Files).

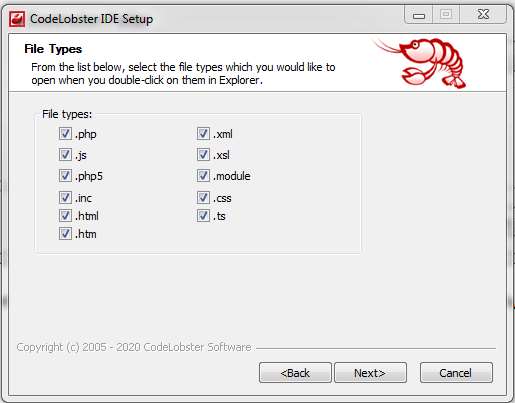
Через шаг выбираем, с какими типами файлов будем работать, отмечаем все.

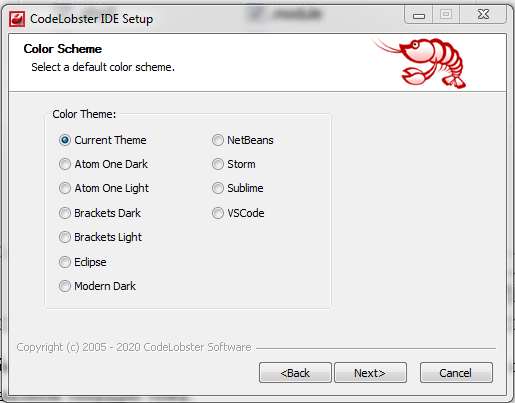
Выбираете, в каком стиле будет программа (или проще какое оформление будет у программы). Оставляем текущую тему.

Затем несколько раз нажимаем далее и устанавливаем программу к себе на компьютер. После этого запускаем программу.

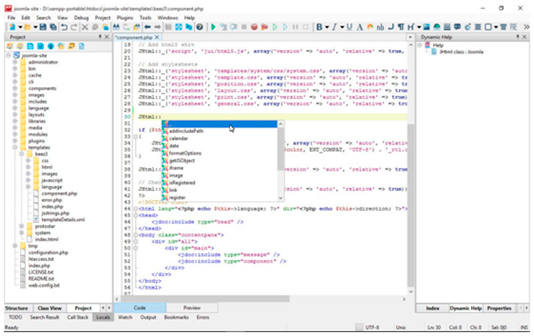
Перед нами открывается интерфейс рабочей среды, в которой мы будем работать с кодом.

Перед тем, как мы продолжим, хочется отдельно выделить преимущества и особенности данной программы:
Пользовательский интерфейс
Приятный интерфейс – немаловажное условие для комфортной работы. CodeLobster предоставляет пользователю возможность выбирать стильные современные темы, среди которых VSCode, Eclipse, Brackets и другие. Если при установке вы выбрали стандартное оформление, поменять его можно в главном меню: View => Visual Style.
Учитывая, что работа с кодом может занимать длительное время, целесообразно выбрать удобную цветовую схему, наиболее комфортную для зрения. Например, если вы работаете в тёмное время суток, устанавливайте цветовой режим с умеренной контрастностью для снижения нагрузки с глаз.

Работа с кодом


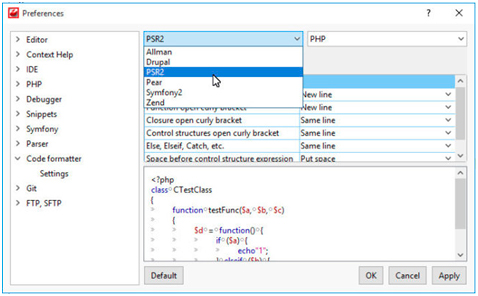
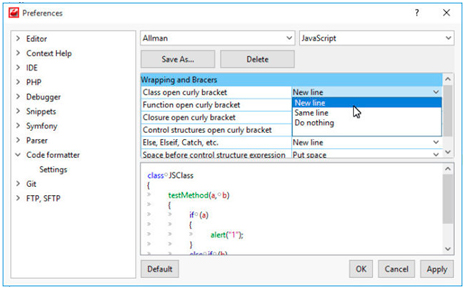
Теперь вы можете выбрать один из предлагаемых стилей, каждый из которых ориентирован на используемые по всему миру профессиональные стандарты. Выбрав нужные настройки, вы сразу можете увидеть результат, который появится в диалоговом окне в нижней части экрана. Здесь же можно настроить положение скобок в зависимости от контекста, расстановку пробелов в условных выражениях и размещению таких команд, как If, Catch, Elseif. При копировании кода в редактор настройки будут автоматически к нему применены.

Всё, что было описано выше, включает в себя бесплатная версия CodeLobster, для создания безошибочного кода и комфортной работы этого более чем достаточно. Однако представим также небольшой обзор лицензионной профессиональной версии с расширенным функционалом, который может сделать процесс программирования ещё более продуктивным.
Одно из важных отличий — дополнение профессиональной версии парой мощных инструментов:
Работа с Git — ещё одна важная особенность профессиональной версии редактора. Это позволяет команде программистов осуществлять параллельную работу и управление проектом. Вы получаете удобный интерфейс для мониторинга истории изменений файлов и сравнения их различных версий. При помощи этого функционала, работая в команде, вы сможете контролировать индивидуальные изменения и застраховать себя от возможной несовместимости в исходном коде.
Эти и другие дополнения делают профессиональную версию CodeLobster одним из лучших инструментов для программирования и создания крупных проектов в среде профессионалов своего дела.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
