
Привет мои дорогие и уважаемые читатели блога! Уже завтра на работу, честно, уже устал отдыхать. Хотя звучит это странно, не правда ли? 🙂 Ну да ладно, приступим к делу. Сегодня речь пойдет про установку и настройку виджетов для сайта на всеми любимом движке WordPress.
Наверняка многие из вас видели и обращали внимание, что на большинстве блогов после статьи идет обычно либо блок с БИО (биография об Авторе), либо блок с социальными кнопками, последними записями и так далее. В этой статье мы научимся с вами добавлять произвольные виджеты после контента и вставлять в них вы можете все что захотите.
Виджеты обычно добавляются в боковой панели блога или в футере, путем обычного перетаскивания в области редактирования темы, во вкладке Внешний Вид – Виджеты.
Можно конечно зарегистрировать пользовательский виджет, но это потребует добавление кода в файле шаблона функции темы. Об этом мы поговорим попозже.
Так как вы новичок, то делать мы это будем простыми способами, не требующими знания программирования и кодинга.
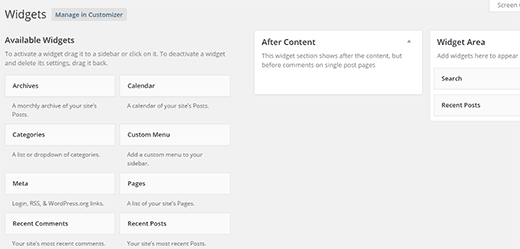
В этом нам поможет плагин для – Add Widget After Content. После установки переходим в раздел Внешний Вид – экран со всеми виджетами. В нем мы среди общего списка мы увидим новый виджет, который называется After Content.

Как вы видите из скриншота выше, у нас добавилась новая область и вот в нее вы уже можете добавлять любые элементы, например просто пустой html/text виджет и уже в нем творить все, что захотите. И это будет отображено на сайте после контента статьи.
Этот плагин работает со многими известными фреймворками такими как Genesis, Thesis, Headway Themes.
Большинство хороших плагинов для расшаривания, для построения подписных листов, для блоков с био и другие уже имеют встроенную поддержку добавления своих элементов после контента и нет необходимости добавлять дополнительные виджеты.
Содержание
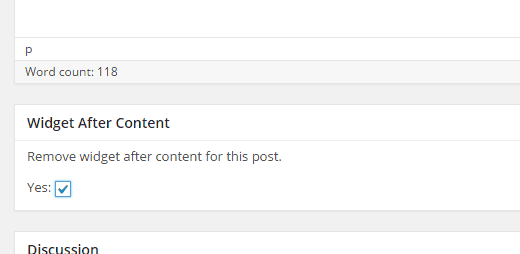
Если вы не хотите показывать зону после конкретной заметки вы ее можете просто отключить.
Для этого необходимо зайти в режим редактирования конкретной записи и спуститься в самый низ, после мета области с текстом вашей статьи вы увидите вот это:

В этом разделе от вас потребуются некоторые знания CSS. Многие темы имеют свой стиль для виджетов и при добавлении его после статьи в некоторых темах может просто поехать верстка. Это не беда. Вам нужно просто добавить небольшой код в css.
Плагин добавляет следующие классы — .awac и .awac-wrapper
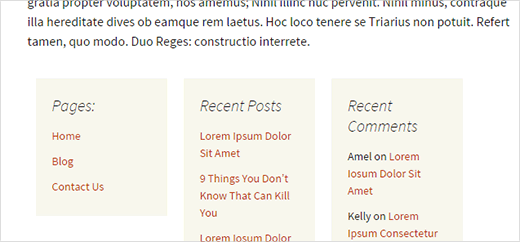
Вы можете их использовать для изменения внешнего вида зоны виджетов. Вот что было применено в бесплатной стандартной теме wordpress – twenty twelve:
|
1
2
3
4
5
6
|
.awac-wrapper {
margin: 0px auto;
width: 30%;
float: left;
padding: 10px;
}
|
Вот так это получилось, в виде сетки (grid):

На этом все дорогие друзья. Наш урок завершен. Ниже прилагается живое видео где я на примере простой бесплатной темы добавляю вижет в конце текста статьи. Чтобы его просмотреть просто нажмите на любую кнопку из социальных сервисов и оно сразу же станет доступным. Рекомендую подписаться на мой канал на Youtube. Приятного и полезного просмотра Вам!
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
