
Всем привет дорогие друзья! Прошу прощения за то, что выпал из рабочего процесса. Поскольку февраль и март были не самыми лучшими месяцами в моей жизни. Ну да ладно…Сегодня я расскажу вам про html ссылки в веб документе, как они работают, зачем нужны и другую информацию. Постараюсь максимально раскрыть тему для самых самых новичков. Итак, поехал.
Ссылки доступны практически на всех веб-страницах. Ссылки позволяют пользователям щелкнуть их путь со страницы на страницу.
Содержание
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы переместите мышь по ссылке, стрелка мыши превратится в маленькую руку-указатель.
Примечание. Ссылка не обязательно должна быть текстовой. Это может быть картинка-баннер, векторная иконка font-awesome или любой другой элемент HTML.
Ссылка в html документе определяется тегом <a> который является парным:
|
1
|
<a href="url">Текст ссылки находится здесь</a>
|
Пример:
|
1
|
<a href="http://smarticlr.ru">Посетите мой блог</a>
|

Атрибут href указывает адрес получателя (https://smarticle.ru) ссылки.
Текст ссылки — ее видимая часть. Нажав на текст ссылки, вы отправите на указанный адрес.
Примечание. Без косой черты на адресах подпапки вы можете создать на сервере два запроса. Многие серверы автоматически добавят косую черту в адрес и затем создадут новый запрос.
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-сайт) указана с относительным URL (без http: // www ….).
Пример:
|
1
|
<a href="html_images.asp">HTML Images</a>
|

По умолчанию будет отображаться ссылка (во всех браузерах):
Вы можете изменить цвета по умолчанию, используя CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
|
Пример:

Атрибут target указывает, где можно открыть связанный документ. Может иметь одно из следующих значений:
_blank — открывает связанный документ в новом окне или вкладке
_self — открывает связанный документ в том же окне / вкладке, когда он был нажат (это по умолчанию)
_parent — открывает связанный документ в родительском кадре
_top — открывает связанный документ во всей полноте окна
framename — открывает связанный документ в именованном фрейме
В этом примере откроется связанный документ в новом окне / вкладке браузера:
|
1
|
<a href="https://www.w3schools.com/" target="_blank">Visit W3Schools!</a>
|
Пример:

Совет. Если ваша веб-страница заблокирована во фрейме, вы можете использовать target = «_ top» для выхода из фрейма:
|
1
|
<a href="https://www.w3schools.com/html/" target="_top">HTML5 tutorial!</a>
|
Пример:

Как и текстовые, ссылки может заключать и в изображения (баннеры):
Пример:
|
1
2
3
|
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
|

Примечание: border: 0; , чтобы IE9 (и ранее) не отображал границу вокруг изображения (когда изображение является ссылкой). Задается в стилях для картинки.
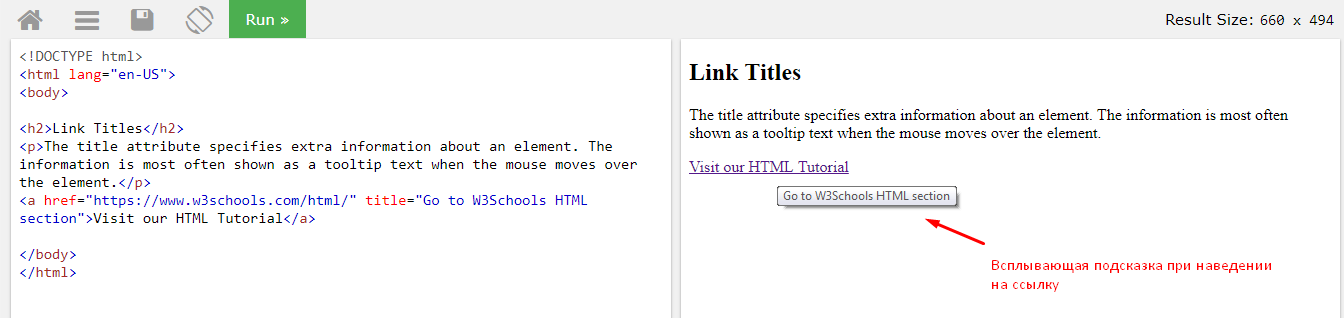
Атрибут title указывает дополнительную информацию об элементе. Информация чаще всего отображается в виде текста всплывающей подсказки, когда мышь перемещается над элементом.
Пример:
|
1
|
<a href="https://www.w3schools.com/html/" title="Go to W3Schools HTML section">Visit our HTML Tutorial</a>
|

Якорные HTML-ссылки используются, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, вы должны сначала создать закладку, а затем добавить к ней ссылку.
При щелчке по ссылке страница будет прокручиваться до местоположения с закладкой.
Пример:
Сначала создайте закладку с атрибутом id:
|
1
|
<h2 id="C4">Chapter 4</h2>
|
Затем добавьте ссылку на закладку («Перейти к главе 4»), с той же страницы:
|
1
|
<a href="#C4">Перейти к главе 4</a>
|
Или добавьте ссылку на закладку («Перейти к главе 4»), с другой страницы:
|
1
|
<a href="html_demo.html#C4">Перейти к главе 4</a>
|

На внешние страницы можно ссылаться с полным URL-адресом или с указанием пути к текущей веб-странице.
В этом примере для ссылки на веб-страницу используется полный URL-адрес:
|
1
|
<a href="https://www.w3schools.com/html/default.asp">HTML tutorial</a>
|
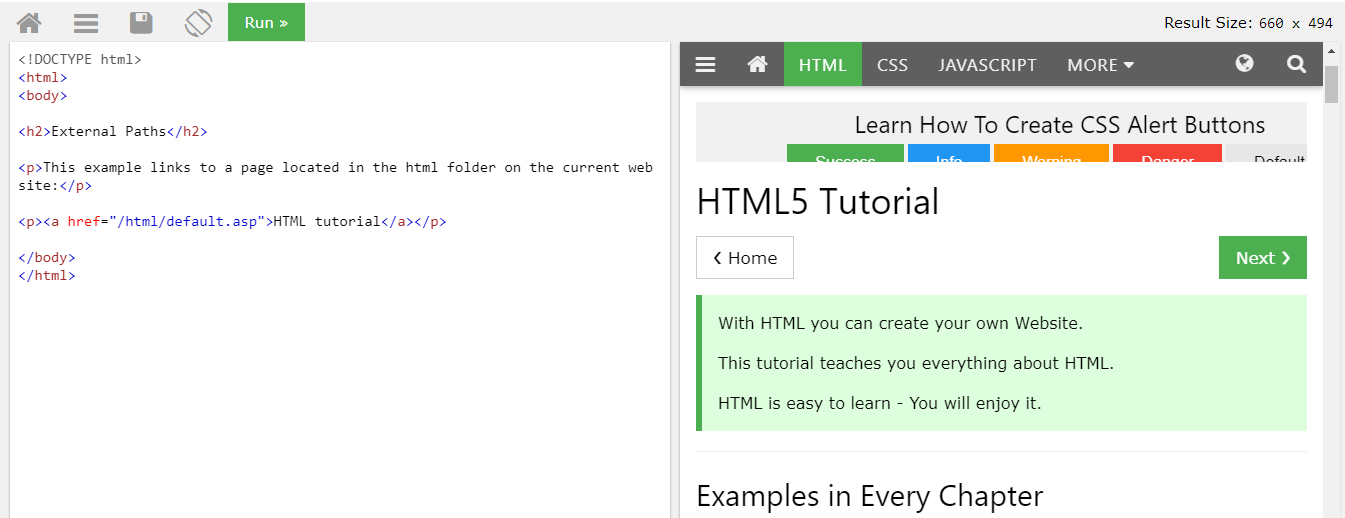
А в этом примере ссылка на страницу, расположенную в папке html на текущем веб-сайте:
|
1
|
<a href="/html/default.asp">HTML tutorial</a>
|

Этот пример ссылается на страницу, расположенную в той же папке, что и на текущей странице:
|
1
|
<a href="default.asp">HTML tutorial</a>
|
На этом урок по изучению html ссылок веб документа. Вы можете попрактиковаться самостоятельно, создав текстовый документ в программе блокнот и обязательно сохранив его с расширением .html
Открыв в браузере вы получите свой результат. До новых встреч на странице блога!
P.S. Помяните моего дедушку Мацкевича Юрия Альбиновича, ушедшего на небеса 08.03.2018
Я всегда буду тебя помнить, ты многое для меня сделал..((
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
