
Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
Чтобы наша страничка, а точнее ее содержимое не прилипало к границам сайта, существуют два типа отступов. Это:
Вкратце расскажу про эти два атрибута CSS.
Атрибут margin позволяет сделать отступ целых блоков с содержимым. Ведь мы верстаем наши сайты с помощью div верстки, соответственно, наш сайт представляет собой совокупность различных блоков (так называемых «строительных кирпичей»), которые мы будем перемещать так как нам нужно. Мы можем перемещать блоки вправо, влево, а также вверх и вниз. У margin есть следующие свойства
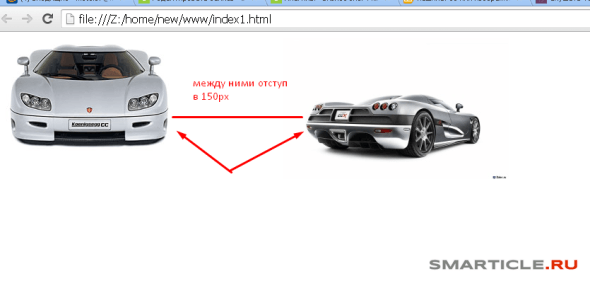
Вот пример

Отступ между картинками margin теперь стал 150px
Вот код для вставки:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Отступы в html документе</title>
</head>
<body>
<div style="float:left; margin-right:150px; margin-top:50px;"><img src="img/car.jpg" width="250" height="169" alt="машина"/></div>
<div><img src="img/car1.jpg" width="320" height="200" alt="еще одна машина" /></div>
</body>
</html>
|
Содержание
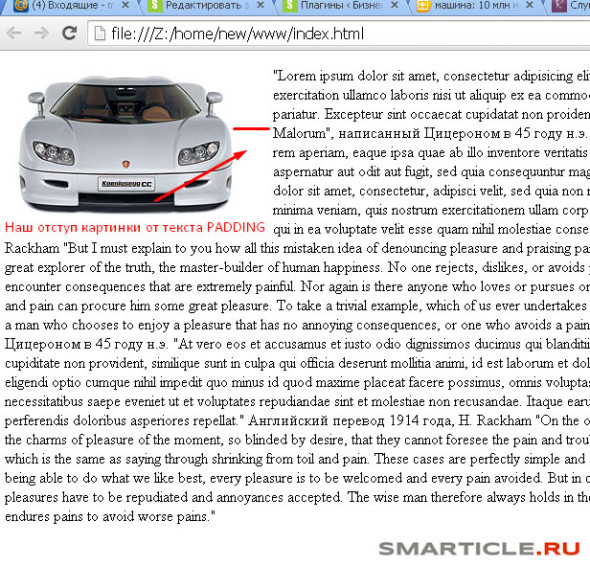
Атрибут padding дает возможность тексту и любому другому контенту перемещаться свободно внутри блока. Вот как это показано на рисунке

Здесь мы видим что между картинкой и текстом сделан отступ в 30px.
Вот исходники кода для вставки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Отступы в html документе</title>
</head>
<body>
<div style="float:left; padding-right:30px;"><img src="img/car.jpg" width="250" height="169" alt="Машина" /></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Абзац 1.10.32 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Английский перевод 1914 года, H. Rackham
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
Абзац 1.10.33 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat."
Английский перевод 1914 года, H. Rackham
"On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."</p>
</body>
</html>
|
Также как и margin, padding имеет свои свойства. Они следующие:
Также если вам нужно только в одном месте применить, допустим отступ строки, то это можно сделать с помощью самого простого способа – добавить перед текстом html код пробела. Выглядит он следующим образом —  
Все эти способы рабочие и используются часто. Просто запомните если вы хотите отступить внутри блока, то используете padding, если хотите «двигать» блоки на странице, то margin вам в помощь
Теперь настало время попрактиковаться. В этом уроке мы сделаем отступ картинки от произвольного текста. Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Смотрите внимательно этот видеоурок и просто повторяйте за мной.
[sociallocker id=»3259″]
[/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
