
Недавно один из моих подписчиков спросил, как добавить эффект затухания для последнего виджета в сайдбаре. Хочу заметить, что это популярный эффект jQuery, применение которого можно увидеть на многих знаменитых блогах и сайтах.
Суть его следующая: пользователь прокручивает страничку и по мере этого последний виджет сайдбара то исчезает, то появляется.
Такая анимация, грубо говоря, цепляет взгляды пользователей – блок становится в хорошем смысле слова броским и заметным, а это уже благотворно влияет на показатель кликабельности (CTR).
Итак, в этой статье я расскажу о том, как сделать плавное появление последнего блока виджета сайдбара с помощью jQuery.
Вот демонстрация того, как это выглядит на практике:

В данном руководстве я также научу вас, как сделать модификацию файлов темы сайта. И прежде чем к этому приступить настоятельно рекомендую сделать бэкап файлов темы.
Содержание
Прежде всего, необходимо добавить в тему вордпресса jQuery код в виде отдельного файла JavaScript. Для этого: создайте пустой файл в любом текстовом редакторе, например в Блокнот, сохраните его на компьютере под именем wpb_fadein_widget.js и вставьте в него следующий код (см. ниже) и еще раз сохраните изменения.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $('div#secondary');
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $('.widget:last-child', $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don't need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');
widgetDisplayed = true;
}
}
});
}
});
|
Самой важной строкой данного кода является — var sidebarElement = $('div#secondary'); .
Это идентификатор блока (div), содержащего ваш сайдбар.
Так как у каждой темы могут быть свои различные блоки для сайдбаров, необходимо найти идентификатор блока, который в вашей теме относится к данному сайдбару.
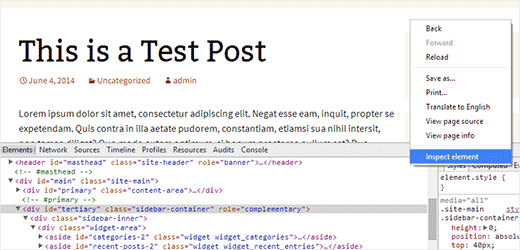
Не пугайтесь, сделать это очень просто с помощью инструмента «Инспектировать элемент». Доступ к его панели осуществляется через нажатие кнопки F12, либо (если у вас Google Chrome) щелкните ПКМ (правая кнопка мыши) → Просмотр кода элемента.

В исходном коде вы сможете увидеть блок (div) для сайдбара. Например, в стандартных темах WP «Twenty Twelve» и «Twenty Thirteen» идентификаторами блока сайдбара являются secondary и teritary соответственно.
Вам надо будет заменить secondary на идентификатор дива, соответствующий вашему сайдбару.
Затем через FTP клиент загрузите данный файл в папку «js», находящуюся внутри папки с темой WordPress.
Если папки «js» нет, то создайте ее – щелкните внутри FTP клиента ПКМ и выберите «Создать новую директорию».
Итак, мы подготовили скрипт jQuery, теперь осталось только его добавить в тему WP. Делается это следующим образом: вставьте ниже представленный код в файл functions.php.
|
1
|
wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true );
|
Вот и все. Теперь вы можете добавить виджет в сайдбар, который по вашему замыслу должен попеременно то появляться, то исчезать. Когда вы это сделаете, зайдите на сайт и проверьте его работу.
Плавное появление – это не единственный эффект блока, наряду с ним очень часто последний виджет делают плавающим, т.е. он как бы «следит» за пользователем по мере прокрутки странички. Такой виджет еще называют «прилепленным».
Если вы еще раз взгляните на выше представленный код, то увидите, что мы сразу после эффекта затухания добавили для виджета CSS класс awpbstickywidget .
Все что нам нужно сделать, так это просто вставить данный код CSS (см.ниже) в файл таблицы стилей вашей темы.
|
1
2
3
4
|
.wpbstickywidget {
position:fixed;
top:0px;
}
|
Не бойтесь изменять CSS для достижения желаемого результата. Помимо прочего вы можете с легкостью изменить цвет фона или шрифт для того, чтобы сделать свой виджет более выделяющимся. Кстати, к последнему виджету можно добавить плавную прокрутку вверх, что позволяет пользователям быстро прокручивать страницу на самый верх.
Очень надеюсь, что данная статья была вам полезна, и вы теперь знаете, как сделать плавное появление блока.
Если вам понравилась статья, не забывайте ставить лайки. Подписывайтесь на мой канал в YouTube и на обновления на сайте. Вы также можете найти меня вконтакте.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
