
Друзья мои всем привет! Сегодня будет большая и довольно интересная статья по теме как добавить и настроить Disqus комментарии на wordpress. Я разберу два варианта настройка с плагином и без плагина.
Чуть позже запишу видеоурок, где вместе с вами буду пилить эти комментарии на тестовый блог.
Ну что ж, давайте приступать к освоению нового для меня и для вас материала.
Disqus можно произнести и перевести с английского как «Обсудить» или «Обсуждение» кому как нравится и является на настоящий момент самым популярным сторонним, встраиваемым решением на многих сайтах, включая блоги на платформе WordPress. Если вы уже давно бродите по интернету, то наверняка можете заметить этот сервис на многих высокопосещаемых сайтах.
Например, такой системой комментариев пользуются сайты, такие как CNN, The Next Web, Bloomberg, CNBC, The Atlantic, среди русскоязычных можно отметить Вовкин Блог – vovka.su. Вот как у него все выглядит:

Давайте обсудим причины по которым стоит перейти на disqus комментарии.
Содержание
Вас наверняка будет мучать вопрос, а что в них такого классного и почему с таким же успехом не использовать встроенную систему комментирования от WordPress? Не спорим, когда сайт маленький и комментариев мало подойдет и тот вариант, что есть на вордпресс. По мере роста количества откликов на статьи на одном из сайтов система Disqus помогла решить сразу несколько задач:
Для тех, кто начал вести блоги уже столкнулись с проблемой массового прилета разного мусора в свои комментарии. Есть решение, которое поможет избавиться тот же Akismet, но опять таки не все из них надежны.
Есть пример, когда даже этот инструмент борьбы со спамом отказал в работе на пару минут и на одном из зарубежных сайтов прилетело свыше 30000 комментариев в очередь! Представляете какую это нагрузку на сервер создает. При использование Disqus все комментарии проходят СПАМ фильтрацию и это делает модерацию легче. Это плюс!
Как ни крути комментарии создают определенную нагрузку. Если у вас их много, то это займет какое-то время для загрузки.
Преимущество Disqus как раз в том, что вы срезаете эту нагрузку и отдаете ее стороннему серверу.
Даже если злоумышленник захочет каким-либо образом навредить вашему сайту, отсылая комментарии он все-равно должен пройти, в первую очередь, через систему Дискус
В отличие от фейсбук или вконтакте комментариев, Disqus вас не заблокирует. Вы всегда можете вернуть прежнюю систему комментариев даже если вас что-то не устроит, поскольку он синхронизируется с базой WordPress.
Если вы работаете с довольном большим сайтом, имеющим несколько серверов, то используя сторонний сервер комментариев, вы облегчаете себе задачу с резервированием. Вам не стоит беспокоиться о синхронизации комментов, потому как они не связаны с базой данных. Disqus комментарии связаны с URL поста или страницы.
Пользователи смогут лучше и проще подписываться на обновления комментариев, а также без проблем отписываться.
Когда у вас очень много комментариев, то самостоятельно модерировать их становится очень трудной задачей. Вы можете привлекать активных членов вашего блог сообщества в качестве модераторов и поручить им эту задачу. И себя разгрузите заодно
Этот процесс на самом деле очень прост и легок. Первое, что вам стоит сделать, это посетить официальную страничку сайта Disqus и завести там аккаунт. После того как вы зарегистрировались и вошли в свой профиль, вам нужно нажать на ссылку For Website (Для веб сайтов). Она находится рядом с логотипом.

На следующем экране вам нужно перейти на ссылку Add Disqus to your Website (Добавить новый Дискас на ваш сайт). Она находится в правом верхнем углу экрана.
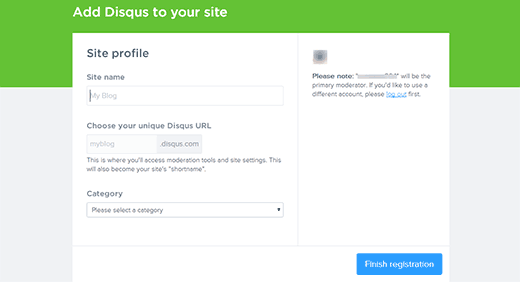
Таким образом, вы перейдете к форме регистрации, где вы должны предоставить информацию о вашем сайте. Укажите название вашего проекта, а затем выберите уникальное имя (URL) в этой системе. Этим действием она вас будет определять у себя.
Этот уникальный урл будет своеобразным ключом ко всем вашим комментариям после установки. Затем выберите категорию. После, нажмите на кнопку Закончить регистрацию (Finish Registration)

После регистрации вам будет предложено выбрать платформу для вашего сайта. Выбираете WordPress. После этого будет инструкция как все грамотно установить. Вы, наверняка, ее не поймете, потому не расстраивайтесь. Мы покажем и проведем вас по всем шагам.
Итак теперь вы зарегистрировались в этой системе Disqus. Настало время соединить ее с WordPress. Далее по накатанной схеме действуем. Заходим в Плагины – Добавить Новый и выбираем в поиске Disqus Comment System плагин. Вот его ссылка — https://wordpress.org/plugins/disqus-comment-system/
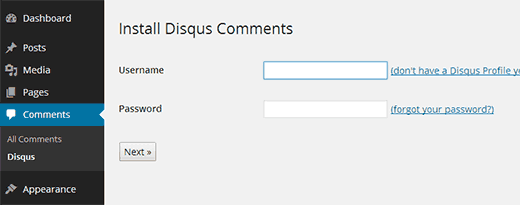
После активации идем в Комментарии – Настройки и входим в Disqus аккаунт по тем данным, что мы вводили выше.

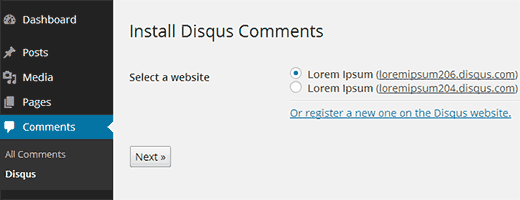
После того как вы вошли в систему, вам будет показаны сайты, зарегистрированные в ней. Выберите нужный сайт и нажмите Далее

Это все! Вы успешно добавили систему Disqus комментариев на блог Вордпресс. Вы можете увидеть ее в действии, добавив новый комментарий к любой из ваших статей.
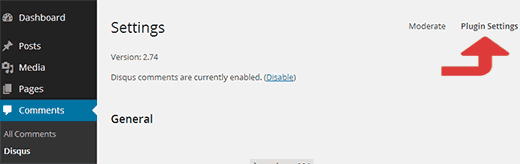
Так система берет на себя отображение всех комментариев WordPress на страницах вашего сайта. Это значит, что часть комментариев находящихся у вас в загашнике блога не будут доступны пользователям. Чтобы это исправить нам нужно произвести экспорт их в систему Disqus. В админке WordPress перейдите в Комментарии – Disqus и перейдите во вкладку настроек плагина в правом верхнем углу экрана.

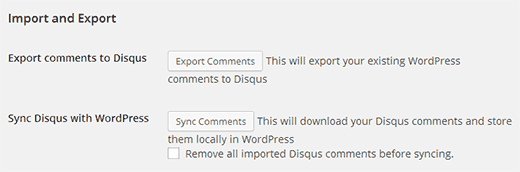
На этой странице настроек прокрутите мышкой ниже до секции Import и Export и кликните на Export Comments кнопку. Тем самым вы произведете импорт всех ваших старых комментариев ВП в новую систему.

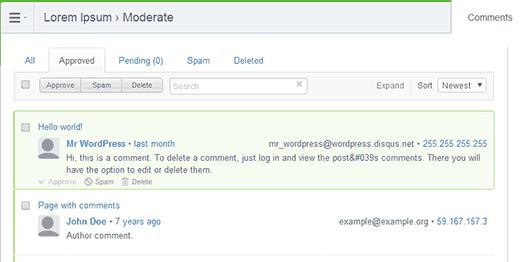
Вы можете это спокойно сделать зайдя в Комментарии – Disqus. Там вы найдете ссылку на администрирование комментариев. Среди них вы найдете также вкладки с Одобренными комментариями, ожидающими, СПАМ, Удаленными.

На некоторых вордпресс темах область с комментариями Disqus может показаться шире, чем другие области контента. Чтобы это исправить вам нужно узнать ширину блока содержимого, а затем добавить кусочек стиля CSS в вашу тему.
Например у меня ширина контента – 610px, добавляем этот код в style.css
|
1
2
3
4
|
#disqus_thread {
margin: 0 auto;
max-width: 604px;
}
|
Этот код устанавливает максимальную ширину блока в 604px и центрирует этот блок, не давая ему выходить за пределы. Ваши темы могут иметь разную ширину, потому регулируйте самостоятельно это значение, как в большую так и в меньшую сторону.
Выше мы рассмотрели пример того, как выполнить настройку с использованием плагина, сейчас мы покажем вариант ручного добавления системы комментирования Disqus на блог WordPress.
Вот подсказка от самих разработчиков этой системы. Расскажем все по шагам.
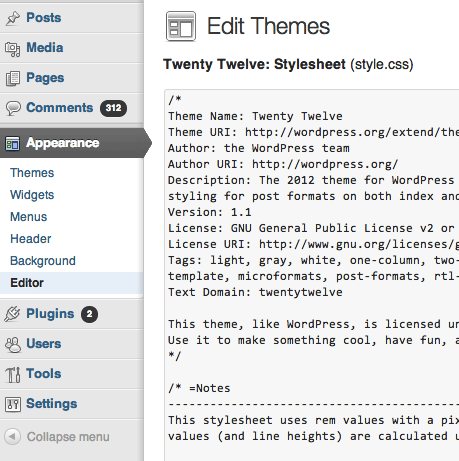
Заходим внутрь админки в раздел Внешний Вид – Редактор

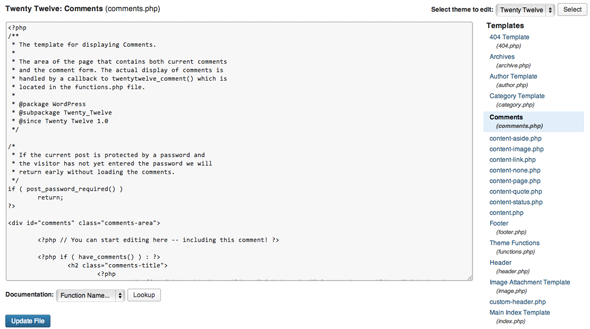
Ищем шаблон файла comments.php вашей темы, находится он с правой стороны. Скопируйте существующий код этого файла и вставьте в текстовой файлик. На всякий случай, чтобы можно было сделать откат и восстановить прежние комментарии.

После этого скопируйте код ниже в рамке и вставьте его в наш шаблон comments.php. Это универсальный код, проверяющий включение комментариев на странице.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?php if (comments_open()) : ?>
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = '<example>'; // Required - Replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a>
<?php endif; // comments_open ?>
|
ВАЖНО! Не забудьте заменить '<example>' на ваш урл в системе DISQUS
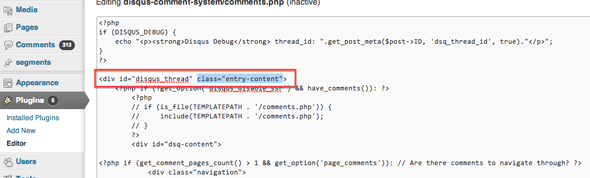
В стандартной теме 2013 Вордпресс вам нужно добавить в настройках шаблона disqus-comment-system/comments.php класс entry-content и завернуть его в div id=”disqus_thread”

Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
