
Приветствую тебя дорогой друг! В этом уроке я расскажу как установить поиск по сайту от Google по очень простым шагам. Все это бесплатно и сложностей у вас не возникнет. В одной из своих статей я рассказывал про установку Яндекс поиска на сайт.
Можете перейти и ознакомиться. Там тоже очень подробная статья с комментариями и скриншотами, в общем, все для вас новичков.
У вас должен возникнуть разумный вопрос, а зачем пользоваться поиском от Гугла на сайте, если там уже есть встроенный поиск от Вордпресс? Тому есть две причины, на мой взгляд. Во-первых, вы используете сторонний сервис, который не будет перегружать сам блоговый движок.
Во-вторых, всякое «вбитие» ключевых запросов, по которым пользователь хочет отыскать информацию на вашем сайте, будет сигнализировать роботам и те, будут постоянно находиться на вашем ресурсе и индексировать ваши статьи. По – моему это было еще сказано на форуме Searchengines.guru

Итак, давайте сразу к делу.
Содержание
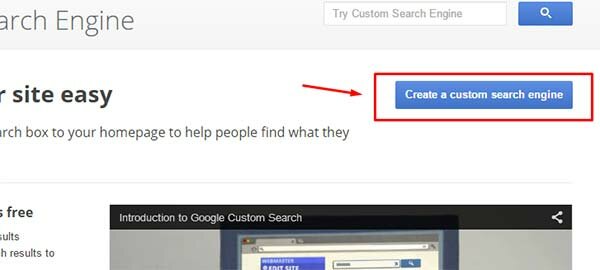
Первое, что вам нужно сделать, это перейти вот по этому адресу — https://cse.google.com/cse/ чтобы получить код поиска. Нажмем на большую синюю кнопку, которая так и называется – Создание произвольного поиска.

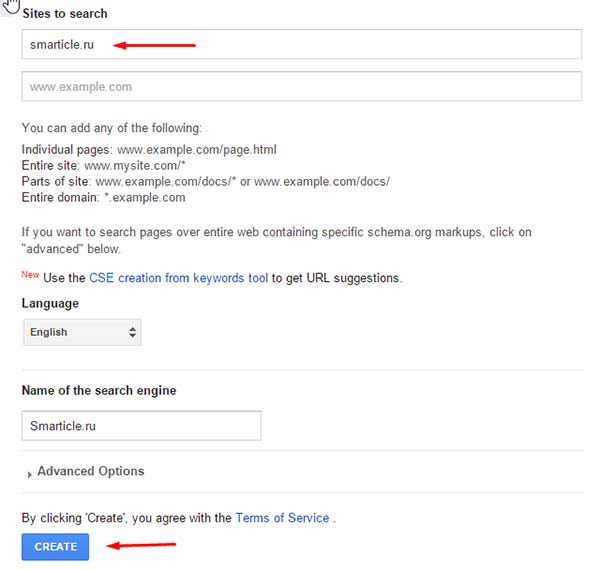
Далее в поле вам необходимо просто вписать адрес своего сайта и нажать «Создать» (Create). Это показано ниже:

Язык у меня английский указан, так как по большей части работаю в англоязычном секторе, вы же можете поменять его на русский.
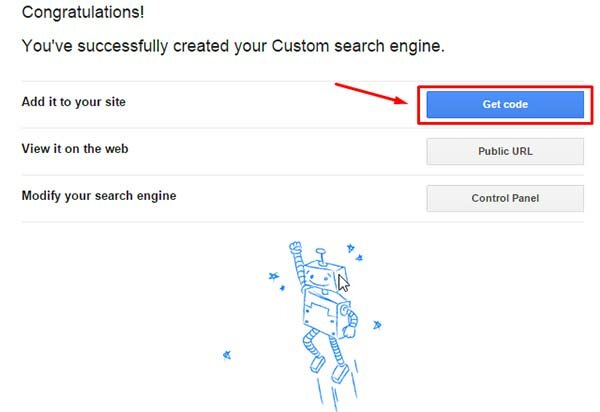
После нажатия вас перебросит на страницу, где вы можете получить ваш код, нажав на кнопку «Get Code». Будет вот так:

Затем вы получите следующий код, который нужно скопировать и вставить на сайт. Вот сам код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script>
(function() {
var cx = '010112857563462506080:kjps4dr_lla';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
|
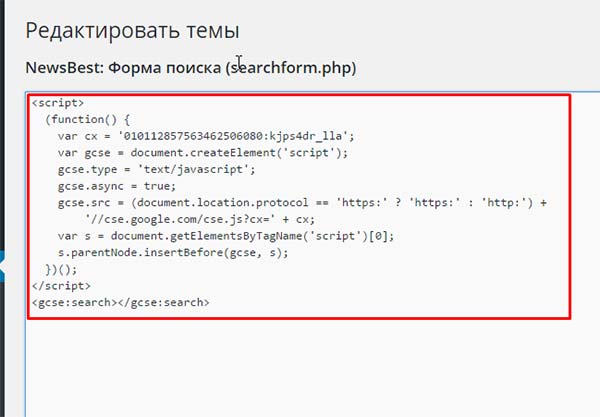
Со скопированным кодом вы идете во Внешний Вид своей темы и вставляете в шаблон searchform.php (называет он «Форма Поиска» или как то по другому, в зависимости от вашей темы).

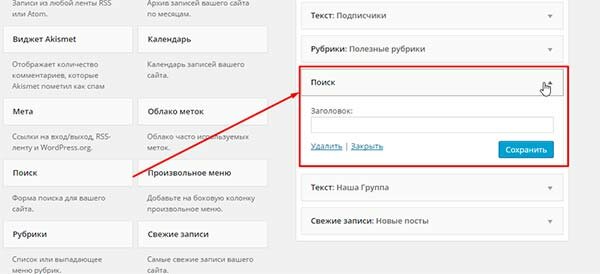
Все изменения сохраняете. Теперь идем в раздел «Виджеты» и добавим из левой части виджет с названием «Поиск по сайту»

Снова сохраним и перейдем в браузер, чтобы увидеть все изменения.

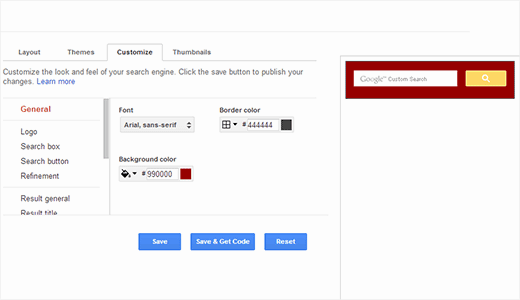
Выглядит наша форма не особо привлекательно, давайте придадим ей стиль. Для этого перейдем в раздел Look and Feel там же, где мы получили код и нажмем на вкладку Customize (Настройка).

Теперь можете поэкспериментировать с цветом рамки, заливкой, цветом кнопки и нажать сохранить и получить код, чтобы все изменения отразились в браузере.
Отлично! Теперь поиском по сайту через Гугл можно пользоваться спокойно. А сейчас расскажу про другой способ через плагин.
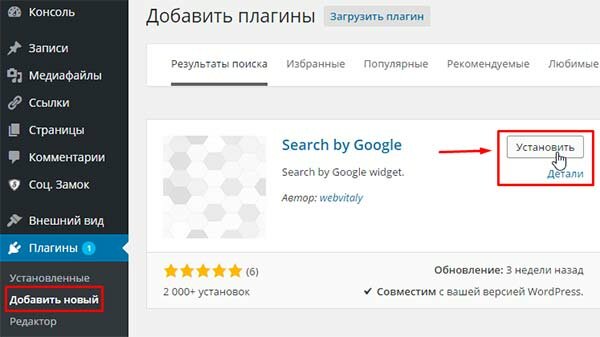
Если вы не хотите возиться с кодом, а привыкли все делать быстро, не утруждаясь, тогда вы можете воспользоваться специальным плагином, который так и называется – Search by Google. Для этого мы перейдем в плагины и добавить новый, наберем его название и нажмем на установить. Скриншот ниже все поясняет:

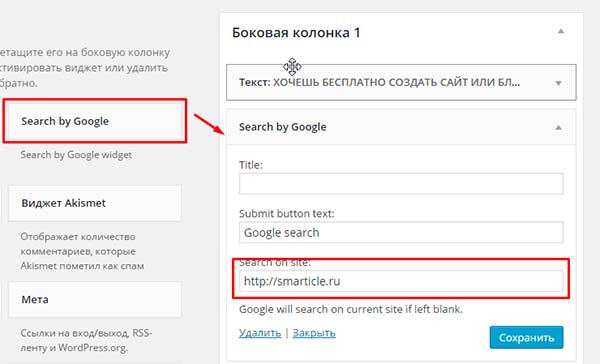
Затем просто нажимаете «Активировать» и после этого нам снова нужно будет перейти в раздел Виджеты и выбрать уже готовый для размещения виджет с названием «Search by Google» и перенести его в нужную область темы, в нашем случае в сайдбар и нажать на «Сохранить».

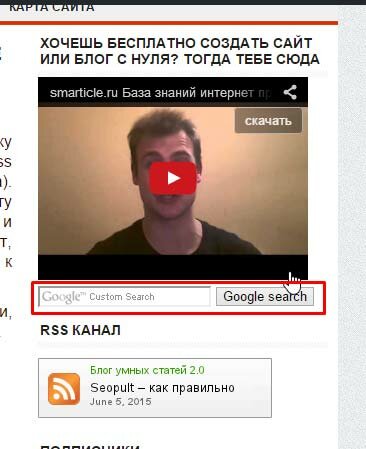
Снова перейдем в браузер и посмотрим, что произойдет при использовании плагина поиска. А будет следующее:

Как вы можете заметить, здесь все происходит прямо в админке WordPress. Согласитесь, что нет ничего сложного.
На этом статью завершаю, теперь вы знаете как установить гугл поиск по сайту двумя способами. Если у вас возникли затруднения, то не стесняйтесь, пишите в комментарии. Возможно скоро будет еще и видео урок. Всем спасибо за внимание и увидимся в следующих выпусках. Пока.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
