
Хотите добавить в WordPress сайт кнопку поделиться LinkedIn? Существует множество плагинов для социальных сетей, которые позволяют добавлять кнопки «Поделиться», но у большинства из них кнопки не официальные. В этой статье я расскажу, как в вордпрессе добавить официальную кнопку поделиться LinkedIn.

Содержание
Для добавления этой кнопки вам придется редактировать файлы темы сайта. Если вы еще не знаете, как это делать, то ознакомьтесь с инструкцией как копировать и вставлять коды в WordPress.
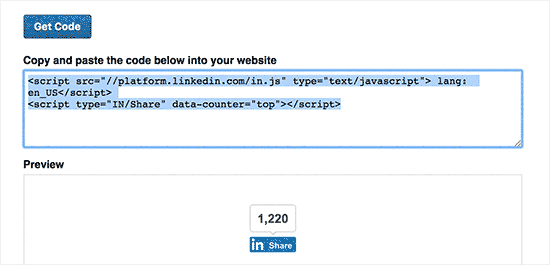
Итак, зайдите на страницу плагина LinkedIn. Вам будет предложено выбрать язык вашего сайта и стиль кнопки, который вы хотите использовать.
Вы можете оставить поле URL пустым, т.к. кнопка «поделиться» может автоматически получить URL-адрес страницы.
Затем нажмите на «Получить код», чтобы скопировать код кнопки поделиться LinkedIn.
Советуем вам также ознакомиться со статьей — как установить кнопки социальных сетей на свой сайт

Теперь у вас есть необходимый код, давайте добавим официальную кнопку на сайт.
Если вы хотите добавить кнопку поделиться LinkedIn перед записью, то используйте следующий код. Вам нужно будет его скопировать и вставить в файл темы functions.php или в плагин site-specific plugin.
|
1
2
3
4
5
6
7
8
|
function wpb_linkedin_share_before($content) {
// Share code you copied from LinkedIn goes here
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $sharecode .$content;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_before');
|
Сохраните изменения и зайдите на сайт, чтобы посмотреть, как все выглядит.

Если вы хотите добавить кнопку поделиться под записью, то вам понадобится вот этот код:
|
1
2
3
4
5
6
7
|
function wpb_linkedin_share_after($content) {
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $content . $sharecode;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_after');
|
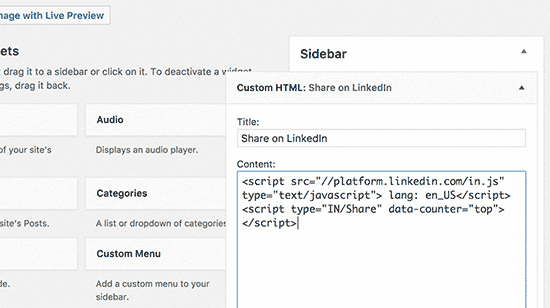
Вы можете добавить этот код непосредственно в стандартный HTML виджет. Для этого зайдите на страницу Внешний вид » Виджеты и добавьте стандартный HTML виджет в сайдбар.
Затем добавьте код кнопки LinkedIn в стандартный HTML-виджет и сохраните изменения.

Зайдите на сайт, чтобы посмотреть, как все работает.

Надеюсь, эта статья помогла вам разобраться, как добавить официальную кнопку поделиться LinkedIn в WordPress сайт. Возможно, вам также будет интересно почитать про продвижение в социальных сетях
Если вам понравилась статья, то не забывайте ставить лайк. Подписывайтесь и находите меня в ВКонтакте, в YouTube.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
