
Всем привет! Друзья, сегодня для вас очень полезная и короткая статья про то, как добавить wordpress стандартную форму поиска по сайту. В буквальном смысле, скопировал и вставил, сохранил и посмотрел результаты.
У самого был такой вопрос, когда на клиентский сайт ставил стандартный поиск от WordPress. Ну что ж, давайте приступим к практике, господа!
Содержание
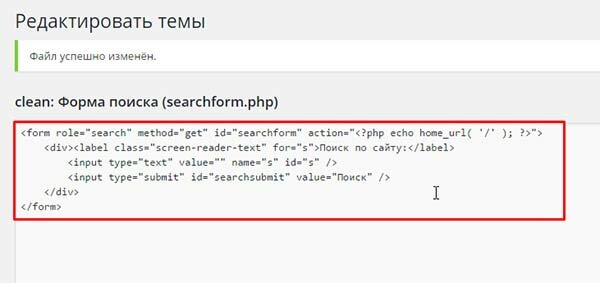
Самым первым делом убедитесь, что на вашем сайте в вашей теме есть шаблон searchform.php. Если такового не обнаружили, то создайте и через фтп или хостинг залейте в папку с другими шаблонами темы. Если есть, тогда заходите внутрь него через обычный редактор в админке и вставляете следующий код:
|
1
2
3
4
5
6
|
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
|
Где Search For вам нужно заменить на «Поиск по сайту», а в поле input вместо значения атрибута value=”Search” , заменить на «Поиск»

Обязательно сохраните изменения.
Затем нам нужно вызвать форму поиска в шаблоне сайта в нужном нам месте. Я на примере поместил форму поиска WordPress в самый верх в шапку сайта. Значит, нам необходимо отредактировать шаблон header.php, что я и сделаю вместе с вами.
Вот код, который я вставил:
|
1
2
3
|
<form method="get" id="searchform" action="<?php bloginfo('home'); ?>/">
<input type="text" class="searchform" size="18" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s" placeholder="Поиск по сайту" /><input type="submit" id="searchsubmit" value="Поиск" class="btn" />
</form>
|
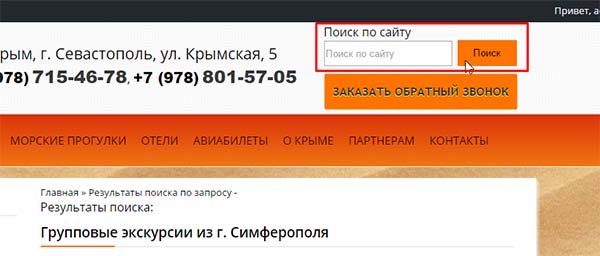
Он немного отличается от предыдущего. Отличается тем, что я добавил для input размер поля по длине и высоте, а для кнопки, которая также является input , добавил css класс. При сохранении результатов, вот что получилось в браузере:

А вот на этом скриншоте (кликабельно) показано, куда я вставлял этот код (чтобы вы понимали суть):
Тут немного поясню. Я создал новый контейнер div с классом search и внутрь него поместил код с формой поиска.
Теперь я покажу какие стили я применил к этой форме:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
.search {
width: 266px;
float: left;
margin: 2px 10px 7px 17px;
}
.searchform {
height: 30px;
margin-right: 7px;
width: 169px;
}
.btn {
background-color: #FF7300;
border: none;
width: 80px;
padding: 10px;
}
|
Еще раз поясню. Здесь я задал стили для главного родительского контейнера, в котором у меня располагается форма, а также для input в который пользователь вводит ключевой запрос для поиска и саму кнопку.
Кстати, если хотите установить Яндекс поиск или Google, то эти статьи вам в этом помогут.
С этим моментом разобрались, теперь разберемся со страницей результатов поиска. Здесь немного все похитрее придумано, зато не сложно.
Чтобы вывести результаты поиска нам нужно отредактировать шаблон под называнием search.php. Если у вас его нет, то создайте и залейте на сервер. Зайдем в него и обратим внимание на этот код:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php printf( __( 'Результаты поиска: %s', 'twentyten' ), '' . get_search_query() . '' ); // Динамический заголовок поиска?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); // Начало цикла ?>
<div class="category-text">
<h3 class="entry-header"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<div class="date"><?php the_time('F j, Y'); // Дата создания поста ?></div>
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } // Проверяем наличие миниатюры, если есть показываем ?>
<?php the_content(); // Содержимое страницы ?>
</div>
<?php endwhile; // Конец цикла ?>
<div class="pagination"><?php // Пагинация
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'type' => 'list',
'prev_text' => __('« Назад'),
'next_text' => __('Вперед »'),
'total' => $wp_query->max_num_pages
) );
?></div>
|
С виду он может показаться очень громоздким, на самом деле это не так. Этот кусок кода разбит на результаты поиска и блок с пагинацией (нумерацией страниц в WordPress).
|
1
2
|
<?php printf( __( 'Результаты поиска: %s', 'twentyten' ), '' . get_search_query() . '' ); // Динамический заголовок поиска?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); // Начало цикла ?>
|
Эта функция начинает обход по всем записям, которые есть на сайте и выдает их нам.
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> — эта ссылка с функцией в ней выводит заголовки всех записей (страницы, одиночные записи).
<?php the_time('F j, Y'); // Дата создания поста ?> — данная функция выводит дату произвольных типов постов.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } // Проверяем наличие миниатюры, если есть показываем ?> — эта строчка ответственна за показ миниатюры к постам, если они имеются, выводятся только у одиночных записей.
<?php the_content(); // Содержимое страницы ?> — содержимое страницы. Если вы не проставите у всех страниц и записей тег more, то будет осуществлен вывод всего содержимого, что не особо привлекательно в результатах поиска. Нам же нужен анонс, правда?:-)
<?php endwhile; // Конец цикла ?> — конец цикла.
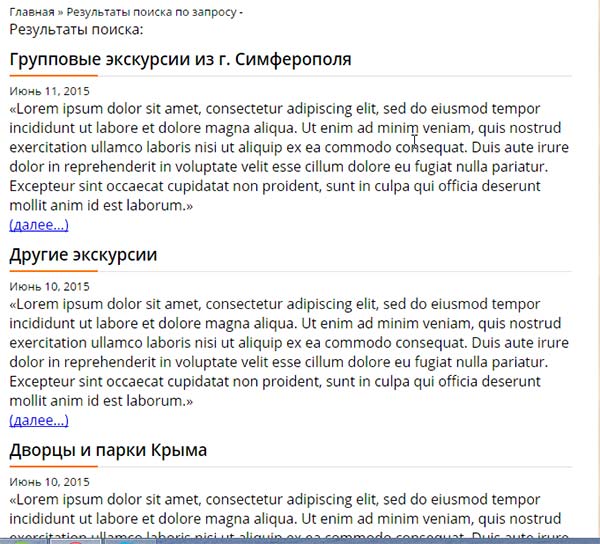
Все остальное это теги, в которые я оборачивал эти функции, чтобы они смотрелись стильно. Примерно вот так выглядит моя страница с результатами:

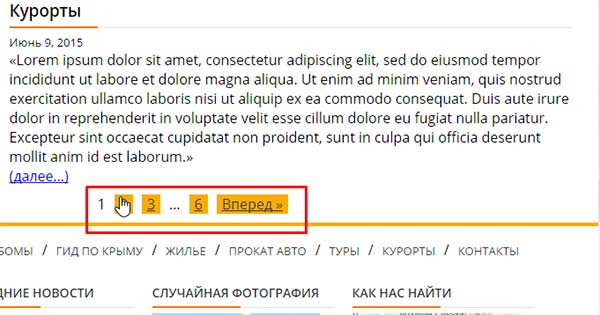
А сама пагинация будет отображаться вот так:

Так как нумерация является неупорядоченным списком, то стили я применил следующие:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.pagination ul {
margin-left:90px;
}
.pagination ul li {
float:left;
list-style:none;
color:black;
margin-left:10px;
}
.pagination ul li a {
background-color: rgb(250, 172, 5);
padding-left:6px;
padding-right:6px;
color: rgb(55, 58, 58);
}
.pagination ul li a:hover {
text-decoration:none;
}
|
Если не в курсе, что такое нумерованный или маркированный список, то обязательно почитайте эти статьи. Тогда все поймете.
На этом у меня все. Если у вас возникают какие-либо вопросы, не стесняйтесь и задавайте их в комментариях. Не забывайте также делиться заметкой в социальных сетях со своими друзьями и фанатами, подписывайте на канал в Youtube ставьте лайки, делайте репосты, в общем, говорите о нашем проекте каждому. А пока говорю до свидания и до новых встреч на страницах Умного Блога.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
