
Всем привет дамы и господа! Сразу переходим к делу – сегодня мы научимся с вами с помощью плагинов делать красивую всплывающую контактную форму для wordpress.
Ее вы можете использовать в любых целях, но главная из них это, безусловно, сбор адресов ваших подписчиков.
Также всплывающую контактную форму можно применить как форму для обратной связи, чтобы избавить пользователя от перехода на новую страницу. Причем она будет не навязчивой.
В этой статье мы покажем, как добавить всплывающее окно контактной формы для wordpress, которая подойдет и будет работать для любого плагина форм.

Содержание
Для этого урока вам необходимо установить и активировать два плагина:
Первое, вам нужен OptinMonster решение с дополнением Canvas. Это лучший плагин для лидогенерации.
Собственно, на второе подойдет любые решения контактных форм: Contact Form 7, Gravity Forms, Ninja Forms и др.
Предпочтительнее для этой статьи мы будем использовать наш любимый плагин Gravity Forms.
Давайте создадим всплывающее окно в wordpress
Первое, что вам необходимо это создать модальное окно, используя первый плагин в списке.
Заходим внутрь админки, переходим во вкладку OptinMonster и создаем новый оптин (optin) нажав на кнопку, как показано на скриншоте:

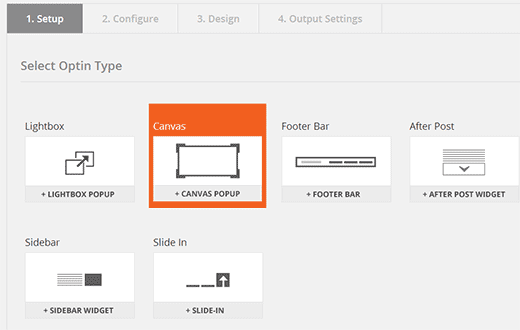
Во вкладке Setup (установка) вам необходимо выбрать опцию Canvas Popup как тип будущего оптина и тогда уже нажать на кнопку «следующий шаг» (Next Step). Если вы не видите расширение Canvas, значит вы его не установили.

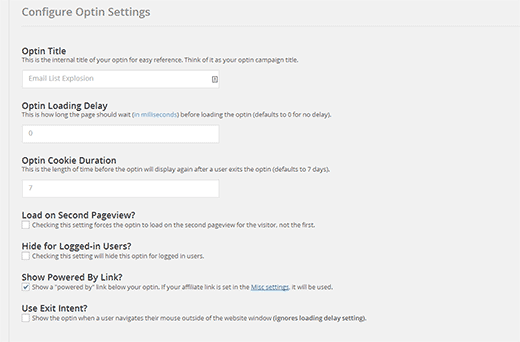
После того как вы выбрали Canvas, вам отобразится экран с дополнительными настройками. Вам следует дать название popup, по которому вы будете определять именно это всплывающее окно. Это может быть либо связь с нами, заказать обратный звонок. Их может быть сколько угодно.
Также вы можете задать время задержки для всплывающего модального окна. Например если вы хотите чтобы окно появлялось когда пользователь нажимает на ссылку или собирается покинуть страницу, установите значение 0.
По умолчанию продолжительность жизни куков (cookies) составляет 7 дней. Это означает, что если пользователь увидит всплывающую контактную форму и решит закрыть ее, то он не увидит ее в течение 7 ближайших дней. Мы собираемся использовать метод нажатия по ссылку, чтобы вызвать появление всплывающего окошка. Установите продолжительность cookies равной 0.

Если все в настройках устраивает, тогда нажимаем на кнопку Save and design optin и переходим к следующему шагу.
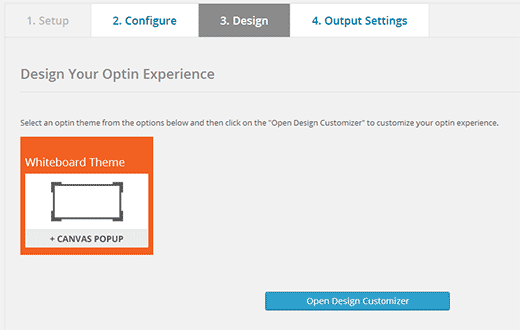
Во вкладке дизайна вам, прежде всего, необходимо выбрать тему оптин холста. Когда создавалась эта статья, то была доступна только тема с белым холстом и она же единственная. Минимализм в дизайне не отвлекает от важного. С этим не поспоришь.
Выбираем WhiteBoard тему и нажимаем Открыть настройки дизайна (Open design Customizer).

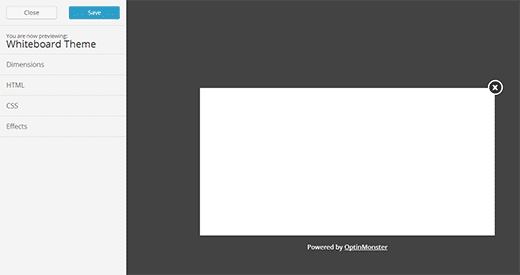
Далее мы переходим в экран разделенный на две части. Справа вы увидите окно предпросмотра изменений, которые вы задаете, слева – секции с измерениями (по ширине, длине), html, CSS и эффектами (они появятся если вы установили дополнение).

По умолчанию размеры всплывающего окна контактной формы 700 на 300 пикселей. Вы можете поменять их на свои.
Холст по умолчанию пустой. Это сделано для того, чтобы вы смогли добавить в него все что нужно, используя мощь OptinMonster. Вам доступно добавление формы регистрации, facebook, обзоры, скидочные купоны или как делаем мы – контактную форму.
Как только вы задали размеры модального всплывающего окна давайте добавим в него соответствующие поля.
Нажмите на вкладку html, чтобы развернуть ее. Туда вы будете вставлять html код или шорткоды.
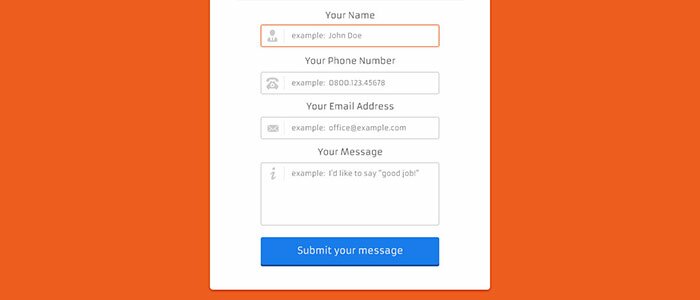
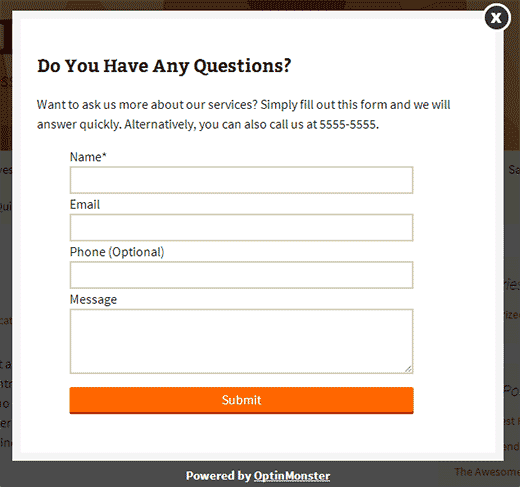
Вот пример кода, который мы использовали для формы, показанной в самом начале статьи на скриншоте.
|
1
2
3
|
<h3>У вас еще остались вопросы?</h3>
<p>Хотите узнать о наших услугах больше? Просто заполните форму ниже и мы вам ответим очень быстро. Также вы можете позвонить нам по телефону 5555-5555</p>
[gravityform id="4" name="CanvasPopupForm" title="false" description="false"]
|
Заметьте, что мы помимо html кода добавили встроили шорткод плагина Gravity Forms. Если вы используете другое решение просто замените его на свое. Как только проделали это действие переходите во вкладку CSS, чтобы придать стиль нашей всплывающей контактной форме для wordpress.
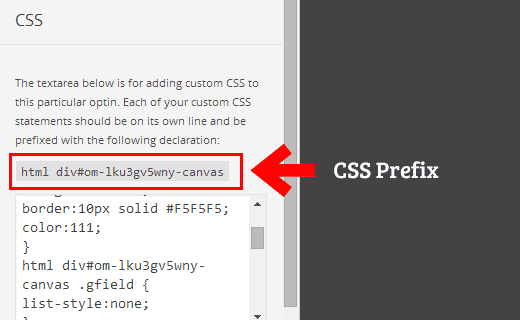
Для каждого правила CSS необходимо использовать префикс, на скриншоте ниже он выделен.

Вот пример CSS кода, который мы использовали в нашем случае:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
html div#om-lku3gv5wny-canvas #om-canvas-whiteboard-theme-optin-wrap {
background:#fff;
border:10px solid #F5F5F5;
color:#111;
}
html div#om-lku3gv5wny-canvas .gfield {
list-style:none;
}
html div#om-lku3gv5wny-canvas input[type=text]{
width:420px;
}
html div#om-lku3gv5wny-canvas input[type=submit] {
background:#ff6600;
color:#FFFFFF;
padding:5px;
width:420px;
margin-left:40px;
}
html div#om-lku3gv5wny-canvas textarea {
height:80px;
width:420px;
}
|
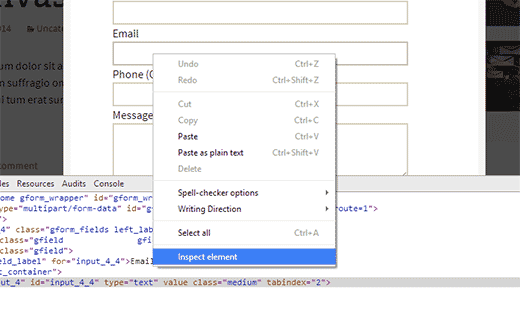
В зависимости от того, что вы добавляете в форму, вы можете это спокойно редактировать, через инспектирование элемента. Встаете на нужный фрагмент страницы, нажимаете правую кнопку мыши и выбираете «Просмотр кода элемента»

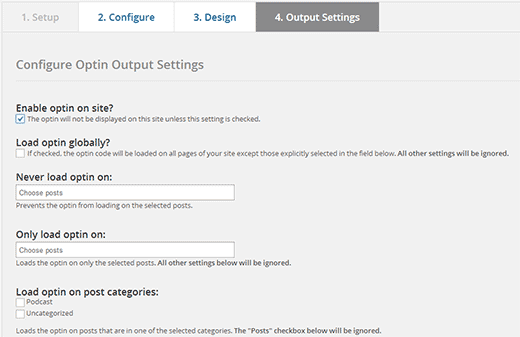
После того, как вы закончите редактирование стилей, нажмите на кнопку сохранить в верхней части «настройщика». Вы снова вернетесь на вкладку дизайна. Вам следует нажать на кнопку Manage Output Settings, чтобы завершить общий процесс настройки формы. Далее включаете флажок OPTIN на сайте.
Мы расскажем как открыть всплывающее контактное окно по нажатию ссылки на следующем шаге.

Сохраните как только завершите настройки.
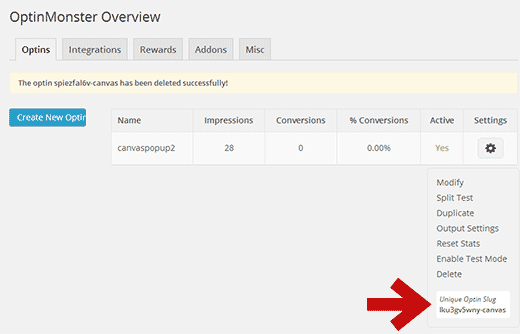
Запуск всплывающего окна по нажатию произвольной ссылки на сайте возможен благодаря функционалу MonsterLink встроенного в OptinMonster. Каждое всплывающее окно имеет свой уникальный id для его определения. Вы можете найти свой шаблон optin модального окна по уникальному ярлыку, который вы создали, нажав на шестеренку рядом с ним.

Теперь у вас есть ссылка с уникальным ярлыком, который будет вызывать всплывающее окно контактной формы в любом месте вашего сайта, будь то страницах, записях, виджетах. Абсолютно везде.
Вот эта ссылка для вставки:
|
1
|
<a href="#" class="manual-optin-trigger" data-optin-slug="lku3gv5wny-canvas">Click me!</a>
|
Уникальным идентификатором формы является вот этот фрагмент: data-optin-slug="lku3gv5wny-canvas"
На этом все! Теперь вы без проблем можете создать красивую контактную всплывающую форму для wordpress на своем блоге. Спасибо за внимание.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
