
Хотите вставить пользовательские мета боксы в записи, страницы и в пользовательские типы записей на вордпресс? Эти мета боксы обычно нужны для добавления настраиваемых полей (метаданных) в контент, т.е. для обеспечения лучшего пользовательского интерфейса. В этой статье я расскажу, что такое пользовательский мета бокс, и как его легко добавить в записи и в пользовательский тип записей в WordPress.

Содержание
Пользовательский мета-бокс – это более удобный интерфейс для добавления настраиваемых полей (метаданных) в записи, страницы и в другие пользовательские типы записей.
У WordPress предельно простой в использовании интерфейс, который помогает создавать такой контент, как записи и страницы или пользовательские типы записей.
Обычно каждый тип контента состоит из фактического содержания и его метаданных. Метаданные — это информация, связанная с контентом, как например: дата и время публикации, имя автора, название и т.д. Вы также можете добавить свои метаданные, используя настраиваемые поля.

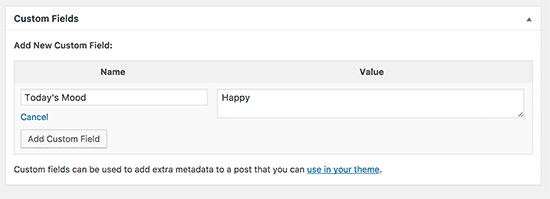
Однако добавлять метаданные через стандартные настраиваемые поля не такое уж простое и интуитивно понятное занятие. И вот сюда на помощь приходят пользовательские мета боксы.
WordPress позволяет веб-разработчикам создавать и добавлять свои собственные метабоксы в экран редактирования записи.
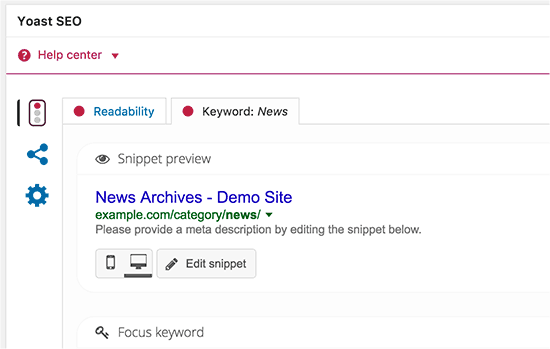
А вот как самые популярные плагины добавляют разные опции в экран редактирования записей. Например, вот так выглядит пользовательский мета бокс – SEO заголовок и мета описание от плагина Yoast SEO:

Сказав все это, давайте наконец-то узнаем, как легко добавить пользовательский мета бокс в WordPress записи и пользовательский тип записей.
Установите и активируйте плагин Advanced Custom Fields. Для получения более подробной информации читайте пошаговую инструкцию, как установить плагин на WordPress.
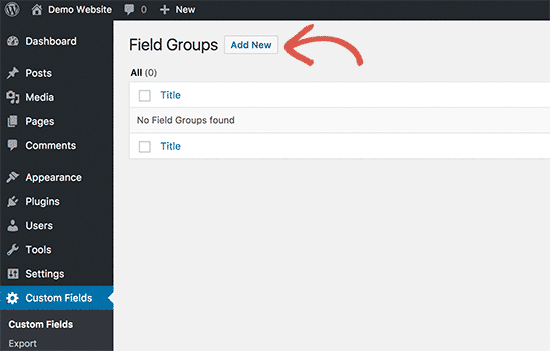
После активации плагин добавит новый пункт в меню панели администрирования – «Пользовательские поля». Щелкните по нему, и вы попадете на страницу настраиваемых полей.
Так как вы еще ничего не создали, эта страница будет пустой. Чтобы это исправить нажмите на кнопку «Добавить новый».

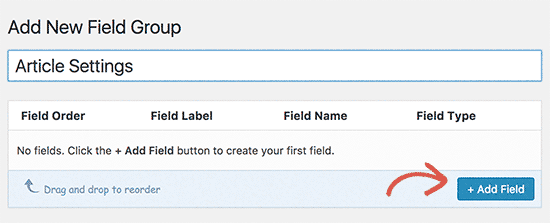
Вы перенесетесь на страницу «Добавить новую группу полей».
Введите заголовок для группы полей. Этот заголовок будет использоваться в качестве названия вашего мета бокса.
После этого можете приступать к добавлению полей. Для этого просто щелкните по кнопке «+Добавить поле».

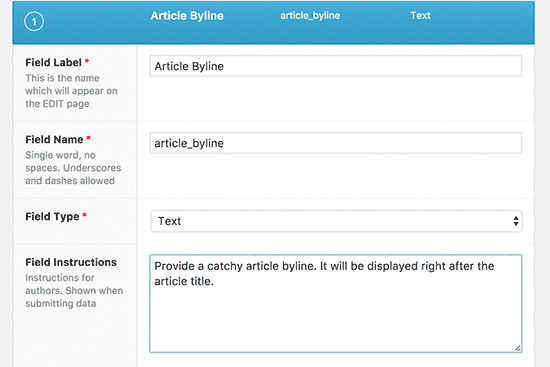
Появится форма настройки полей. Укажите название ярлыка для поля. Этот ярлык будет отображаться вмета боксе перед полем.

После этого выберите тип поля. Плагин Advanced Custom Fields предоставляет целый ряд типов: текст, текстовое поле, переключатели, флажки, полный редактор WYSIWYG, изображения и т.д.
Укажите инструкции для поля, которые будут помогать пользователям понять, что писать в поле.
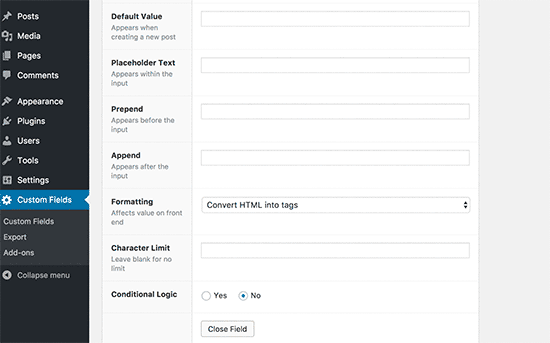
Ниже вы увидите другие опции для полей. Внимательно изучите их, и настройте эти опции в соответствии с вашими потребностями.

Щелкните по кнопке «Закрыть поле» («Close field»), чтобы свернуть поле.
Если вам нужно добавить больше полей в мета бокс, то повторите процесс – нажмите кнопку «+ Добавить поле», чтобы добавить еще одно поле, и так каждый раз.

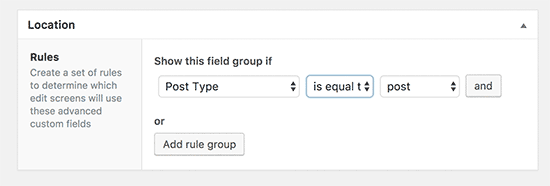
После того, как вы закончите добавлять поля, прокрутите страницу вниз до раздела «Местоположение» («Location»). Здесь вы можете указать, когда и где будет отображаться ваш мета бокс.

Плагин «Advanced Custom Fields»поставляется с некоторыми предопределенными правилами, из которых вы можете выбирать. Например, вы можете выбрать типы записей, рубрики записей, таксономию, родительскую страницу и т.д.
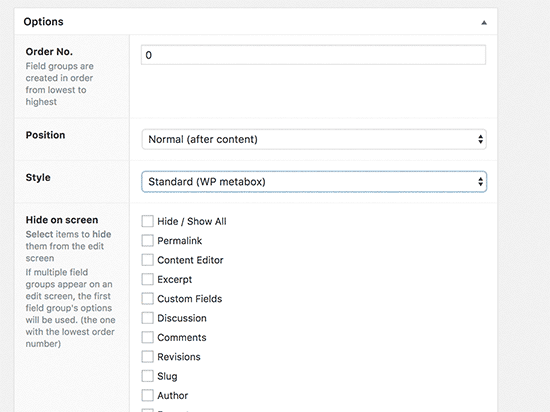
Затем идут настройки параметров мета боксов.
Сначала вам нужно выбрать порядковый номер, т.е. очередность отображения полей. Это значит: если у вас несколько групп полей, определенных для одного местоположения, то вы можете выбрать номер для их отображения. Если вы не знаете, какую цифру ставить, то оставьте цифру 0.

Определите позицию мета бокса на странице. Вы можете выбрать: отображать мета бокс после контента, перед контентом или в правом столбце.
Затем выберите стиль для мета бокса: стандартный, т.е. такой же, как и все другие мета боксы в WordPress, или вы можете выбрать его бесшовным (без мета бокса).
Если вы не уверены, что выбрать, то оставьте опцию Standard (WP Metabox).
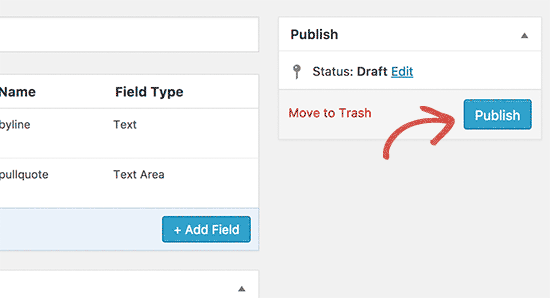
Наконец, вы увидите список полей, обычно отображаемых на экране редактирования записи. Если вы хотите скрыть определенные поля из этого экрана, то поставьте галочку напротив этих полей. Если вы не уверены, что нужно прятать, а что нет – то лучше оставить все без изменений, т.е. ничего не выделять. После того как вы закончите редактирование, щелкните по кнопке «Опубликовать».

Поздравляю! Вы только что успешно создали мета бокс для записей в WordPress.
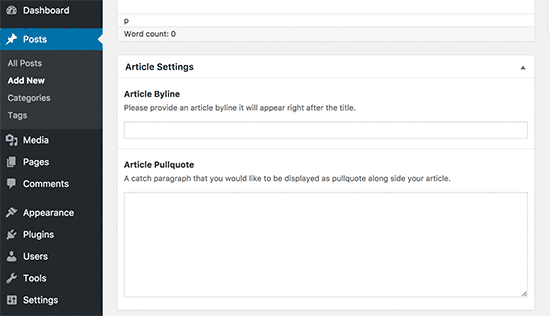
В зависимости от выбранных настроек, вы можете заглянуть в запись или в пользовательский тип записи, чтобы увидеть, как выглядит и работает на деле созданный мета бокс.

Вы можете использовать мета бокс для добавления метаданных в записи или в пользовательский тип записей. Эти данные сохранятся в БД WordPress, когда вы опубликуете или сохраните запись.
Выше я рассказал, как успешно создать пользовательский мета бокс и отобразить его на экране редактирования записи. Следующий шаг –это отобразить данные, сохраненные в этих полях, в теме WordPress.
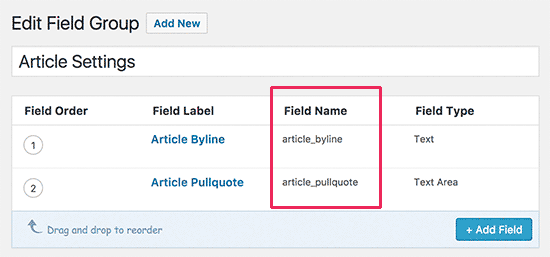
Для начала вам нужно отредактировать ранее созданную пользовательскую группу полей. На странице «Редактировать группу полей» вы увидите настраиваемые поля и их имена.

Вам понадобятся эти имена полей, чтобы отобразить их на веб-сайте.
Плагин «Advanced Custom Fields» позволяет сделать это двумя разными способами.
Метод №1: вы можете использовать шортод для отображения пользовательского поля в записи:
Метод №2: его можно отобразить, добавив код в файлы темы WordPress. Если вы ранее не работали с кодами, то вам очень полезно и познавательно будет прочитать инструкцию, как копировать и вставлять коды в WordPress.
Отредактируйте файл темы, в котором вы хотите отображать данные из этих полей. Например, это может быть single.php, content.php, page.php и т.д.
Убедитесь, что вы добавили код внутрь цикла WordPress. WordPress. Самый простой способ в этом убедиться – это поиск строки в коде, которая выглядит так:
|
1
|
<?php while( have_posts() ) : the_post(); ?>
|
Вы можете вставить свой код после этой строки и до строки, которая завершает цикл:
|
1
|
<?php endwhile; // end of the loop. ?>
|
Ваш код пользовательского поля будет выглядеть примерно так:
|
1
|
<h2 class="article-byline"><?phpthe_field('article_byline'); ?></h2>
|
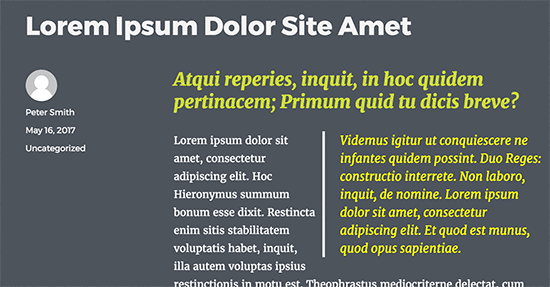
Этот код отобразит данные, введенные в поле статьи по строке нашего настраиваемого мета бокса.
Обратите внимание, как мы завернули код в заголовок h2 с помощью класса CSS. Это поможет нам позже отформатировать и настроить пользовательское поле, добавив пользовательский CSS в нашу тему.
Вот еще один пример:
|
1
2
3
4
5
|
<blockquote class="article-pullquote">
<?phpthe_field('article_pullquote'); ?>
</blockquote>
|
Теперь можете зайти в запись, где вы уже ввели данные в свои настраиваемые поля – вы увидите, что пользовательские мета данные отображаются.Не забудьте заменить «field names» на названия ваших полей.

«Advanced Custom Fields» — это очень мощный плагин с множеством опций. В этой статье я затронул лишь одну из его многих функций. Если вы хотите узнать больше или вам потребуются дополнительные разъяснения и помощь, то ознакомьтесь с документацией плагина.
Надеюсь, эта статья помогла вам разобраться, как добавлять пользовательские мета боксы в записи и в пользовательский тип записей на WordPress.
Рекомендую также ознакомиться с моим пошаговым руководством о том, как начинающему веб мастеру повысить скорость и производительность сайта WordPress.
Если вам понравилась статья, то не забывайте ставить лайк. Поделитесь информацией, а также находите меня в ВКонтакте, Facebook, YouTube.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
