
На многих популярных сайтах можно увидеть очень симпатичную CSS анимацию: скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье я расскажу, как без написания всякого кода можно добавить CSS анимацию в WordPress.

Содержание
CSS анимационные элементы привлекают внимание пользователей к различным частям веб-страницы. Особенно это важно, если вы занимаетесь продажами каких-либо товаров или вам нужно выделить кнопку призыва к действиям.
На многих сайтах CSS анимация «оживает» при прокрутке странички, что делает представление контента более интересным, ярким, цепляющим и прогрессивным.
Существенное преимущество CSS анимации в том, что она намного легче видео и флэш-элементов; она быстро загружается и поддерживается большинством современных браузеров. Вы можете вручную вставить CSS анимацию в тему WordPress или в таблицу стилей child theme. Однако большинство новичков не хотят возиться и что-то менять в файлах темы, тратить время на изучение CSS, предпочитая более простой и быстрый метод – использовать специальный плагин. В принципе, верно. Зачем изобретать велосипед и усложнять себе жизнь?
В этой статье я расскажу, как просто добавить CSS анимацию на WordPress, используя специальный плагин.
С помощью данного плагина можно создать CSS анимацию через редактор WYSIWYG. Прежде всего, скачайте и активируйте плагин Animate it! Вам не надо делать какие-либо манипуляции с настройками, в нем выставлено все как надо.
Возможно вас заинтересует статья — как сделать css табы-вкладки
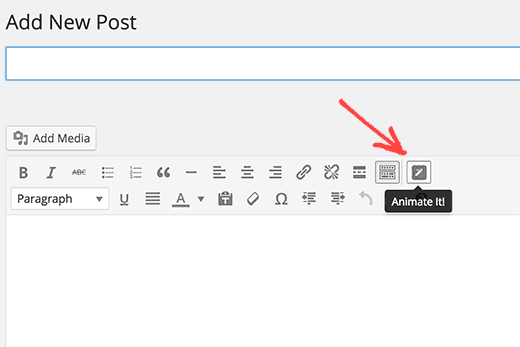
После этого просто создайте новую запись, и вы заметите в панели визуального редактора новый значок – кнопку «Animate it!».

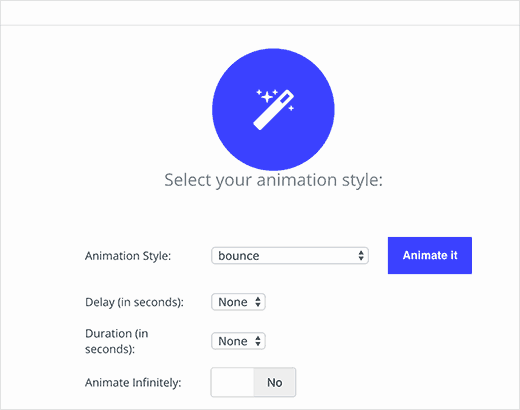
При клике по кнопке возникнет всплывающее окно, в котором можно будет выбрать стиль CSS анимации. Кстати, плагин поддерживает множество видов CSS анимации, так что вам будет из чего выбрать.

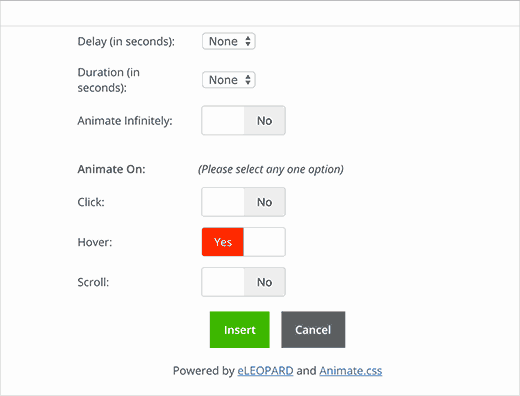
Определитесь со стилем анимации, выберите время задержки и продолжительность анимации. Выберите условия возникновения анимированных элементов. Плагин предлагает три варианта: появление анимации при клике, наведении курсором или прокрутки страницы.

Когда вы все это сделаете, нажмите на кнопку «Animate it», чтобы просмотреть, как это все будет выглядеть.
Затем щелкните по кнопке вставить, чтобы добавить анимацию в запись или на страницу WordPress.
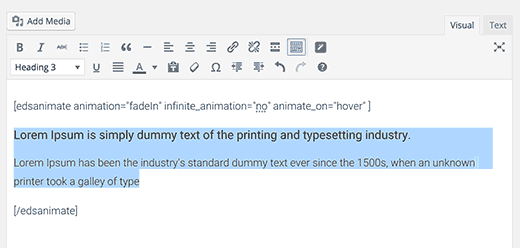
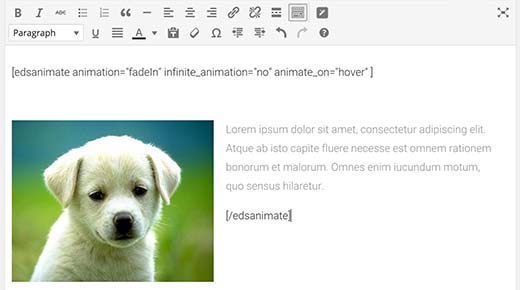
Вы заметите, что плагин добавит шорткод с «рыбным» текстом в визуальный редактор.

Удалите «рыбу» с шорткода и замените ее своим текстом, изображениями или чем-то другим, что вы хотите анимировать.

После этого нажмите на «Сохранить» или «Опубликовать», а затем щелкните по кнопке «Просмотреть». Вы увидите свой контент с элементами анимации.
Надеюсь, эта статья была вам полезна, и теперь вы знаете, как просто добавить CSS анимацию на WordPress. Возможно, вам также будет интересна статья — Как сделать всплывающую CSS подсказку при наведении.
Если вам понравилась статья, не забывайте ее лайкать. Подписывайтесь на меня. Находите меня в YouTube, ВКонтакте, Твиттере.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
