
Всем доброго утра моего уважаемые друзья и коллеги! Наверное всех уже можно поздравить с началом декабря и совсем скорым наступлением Нового Года, он уже не за горами, всего каких-то 20 дней и на календаре уже новый 2015 год.
Сегодня для вас я подготовил очередную полезную и информативную статью на тему изменения шрифтов WordPress.
Вы наверняка обращали внимание, что на некоторых популярных сайтах есть значок изменения размеров шрифта.
Т.е вы можете подобрать для себя и для удобства чтения нужный кегль и читать текст на сайте, без увеличения масштаба самого сайта. Это очень удобно для тех людей, у кого имеются проблемы со зрением.
Я больше чем уверен, что сейчас таких людей становится все больше. Давайте поможем и им. Сделаем одно маленькое, но большое дело благодаря этой статье. Итак, приступим к творчеству.
Вот так примерно будет отображаться значок wordpress изменения шрифта на вашем блоге скромненько в уголочке.

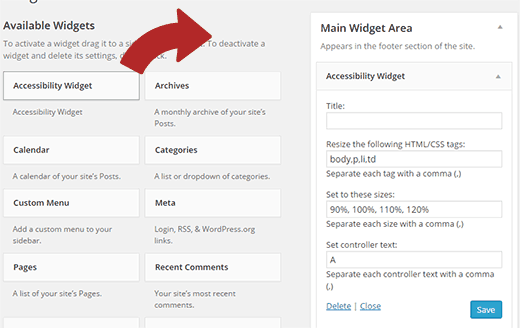
С этой целью мы должны установить и активировать у себя на блоге следующий плагин — Accessability Widget. После активации нужно перейти во Внешний Вид → Виджеты и просто перетащить наш виджет с плагином в сайдбар.

Там же можете задать заголовок. На следующем шаге вам нужно определить какие html элементы и CSS классы будут задействованы в виджете. По умолчанию это стандартные параменты body, paragraph, списки и ячейки таблицы. Они должны работать для большинства сайтов.
Плагин позволяет выбирать до 4 опций увеличения размера шрифта. Обычные параметры следующие: 90%, 100%, 110% и 120%. Вы можете управлять размером как в большую так и в меньшую сторону самостоятельно как вам угодно. Последняя графа — это текст контроллера. Его увидят пользователи. Как правило, это заглавная буква А, которая визуально отображает масштаб и размер текста. После всех изменений нажмите на кнопку «Сохранить».
Теперь вы можете зайти на сайт и увидеть воочию все изменения. Он появится сразу же.

Если вы чувствуете, что размер шрифта на контроллере не сильно заметен, тогда вы можете изменить настройки CSS. Например, можете добавить следующий код к вашей теме WordPress:
|
1
2
3
4
5
|
.widget accesstxt a {
border:2px solid #cc0000;
padding:2px;
font-weight:bold;
}
|
Этот стиль добавит рамку в 2 пикселя красного цвета, небольшой отступ по всем сторонам и выделит визуально заглавные буквы контроллера.
На этом наш маленький урок завершен. Чуть позже я запишу для вас видео урок, чтобы было еще понятнее. Всем пока и до скорых встреч!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
