
Всем привет дорогие друзья. Всех поздравляю с весной (у кого она есть конечно), скоро апрель и это радует, скоро тепло. Ну да ладно весенней лирики, сегодня по плану у меня рассказать вам про то как перенести сайт с конструктора сайтов Godaddy на Wordpress.
Godaddy если вы ранее о нем не слышали, это сервис, который помимо предоставления доменов, предлагает пользователям инструменты для создания сайта на их конструкторе. Тем не менее, большинство пользователей понимает всю ограниченность возможностей при создании сайтов на платформе Godaddy и хотят видеть свои сайты на CMS WordPress. Если же вы когда-то сделали сайт на конструкторе Godaddy и вдруг захотели его сменить на Вордпресс, то эта статья для Вас.
Не пропустите эти выпуски:
Для Джумла – как перенести сайт с Joomla
Для сервиса Блоггер – как перенести сайт с Blogger
Для сервиса LiveJournal — как перенести с LiveJournal (Живого Журнала)

Примечание редактора: В этой статье есть много ручных шагов, на которые может потребоваться время, в зависимости от размера вашего сайта.
Содержание
Успех любого Вордпресс сайта зависит от выбора надежного и быстрого хостинга. Если же у вас есть хостинг от самого Годадди, то можете использовать его. В другом случае можете воспользоваться виртуальным хостингом – например sweb.ru (Спейсвеб).
Вордпресс по умолчанию имеет инструмент импорта с таких известных сервисов как Tumblr, Blogger, LiveJournal и других. Но он не имеет функционала для импорта с Website Builder.
Поэтому все действия нам нужно будет проделывать вручную, а именно сделать резервную копию вашего сайта перед началом работ. Это может быть времязатратно, исходя из размеров и объема контента на вашем сайте.
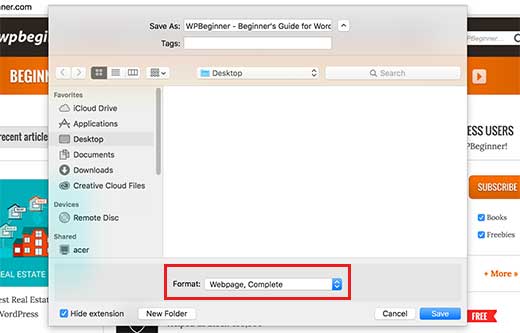
Если у вас всего несколько страниц, то вы можете сделать бэкап сохранив только картинки и скопировав текст в текстовый файл. Также вы можете сохранить целиком веб страницу в браузере, для этого вам нужно нажать сочетание клавиш CTRL+S (или Command+S на Mac). Этим действием вы вызовете диалоговое окно. Убедитесь, что вы сохраняете именно веб страницу, указав при этом соответствующий формат, как показано на этом скриншоте:

Повторите данный процесс для остальных страниц сайта, если их немного (опять же повторюсь).
Еще раз проверьте, что вы скачали все изображения и текст. Отсоединитесь от интернета и откройте данные файлы, нажав по ним двойным щелчком мыши.
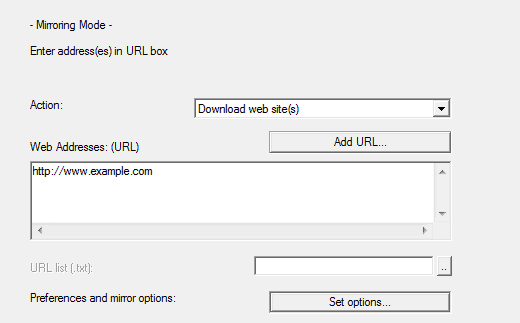
В качестве альтернативы вы можете использовать инструмент по копированию сайта под названием HTtrack. Для этого вам нужно в специальном поле ввести адрес сайта и вы получите копию сайта к себе на ПК.

Проблема заключается в том, что встроенный инструмент конструктор в Godaddy и шаблоны хранятся на различных CDN серверах. Имя и адреса их разнообразны от сайта к сайту. Это может создать некоторые трудности при копировании всех картинок сайта. Однако, если ваш веб сайт в основном состоит из текста, то потерять несколько изображений не будет большой проблемой для вас и программа Htttrack сделает это очень быстро.
После того, как вы отключите инструмент конструктор веб сайта на Godaddy, вы уже больше не сможете к нему вернуться. Так что выделите время, чтобы все досконально проверить, что вы полностью перенесли на компьютере все изображения и текст.
В то же самое время вы будете сильно удивлены, почему все эти действия не являются простыми. Возможно и то, что сам сервис Godaddy не предоставляет инструменты для того, чтобы можно было с него переключиться на другие платформы, т.е заточен только на работу со своими инструментами и мощностями. Поэтому чем скорее вы примете правильное решение о смене на правильную платформу, тем будет лучше для вас.
Вам нужно будет организовать перенаправление (редирект) людей, которые посещают старые URL адреса вашего сайта в новые урлы на Вордпресс. Для того, чтобы это сделать, вам нужен полный список всех урлов вашего прежнего сайта на конструкторе. Если у вас всего несколько страниц, то просто копируете и вставляете урл адрес каждой страницы в простой текстовой редактор.
В качестве альтернативы можете использовать онлайн инструмент извлечения урлов с сайта. Для этого подойдет Klipper, расширение Google Chrome. Не беспокойтесь если вдруг какую-то страницу пропустили. Мы также покажем вам, как настроить вывод 404 ошибки и перенаправление пользователей уже к вам на сайт WordPress.
Этот шаг только для тех пользователей, которые используют хостинг от компании Godaddy. Если же у вас какая-то другая компания, то просто игнорируйте этот шаг.
Если же вы все-таки хотите использовать хостинг Годэдди на своем вордпресс сайте, то вы попросту не сможете установить Вордпресс на вашем домене, пока не деактивируете конструктор. Просто войдите в свой аккаунт Годадди, нажмите на свое пользовательское имя в верхней части панели инструментов. На экране появится меню, где вам нужно нажать на «Manage Website Builder» (Управление Конструктором Сайтов).

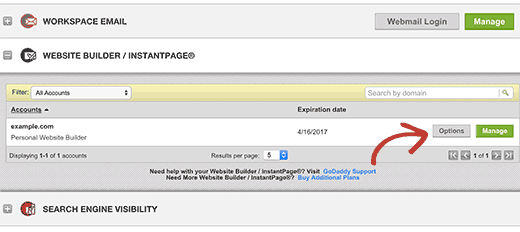
Далее вам покажется ваш аккаунт и в нем вам нужно нажать на кнопку «Опции» (Options) рядом с вашим доменным именем. Показано вот здесь:

Затем вы перенесетесь на страницу с настройками. Под вкладкой Обзор вы найдете ссылку, чтобы убрать свой аккаунт. Кликнув на нее вы отключите конструктор на домене.

Ваш аккаунт будет деактивирован, а домен станет доступным для Вордпресс хостинга. Примерно это займет времени час, прежде чем ваша учетная запись на конструкторе будет полностью аннулирована.
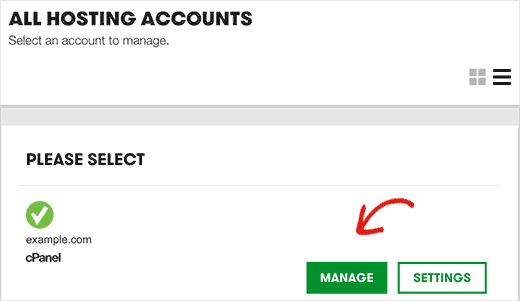
После того, как ваш домен освободился вы по-прежнему можете добавить к нему услугу хостинга. Нажмите на вебх-хостинг под менеджером учетных записей и нажмите на кнопку управление рядом с вашим аккаунтом.

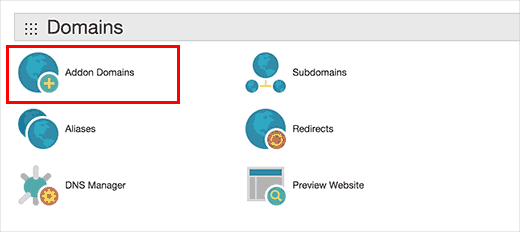
После этого действия вы попадете в хостинг панель аккаунта. Вам нужно спуститься до блока с доменами и выбрать пункт «Add Domain» (Добавить домен).

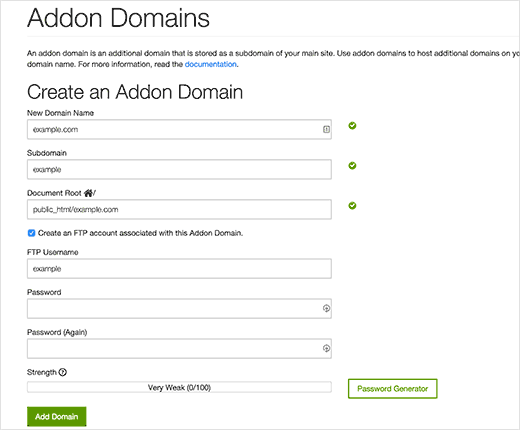
Сейчас вы уже можете ввести доменное имя для сайта. Поддомен и корневая папка будут добавлены автоматически.

Вам также нужно установить флажок, чтобы создать учетную запись FTP. Выбираете имя пользователя и пароль для нее и, наконец, нажимаете на зеленую кнопку «Добавить домен»
На этом часть работ закончена и вы можете смело приступать к следующему шагу, где мы с вами будем устанавливать файлы CMS WordPress.
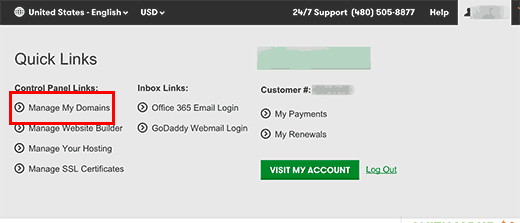
Этот шаг предназначен для тех пользователей, у которых есть домен, зарегистрированный в Godaddy, но которые, по объективным причинам, хотят быть на другом хостинге. Входим в свой аккаунт, нажимаем на открывающееся меню и нажимаем на управление своими доменами.

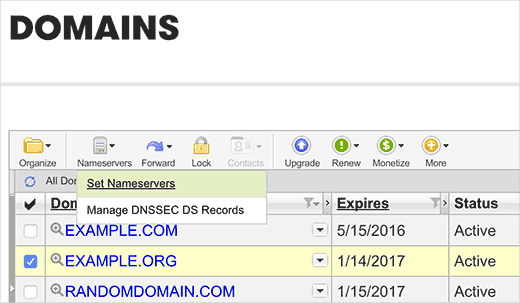
Выберите ваш домен из списка и нажмите на ссылку Nameservers в верхней части и затем установите имя сервера. Показано здесь:

Дальше вас перенесет в настройки сервера, где вам нужно установить Пользовательский режим (Custom) и кликнуть на «Enter custom nameserver» (Ввести пользовательское имя сервера).

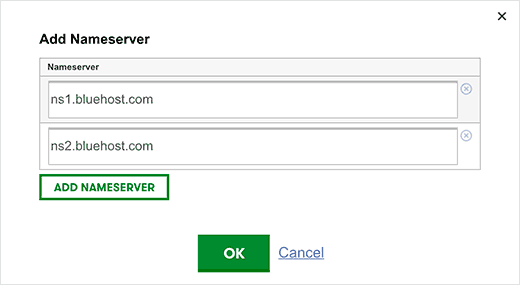
Новое диалоговое попап окно будет содержать два поля. В них вам нужно будет добавить ns адреса вашего нового WordPress хостинга. Если ваш ВП хостинг имеет больше чем два адреса, тогда вам нужно нажать на кнопку «Добавить NS адреса». Будет вот так:

После нажатия добавится еще одна строчка. Нажимаете ОК и сохраняете настройки.
Запомните, что изменения DNS адресов может занимать до 24 часов. Хотя в обычной практике это занимает несколько часов. После того, как ваш домен будет связан с Вордпресс хостингом, то можно приступать к следующему шагу.
Как только вы прописали и связали домен с вашим хостингом, то можно приступать к непосредственной установке файлов WordPress. Большинство хостинг провайдеров имеют встроенный инсталятор (установщик), благодаря чему наш сайт можно установить за несколько минут. Для получения более подробной информации рекомендую почитать руководство – как установить WordPress на хостинг.
Как мы уже говорили ранее, инструмент конструктора сайта Godaddy не позволяет в автоматическом режиме сделать резервную копию, поэтому проделали мы это с вами вручную. По умолчанию WordPress поставляется с двумя встроенными типами контента, называемые Посты и Страницы. Вам нужно создать новую страницу или запись на вашем вордпресс сайте и вставить в нее скопированный контент с прежнего конструктора.
Создание страниц и записей не составит труда. Процесс очень легкий и интуитивно понятный.
Если у вас сохранился (а вы его просто обязаны сохранить) список со ссылками с вашего старого конструктора, тогда вам прямо сейчас необходимо заняться настройкой переадресации (редиректы) старых урлов на новые.
Первым делом вам нужно установить и активировать плагин Simple 301 Redirects. После установки переходим в раздел Настройки -> 301 Redirects (301 редиректы). Вводим старые урлы в поле «Request» (С какого урла редиректим), а в поле «Destination» (Пункт Назначения) вводим новый урл нашего сайта уже на WordPress.

Кликнем на синюю кнопку «Сохранить изменения» чтобы все действия вступили в силу. Повторите данный процесс для других урлов.
Как мы знаем WordPress поставляется с большим количество самых разнообразных тем и оформлений, как платных, так и бесплатных.
Предлагаю выбрать для себя – 67 бесплатных адаптивных шаблонов в минималистическом исполнении.
Безусловно, одной из самых отличительнейших особенностей Вордпресс является его расширяемость, управляемость, масштабируемость. Есть тысячи плагинов, которые могут делать практически все, что только можно представить.
Посмотрите список 50 самых необходимых плагинов для WordPress
На этом все дорогие друзья. Статья получилась интересная и достаточно информативная, чтобы вы самостоятельно могли разобраться с вопросом переноса вашего сайта с встроенного конструктора Godaddy на сайт Вордпресс. До встречи в новых выпусках!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
