
Всем привет дорогие друзья! Наконец то к сайту вернулась посещаемость, а то с праздниками народ вообще подзабил на полезные статьи. Ну это понятно, кто в праздники будет что-то читать.
Сегодня для вас подготовил хорошую статью с видео уроком о том, как подключить любые шрифты, в том числе и Google, через css к html сайту.
Давайте разберемся на практике.
Содержание
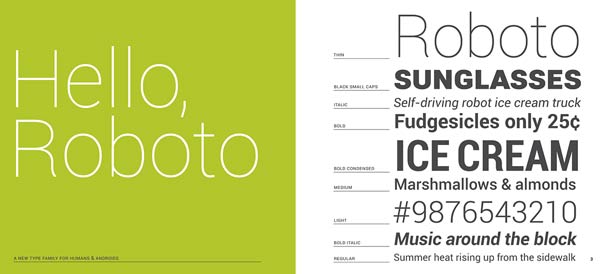
В начале вам нужно будет выбрать понравившийся шрифт. Свое внимание я остановил на Roboto Condensed. Он красивый и стильный, настоящий коммерческий шрифт. Скачать вы можете его прямо здесь (вирусов нет, безопасно).

Фишка его еще и в том, что он есть и кириллический и также отлично отображается в браузерах.
Отлично! Пол дела сделано. Теперь переходим к следующему шагу.
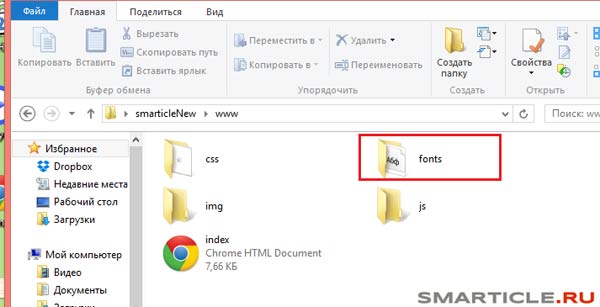
Теперь нам нужно создать папку куда мы его поместим. В идеале лучше создать так как есть, т.е «Fonts». Это общепринято и очень удобно. Точно не запутаетесь 🙂

Файл кидаете без изменений, т.е у вас он в этой папке должен быть следующего вида – roboto.ttf
Теперь идем в таблицу стилей CSS нашего сайта на html и в самом верху пишем следующее правило для подключения шрифтов:
|
1
2
3
4
|
@font-face {
font-family: Roboto Condensed;
src: url(../fonts/Roboto.ttf);
}
|
Путь относительный и выглядит имено так url(../fonts/Roboto.ttf);
@font-face — это сообщение браузеру, что будут подключаться сторонние шрифты на сайте.
Теперь чтобы применить стиль шрифта к всему тексту (параграфы, заголовки, ссылки, списки и т.д) мы сделаем одну маленькую хитрость. Ведь вы все знаете, что в CSS используется правило наследование, т.е родительский тег распространяет свое влияние на все дочерние элементы. Этим мы и воспользуемся и я объясню почему.
Во-первых, мы пропишем в css правило только один раз и оно будет распространяться автоматически на все другие элементы и классы от родителя к «дочкам».
Во-вторых, мы значительно упрощаем нашу таблицу, делая ее легкой, а если ваш сайт загружается быстро, то это безусловный плюс в карму и вы будете выше в поиске при одинаково полезном контенте и правильной оптимизации.
Теперь как нам это сделать? Все просто. Мы знаем, что самый главный тег в веб структуре это <html> и <body> .
Вот к ним то мы и применим наше правило следующим образом:
|
1
2
3
4
5
6
|
html,body{
width:100%;
margin:0;
padding:0;
font-family:'Roboto Condensed', sans-serif;
}
|
Мы просто задали семейство шрифтов вот такой строчкой font-family:'Roboto Condensed', sans-serif;
Теперь мы можем спать спокойно 🙂 Все что нам в дальнейшем потребуется это только для каждого элемента подбирать нужный размер шрифта через font-size .
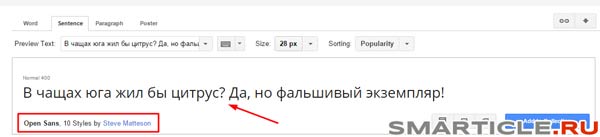
Здесь все еще проще. Мы заходим на [urlspan]эту[/urlspan] страницу и выбираем нужный вам шрифт, например, нам понравился кириллический Open Sans.

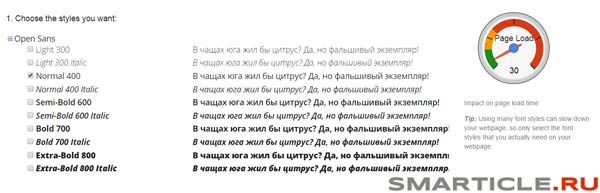
Мы идем и нажимаем на иконку быстрое добавление или использование. Вот на скриншоте показано:

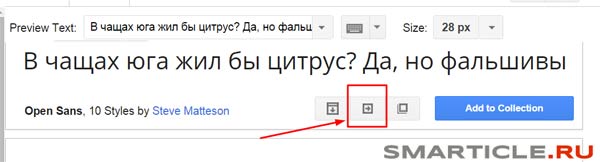
Нажав сюда, мы увидим следующую картину:

Т. Е мы можем выбрать еще и в каких начертаниях он будет, а справа мы видим скорость загрузки. Здесь есть одно важное примечание: Не вводите все галочки!
Потому как это замедляет в целом работу вашего сайта. Достаточно выбрать только нормальное его использование, т. е по умолчанию галочка на Normal 400 и все! Если вы будете последовательно все включать, то значок Page Load будет увеличиваться и приближаться к красной отметке. Оно вам надо! Вы же хотите, чтобы все быстро открывалось или как?
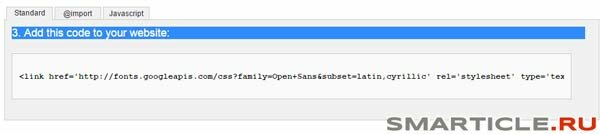
Следующим шагом мы скроллим ниже и видим вот такую область:

Это код, который вам нужно вставить между служебными тегами <head></head>
|
1
|
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
|
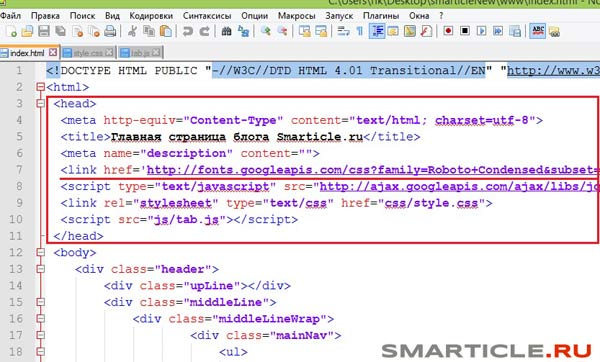
Его я подключаю в следующем месте:

Далее все по отработанной схеме. В главный родительский тег либо html либо body прописываете вот эту строчку:
|
1
|
font-family: 'Open Sans', sans-serif;
|
И не нужно теперь ничего подключать через такую запись @font-face
На этом все дорогие читатели. Вроде попытался разжевать все подробно. Это самый простой, популярный и работоспособный способ, есть также другие фишки, но они, на мой взгляд, усложнят для вас задачу. Предлагаю вашему вниманию авторские видео уроки. Не забывайте нажать на кнопки социальных сетей, чтобы увидеть их. Всем спасибо до следующих встреч.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
