Всем привет дорогие друзья и еще раз с наступающими праздниками! Вы когда нибудь хотели изменить пользовательские иконки меню для WordPress? Если вариант да, то вы находитесь в правильном месте.
В сегодняшней статье я расскажу как это можно применить для пользовательских статей — custom post types.
Вордпресс начали использовать шрифт иконок, называемый Dashicons начиная с версии 3.8. Они выглядят великолепно на всех устройствах и размерах экранов. Итак, вы тоже можете самостоятельно изменить их на свои для ваших custom post types.
Содержание
Первым и самым важным делом, нам необходимо установить и активировать плагин CPT Custom Icon. После активации также по старинке и по привычке идем в Настройки — и выбираем наш установленный плагин. Затем вы выбираете нужную иконку в списке нажав на кнопку ссылку «Choose Icon»
![]()
Если вы впервые регистрируете пользовательский тип записей, то мы рекомендуем вам использовать данный плагин UI для создания и управления такими записями и таксономиями.
Сам процесс добавления иконки к произвольным типам очень прост. Он поддерживает Dashicon по умолчанию. Вам нужно сначала посетить их сайт — https://developer.wordpress.org/resource/dashicons/#update и выбрать нужную иконку для произвольного типа записи.
![]()
Нажав на иконку в списке вы увидите ее увеличенную версию в самом верху. Рядом с ней вы обнаружите CSS класс. Это будет что-то наподобие dashicon — группы, календари, корзина и т. д. Вам нужно скопировать нужный CSS класс и нажать на кнопку редактирования пользовательских типов постов в плагине CPT UI.
Все что вам нужно это кликнуть на расширенные опции Advanced Options и прокрутить колесиком мышки до секции Menu Icon, вставить туда ЦСС класс и сохранить все изменения.
![]()
Вы можете также сами установить нужное изображение значка для меню меню WordPress и загрузить его, нажав на Медиафайлы — Добавить Новый. После загрузки нажмите на него и вы увидите его урл, который нужно будет вставить в секцию MENU ICON нашего плагина CPT UI
Если вы создали пользовательский тип самостоятельно, поместив соответствующий код в файл шаблон functions.php, тогда вам нужно вручную добавлять эти иконки. И мы объясним как это сделать. Снова идем на сайта Dashicons по ссылке выше, выбираем иконку и копируем CSS класс. После этого добавьте его класс в свой код пользовательских записей, наподобие этого:
|
1
|
'menu_icon' => 'dashicons-cart',
|
Также вы можете добавить урл полного пути до картинки со значком, который будет высвечиваться в меню WordPress:
|
1
|
'menu_icon' => 'http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png',
|
Сюда мы поместили итоговый код custom post types, который мы назвали Продукция или Product:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// Регистрация пользовательского типа записи Продукция
if (!function_exists('my_custom_post_types')):
function my_custom_post_types() {
register_post_type('Products', array (
'label' => 'Products',
'public'=> true,
'publicly_queryable' => true,
'menu_position' => null,
'show ui' => true,
'menu_icon' => 'dashicons-wordpress-alt',
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'query_var' => true,
'supports' => array (
'title',
'editor',
'excerpt',
'trackbacks',
'custom-fields',
'comments',
'revisions',
'thumbnail',
'author',
'page-attributes',)
));
}
add_action('init', 'my_custom_post_types');
endif;
|
Важно! Этот код необходимо вставлять в файле fuctions.php до закрывающего пхп тега ?>
Затем вам нужно будет применить следующую хитрость в коде. Ничего сложного нет. Просто повторяйте за мной.
Идете в главный шаблон вашей темы где у вас выводятся все записи на странице. В моем случае это index.php
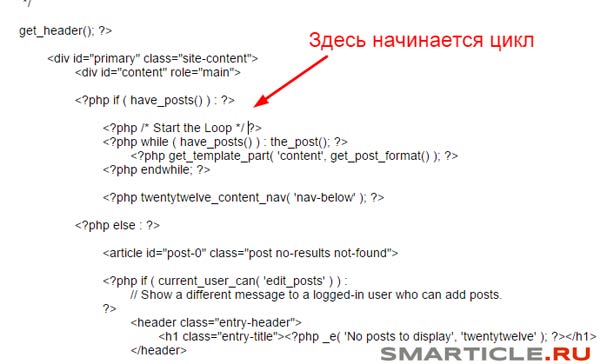
В этом файле вам нужно найти функцию, отвечающую за вывод записей в цикле. В моем примере она следующая (показано на скриншоте):

Именно в этом месте нам нужно будет вставить вот этот код, он вызовет все записи из нашей произвольной custom post type директории:
|
1
|
<?php /* Start the Loop */ query_posts(array('post_type' => array('post', 'products')));?>
|
Выглядеть это уже будет вот так (показано на скриншоте):

Все сохраняем и в итоге вот что у нас получится в админ панели блога:

На этом все дорогие друзья! В скором времени запишу видео урок, где мы с вами создадим иконки для меню WordPress и для разного вида записей и таксономий. Всем хорошего дня и до скорых встреч!
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
