
Всем привет дорогие друзья! Сегодня расскажу и покажу на примере как сделать кнопку наверх для сайта на WordPress, которую мы будем создавать с помощью библиотеки Jquery без использования сторонних плагинов, которые будут только утяжелять сайт, не давай ему быстро загружаться.
Представьте себе, вы читаете длинный пост, статью и вот вы уже дошли до самого конца и хотите снова оказаться в верхней части сайта и здесь очень бы пригодилась волшебная появляющаяся кнопка наверх для сайта.
Мы, конечно, можем проскроллить мышью до самого верха, но ведь это реально неудобно. Сейчас мы создадим с вами такую кнопку наверх на Jquery с плавающим эффектом прокрутки, чтобы избежать резкого скачка и не травмировать глаз нашего пользователя.
Рекомендую также почитать еще один мануал — как добавить CSS эффект для кнопки, фона, текста
Содержание
Во-первых, мы должны создать ссылку в футере (подвале сайта). Мы можем добавить ее и в заголовок, но лучше будет, чтобы она была именно в нижней части сайта, чтобы не замедлять работу сайта, ведь самым первым грузится верхняя часть и будет лучше, если она будет легкой.
Есть специальный хук, который мы используем или wp_head или wp_footer . Добавьте код ниже в шаблон functions.php:
|
1
2
3
4
|
add_action( 'wp_footer', 'back_to_top' );
function back_to_top() {
echo '<a id="totop" href="#">Back to Top</a>';
}
|
Анкор Back to Top заменить на «Наверх» или «В начало»
Сейчас мы с вами добавили ссылку Наверх и нам нужно ее оформить стилем в CSS.
По прежнему используем шаблон functions.php. Теперь нам нужно добавить нашу кнопку наверх в нижную правую часть футера. Мы поместим стиль в header WordPress, используя функцию wp_head :
|
1
2
3
4
5
6
7
8
9
10
11
12
|
add_action( 'wp_head', 'back_to_top_style' );
function back_to_top_style() {
echo '<style type="text/css">
#totop {
position: fixed;
right: 30px;
bottom: 30px;
display: none;
outline: none;
}
</style>';
}
|
Завершающим этапом будет добавление плавной плавающей прокрутки в начало сайта и чтобы избежать резких прыжков мы будем использовать библиотеку Jquery, которую разместим в хедере.
Для этого нужно подключиться к библиотеке Jquery.
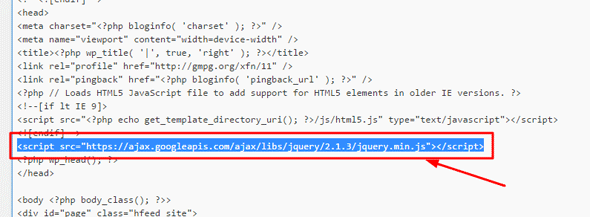
Для этого вам нужно открыть шаблон header.php и вставить вот этот код:
|
1
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
|
Вот в это место между тегами <head> :

Кнопка будет появляться в тот момент когда мы спустимся ниже верхней части сайта на 400 пикселей и будет прятаться, как только мы будем выше этого значения. Мы можем изменять высоту на любое количество, которое нам нужно. Код ниже нужно также добавить в functions.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
add_action( 'wp_footer', 'back_to_top_script' );
function back_to_top_script() {
echo '<script type="text/javascript">
jQuery(document).ready(function($){
$(window).scroll(function () {
if ( $(this).scrollTop() > 400 )
$("#totop").fadeIn();
else
$("#totop").fadeOut();
});
$("#totop").click(function () {
$("body,html").animate({ scrollTop: 0 }, 800 );
return false;
});
});
</script>';
}
|
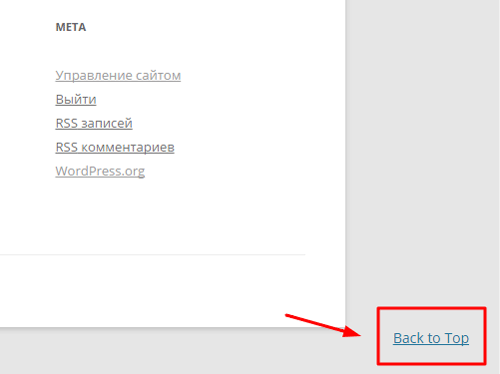
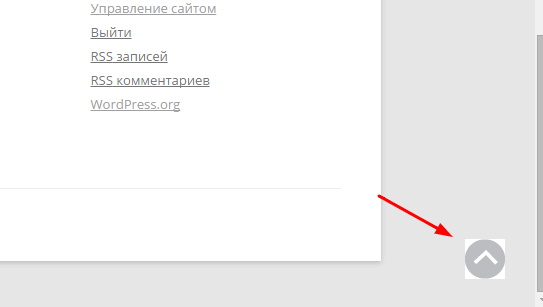
Вот так все будет выглядеть в браузере:

Теперь мы сможем с вами настроить нашу ссылку, задав для нее изображение для красоты и наглядности.
В качестве изображения я использовал вот такой вариант:
![]()
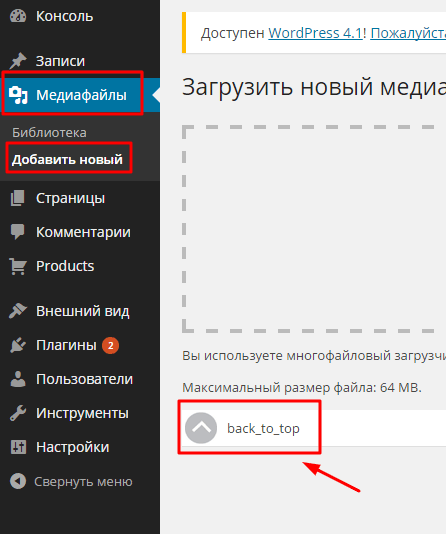
Теперь идем в медиафайлы и добавим нашу картинку в общую библиотеку изображений:

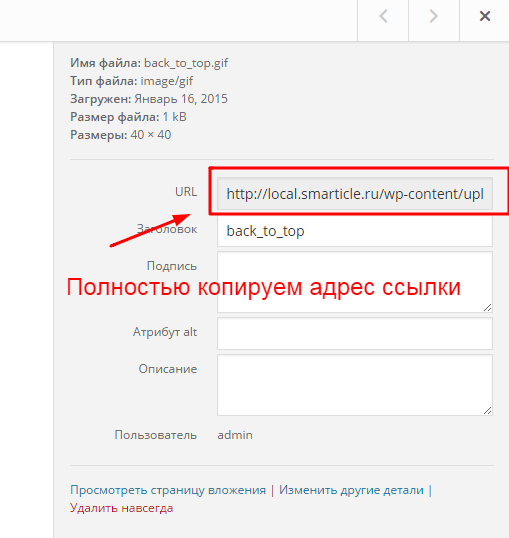
Теперь скопируем адрес ссылки, нажав на кнопку «Изменить»

И снова идем в шаблон функции WordPress и вносим вот такие изменения в стиле:

Переходим в браузер, обновляем страницу и смотрим, что же у нас получилось в итоге:

На этом урок завершен я думаю, что он оказался для вас интересным и полезным и вы чему-то научились. А сейчас ниже предлагаю посмотреть видео шпаргалку. Просто поделитесь ссылкой и смотрите.До новых встреч!
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
