
Очень часто можно увидеть, особенно в западном интернете как блоггеры размещают спонсорские рекламные посты на своих ресурсах.
Как то один из наших читателей задал нам вопрос, а можно ли добавить префикс «рекламный пост» в каждую запись автоматически?
В этой статье я расскажу и покажу как это можно сделать легко. Приступим к изучению.
Вот как примерно будет выглядеть префикс рекламного поста в wordpress

Добавление Префикса рекламного поста с помощью кастомных полей (custom fields)
Кастомные поля – это поля дополнительных данных, которые выводятся через код в нужном шаблоне (будь то шаблон страницы или записи, т.е обычного сообщения).
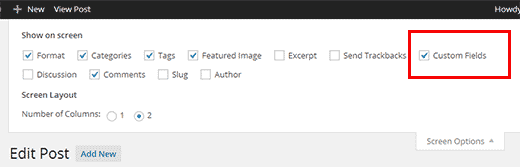
Первое, что вам потребуется это создать новое сообщение или редактировать текущее. В текстовом редакторе вам нужно проскроллить в самый низ к области произвольных полей. Если вы не видите этой области, то вам нужно ее активировать, нажав в самом верху над кнопками «Добавить» режим «Опции отображения». Тем самым вы откроете меню где можете поставить галочку над нужным элементом.

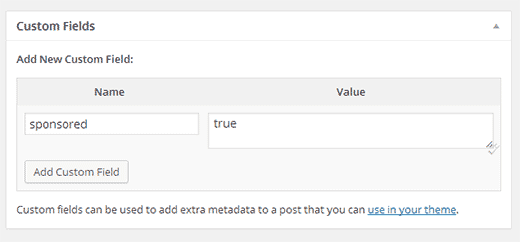
Теперь перемещаемся в «произвольные поля» и в поле Имя (Name) пишем слово «Рекламный пост» или Спонсорский Пост, а в поле Value (значение) присваиваем true, что говорит нам о том, что его нужно включить для показа.

Далее нам нужно сохранить все изменения. Вы заметите, что когда будете размещать спонсорские посты, а может быть гостевые, то все, что вам нужно будет это выбрать в ниспадающем меню пункт «Рекламный пост» и все. К самой записи будет автоматически добавлен этот префикс.
Теперь нам необходимо внести ряд изменений в файл functions.php . В самом конце добавьте вот этот кусочек кода:
|
1
2
3
4
5
6
7
8
9
10
|
add_filter( 'the_title', 'newsbest_sponsored' );
function newsbest_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> На правах рекламы</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $sponsored_text.$title;
}
return $title;
}
|
Собственно и все. Теперь зайдите и посмотрите на сообщения, которые вы добавляли раньше с пометкой «Рекламный пост» и вы увидите его перед заголовком.
Если вы заметили то наш префикс обернут CSS классом, т.е он выделен цветом. Для этого нам потребуется довнести изменения в таблицу стилей. Вот небольшой фрагмент CSS кода для вставки в вашу тему вордпресс. Если вы не знакомы с таким понятием, то рекомендую статью – как переключить тему на wordpress
|
1
2
3
4
5
6
7
|
.sponsored_text {
background: orange;
font-size:10px;
text-transform: uppercase;
padding:5px;
margin-left:10px;
}
|
Не стесняйтесь изменять CSS так как вам нравится, на ваш вкус, проявите фантазию в полной мере.
Содержание
В случае, когда вы хотите добавить этот префикс в конец заголовка, тогда вам нужно добавить следующий код в тот же шаблон functions.php. Только не перепутайте: предыдущий тогда код удаляйте, если не хотите, чтобы префикс был до заголовка.
|
1
2
3
4
5
6
7
8
9
10
|
add_filter( 'the_title', 'newsbest_sponsored' );
function newsbest_sponsored( $title ) {
global $post;
$sponsored_text = '<span class="sponsored_text"> На правах рекламы</span> ';
$sponsored = get_post_meta($post->ID, 'sponsored', true);
if( $sponsored == 'true' && in_the_loop() ){
return $title.$sponsored_text;
}
return $title;
}
|
Если вы изучили оба этих кода, то заметили, что мы добавили единичный пробел до рекламного текста, а затем поменяли порядок отображения переменной $title , поставив ее в начало.
Вот и все! Теперь вы знаете как создать рекламный (оплаченный пост) в wordpress с помощью кода. Всем удачи и увидимся на страницах умного блога.
Для тех, кто еще до конца не врубился, предлагаю заценить этот авторский ролик ниже. Чтобы его просмотреть, поделитесь в любой из социальных сетей. Буду признателен вам.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
