
Всем привет друзья! Наверняка вы искали решение, как создать купонный сайт на WordPress? К счастью оно есть и не потребует от вас каких-либо технических знаний и умений.
Интерес к купонным сайтам в интернете очень сильно растет и сейчас появляется все больше самых разнообразных сервисов и программных решений.
В этой статье вы без проблем сможете внедрить купонный механизм на WordPress.

Вам не потребуются знания HTML и CSS, все произойдет очень легко и просто. Итак, поехали.
Первый метод, о котором будет идти речь, связан с использованием шаблона купонного сайта. Он будет похож примерно вот на эти сайты – RetailMeNot и FatWallet.
Второй метод, которым мы воспользуемся, будет заключаться в прикручивании плагина, который позволяет добавить разделы «Купоны» к вашему существующему сайту.
Содержание
Давайте убедимся, что вы выбрали правильный хостинг для своего сайта и вы уже установили WordPress. Если этого еще вы не сделали, то сделайте в первую очередь!
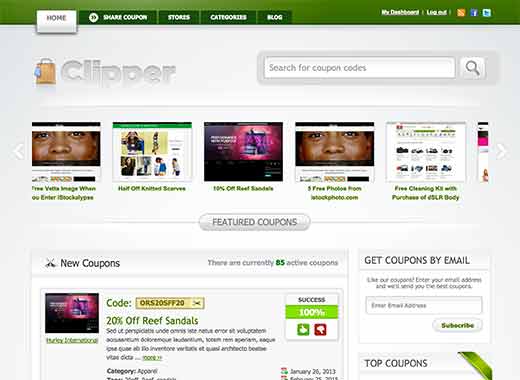
После установки вам нужно будет активировать тему — шаблон купонного сайта под названием Clipper. Она считается самой лучшей из всех.
Это премиум тема, которая стоит 99$ за одну лицензию на сайт и 159$ для разработчика. Не скупитесь, ведь вы же серьезно подходите к вашему делу, или я не прав?

Мы обычно не рекомендуем устанавливать темы лишь для добавления функциональности WordPress. Но в этом случае у нас есть исключение из правил. Потому как в теме Clipper есть все возможности для того, чтобы создать полноценный купонный сайт за считанные часы.
Он поставляется с пользовательской панелью записей, ссылкой дополнительной маскировки и функцией отслеживания (tracking), поддержкой для рекламодателей в размещении своих купонов, пользовательские шаблоны писем, выделенный магазин и категории страниц, функции подписки в общем все то, что нужно для построения хорошего купонного сайта.
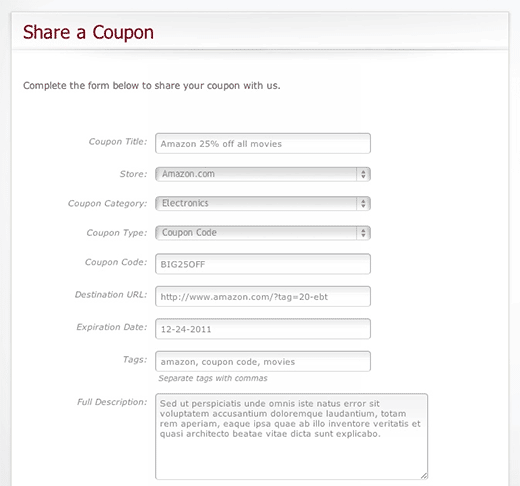
После того, как вы установили тему, перейдите в Купоны (Coupons) – Добавить Новый (Add New), чтобы добавить свой первый купон.
Вы должны будете предоставить его название, наряду с другими деталями в редакторе. После того, как закончите с вводом всей необходимой информации, просто нажмите кнопку «Опубликовать».
Clipper поставляется с несколькими цветовыми схемами, так что можете быть уверенными, что он будет отличаться от других сайтов. Есть также несколько готовых к использованию дочерних тем, которые вы также можете приобрести с сайта разработчика AppThemes.
Сразу предупреждаю, что заработать на этом я не пытаюсь и это не рекламный обзор, а практическая статья. Партнерских ссылок вы здесь не найдете. Это к вашему сведению. Просто как рекомендация.
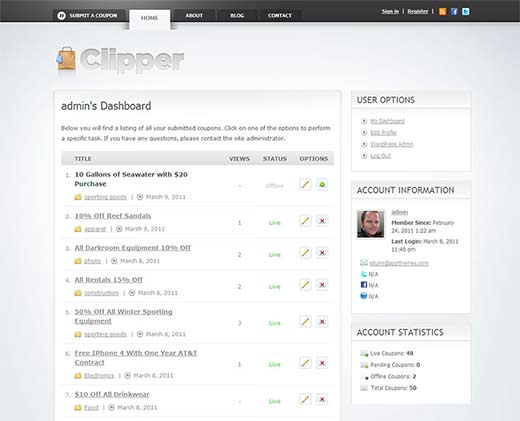
В теме вы можете принимать купоны от уже зарегистрированных пользователей. Вы его сможете просмотреть и, в случае одобрения, разместить.
 Как я уже упоминал, вы можете также создать выделенный интернет магазин на WordPress в шаблоне купонного сайта, и категории страниц, чтобы продемонстрировать купоны от конкретных магазинов.
Как я уже упоминал, вы можете также создать выделенный интернет магазин на WordPress в шаблоне купонного сайта, и категории страниц, чтобы продемонстрировать купоны от конкретных магазинов.
В шаблоне есть статистика и как они используются на вашем сайте. Также могут видеть движение по купонам и ваши зарегистрированные пользователи.

В целом Clipper является лучшим решением для построения купонного сайта для ваших партнеров.
Если у вас уже есть установленный сайт с темой на вордпресс и вы не хотите ничего в нем менять, то тогда отличным решением будет установка специального плагина. Он называется Coupon Creator plugin. После активации переходите в Купоны (Coupons) – Добавить Новый (Add new).

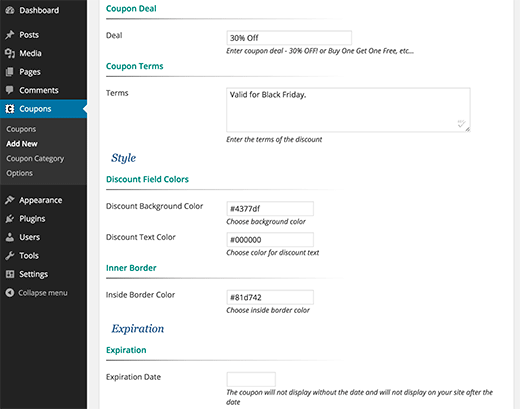
Вы можете добавить разную информацию, условия и соглашения, выбрать цвета, установить дату истечения срока для вашего купона. После всех этих действий, нажимаете кнопку «Опубликовать», чтобы сохранить изменения.
Следующим шагом вы можете добавить купон-талон внутрь вашей записи или страницы, используя кнопку Add Coupon button в текстовом редакторе.

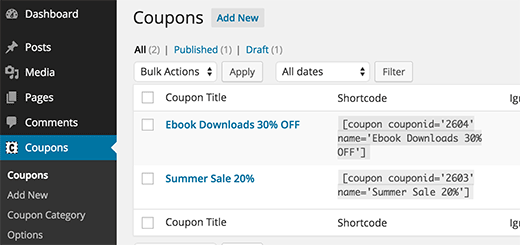
Добавление купонов может также идти через шорткоды. Все их вы можете увидеть в общем списке на вкладке «Купоны» в левой части админ панели вашего блога.

Если вы хотите создать выделенную купонную секцию на своем сайте, тогда создайте новую страницу и нажмите на кнопку Add coupon button.
Это перенесет вас в генератор шорткодов, где вам нужно выбрать Coupon Loop (Цикл из купонов) в выпадающем списке. Вы также можете задать категорию и опцию выравнивания. Как только все готово, кликните по кнопке Insert Coupon (Вставить) и Опубликуйте вашу страничку.

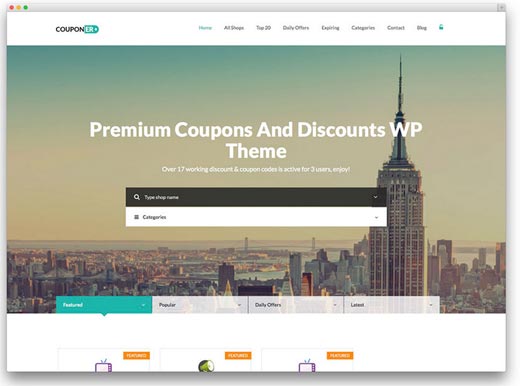
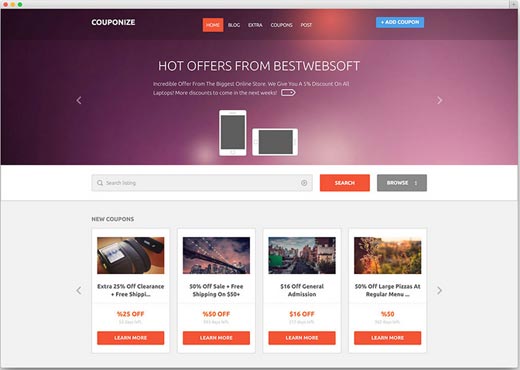
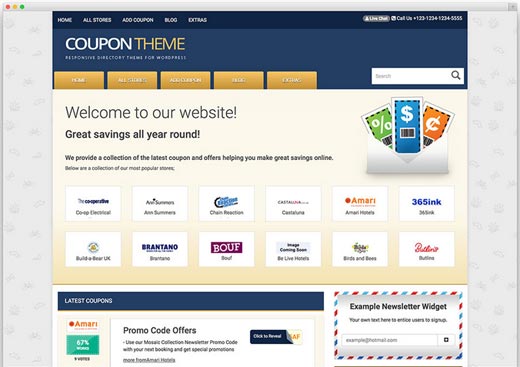
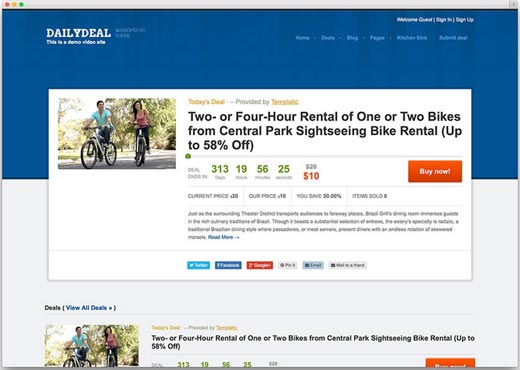
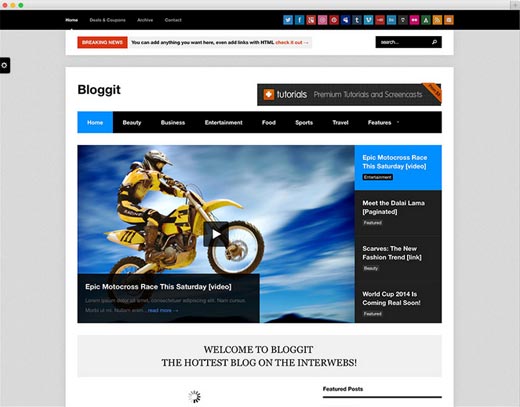
Все-таки, было бы ошибочным расписывать процесс только на одном шаблоне. Чуть ниже я предлагаю вам выборку из других тем, которые вы можете купить и установить к себе на сайт.
В этой подоборке вы сможете выбрать полюбившиеся и просмотреть их демо версию и решить для себя покупать их или нет, или как наша русская душа требует, достать где-нибудь бесплатно. Вот эти кандидаты.

Фишки:
Смотреть демо

Особенности:
Смотреть демо

Особенности:
Смотреть демо
Смотреть админку пароль: demo, логин:demo

Характеристики:
Смотреть демо

Ключевые особенности:
Смотреть демо
Ок, с шаблонами разобрались, а теперь в нагрузку расскажу про бесплатные плагины для создания купонного сайта.

[urlspan]Ссылка на плагин[/urlspan]

Ссылка для скачивания
На этом все дорогие друзья. Думаю, что заметка получилась исчерпывающая и вы найдете ответы на многие свои вопросы. Спасибо за ваше внимание и увидимся в следующих уроках и статьях.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
