
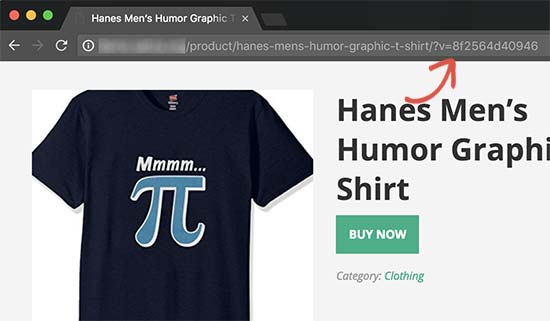
Вы замечали странные символы в адресах страниц WordPress сайта? Один из моих подписчиков спросил, можно ли их убрать? И что это вообще? Это наборы случайных цифр и букв, которые являются параметрами ваших постоянных ссылок. В этой статье, я расскажу, как их убрать из урла.

Содержание
Случайный набор символов в адресах можно увидеть на страницах интернет-магазинов, которые используют WooCommerce. Это не ошибка и не сбой, так работает плагин.

Набор символов нужен для того, чтобы помочь калькулятору WooCommerce рассчитать налог и сумму за доставку в зависимости от географического местоположения пользователя. Также он необходим для корректной работы различных плагинов для кэширования, например, таких как WP Super Cache или W3 Total Cache.
Однако если вам не надо вычислять сумму за доставку и налоги, то вам не нужны символы и все те функции для чего они созданы.
Давайте посмотрим, как легко удалить набор случайных символов из урла страницы.
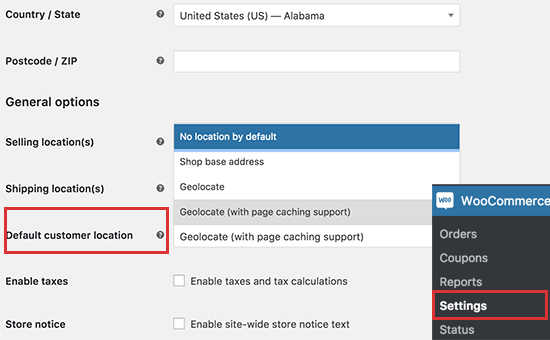
В панели администрирования зайдите на страницу WooCommerce » Настройки.
Щелкните по вкладке «General» («Общее») и прокрутите страницу вниз до «Default customer location» («Стандартное местоположение клиента»).

Здесь будет указано «Geolocate (with page caching support)», т.е. «Геолокация с поддержкой кэширования страниц »). Поменяйте это на «No location by default» (нет стандартного местоположения) или на «Shop base address» (базовый адрес магазина).
Не забудьте сохранить все изменения.
Если вы пользуетесь кэширующим плагином, то очистите кэш своего сайта. После этого зайдите на сайт, и символы геолокации исчезнут из урла.
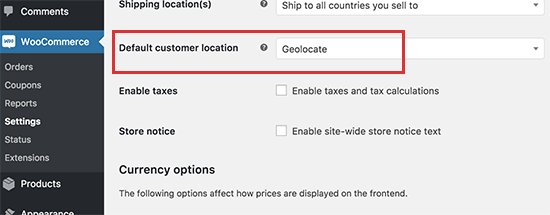
Для этого в Настройках напротив «Стандартного местоположения пользователя» выставите «Геолокация».

Однако этот параметр несовместим с плагинами кэширования, и он будет показывать неверную сумму доставки и налога из-за ранее кэшированной страницы. При этом запускать WooCommerce без кэширования не рекомендуется, т.к. это негативно отразится на скорости и производительности сайта.
Поэтому если вам быстро и верно надо рассчитывать суммы за доставку и налог на основе местоположения клиента, то вам придется смириться с наличием «лишних» символов в адресе страницы.
Надеюсь, это статья помогла вам разобраться с набором символов в урлах, и теперь вы знаете, для чего они нужны, и как их удалить. Возможно, вам также будет интересно узнать о самых распространенных ошибках в WordPress и как их исправить.
Если вам понравилась статья, то не забывайте ставить лайк. Подписывайтесь и находите меня в ВКонтакте, в YouTube
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
