
В этой статье я бы хотел рассказать об оптимизации сайта с помощью технологии CDN WordPress, влияющей на скорость его загрузки на примере популярного ресурса WPBeginner, которому после редизайна удалось значительно улучшить производительность своего сайта. Более того, улучшения были настолько заметными, что постоянные пользователи WPBeginner буквально завалили владельцев ресурса письмами с просьбами раскрыть им тайну, как им удалось настолько заметно увеличить производительность и скорость загрузки сайта. Выяснилось, что все дело в CDN wordpress.
Итак, как же правильно установить CDN на WordPress сайт?
Для начала выдержка из одного письма:
“…одна из главных причин, почему я вам пишу – это как вам удалось добиться такой скорости? Как вам удалось добиться такого результата? Я поражен, насколько быстро у вас все летает.”
Владельцы сайта WPBeginner провели множество опытов, проверяя скорость загрузки сайта на ресурсе Pingdom. Самый лучший показатель скорости загрузки главной страницы сайта равнялся 483мс. При этом тесты проводились в разное время и даже на разных ресурсах. Скорость загрузки главной страницы колебалась в пределах 483мс – 1.7с. Чтобы не быть голословным, вот скриншот:

Читайте также: как проверить скорость загрузки сайта с помощью сервисов
Много усилий было потрачено на оптимизацию производительности (уменьшение HTTP-запросов, как например загрузка скриптов только при необходимости, сочетание скриптов и таблиц стилей, оптимизация изображений и т.п.). Но самым главным компонентом, благотворно повлиявшим на скорость загрузки, стал CDN WordPress. WPBeginner использует сервис MaxCDN, почему именно он, а не какой-нибудь другой? Подробнее о причинах можно почитать в разделе Blueprint в статье обзор MaxCDN. Если вы не знаете, что такое CDN или почему вам нужен CDN, то посмотрите инфографику.
Ну а теперь, давайте перейдем непосредственно к делу. Для того, чтобы следовать всем ниже описанным инструкциям для начала НЕОБХОДИМО завести аккаунт в MaxCDN. Это просто, но да – он платный. Если у вас еще нет учетной записи, то обзаведитесь ею прямо сейчас.
Как только вы обзаведетесь аккаунтом в MaxCDN, вам необходимо установить бесплатный WordPress плагин W3 Total Cache.
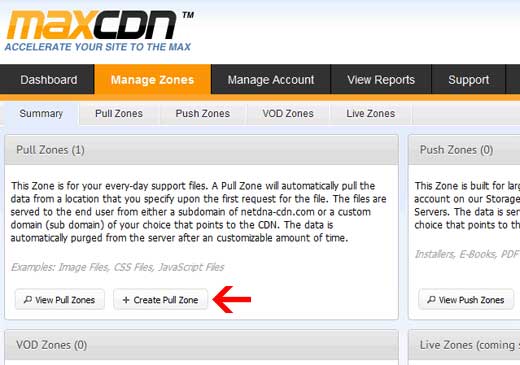
Первое, что вам нужно сделать, это войти в свой аккаунт MaxCDN и создать «Pull Zone». Для этого: нажмите на кнопку «Manage Zones» и щелкните по иконке «Create Pull Zone».

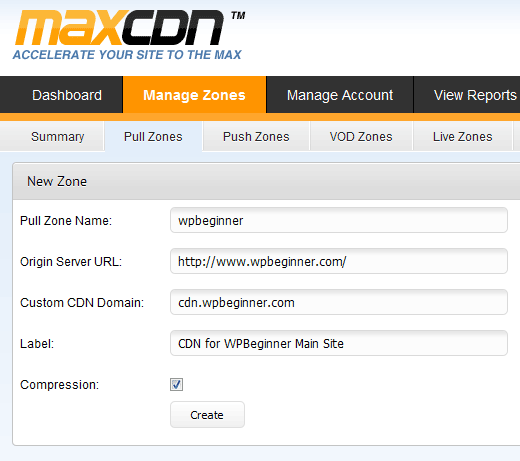
В появившейся странице вас попросят ввести данные для вашей «Pull zone» (зона получения).

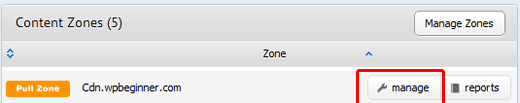
Как только вы нажмете кнопку «create», вы увидите экран выполнения. В этом зеленом поле отобразится урл для вашего CDN wordpress. Он будет выглядеть наподобие “wpb.wpbeginner.netdna-cdn.com” . Скопируйте этот урл и сохраните в блокноте. Он нам еще понадобится немного позже. Если вы загляните в админ панель блога, то вы увидите зону, которую вы только что создали. Щелкните здесь по иконке «manage».

Далее нажмите на вкладку «Settings» и посмотрите на пользовательский домен.
![]()
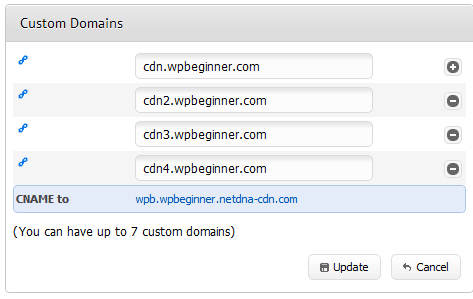
Нам надо здесь добавить несколько поддоменов (CNAMEs), и таким образом мы сможем улучшить производительность конвейерной обработки в браузере, т.е. улучшится передача контента с различных поддоменов в пользовательский браузер.
Для этого надо просто нажать на кнопку редактирования напротив графы пользовательского домена и добавить несколько пользовательских доменов.

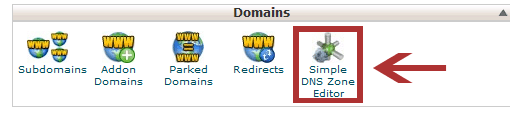
Как только вы добавите все пользовательские поддомены, щелкните по кнопке «update». В настройках сжатия («Compression ») поставьте галочку напротив GZip. Теперь, когда вы настроили свою зону получения, скопируйте CDN урл, который мы с вами сохраняли в блокноте и вставьте его в CNAME-записи. Большинство WordPress хостинг провайдеров использует cPanel, поэтому я расскажу вам как с ее помощью настроить CNAME-запись. Зайдите в cPanel, перемотайте вниз до раздела «Domains» и щелкните по значку «Simple DNS Zone Editor».

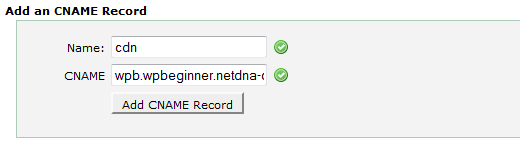
Появится экран «Add an CNAME Record», состоящий из двух полей, которые вам надо будет заполнить: «Name» и «CNAME».
* Name: здесь вам надо будет ввести имя своего пользовательского CDN домена. Например, в нашем случае это «cdn.wpbeginner.com», поэтому введите здесь “cdn”. * CNAME: введите, сюда урл, который дал MaxCDN при создании зоны получения. Например: “wpb.wpbeginner.netdna-cdn.com”.
Скриншот:

Повторите эту процедуру для всех пользовательских доменов, которые вы добавили. Значение CNAME будет везде одинаково. Все, что вам придется менять, так это “cdn”, “cdn2” и т.д. Если ваш хостинг не использует cPanel, то метод добавления CNAME может отличаться.
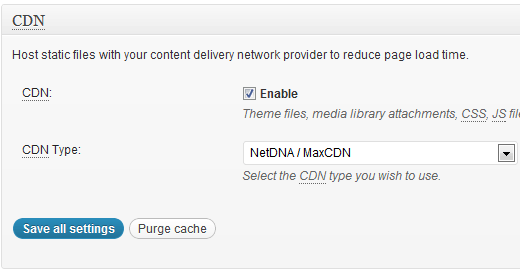
Вот вы и настроили MaxCDN, давайте теперь интегрируем его с WordPress. Для этого потребуется плагин W3 Total Cache.Установите и активируйте его. На главном экране, если прокрутите вниз, вы увидите окно CDN. Включите CDN и выберите опцию NetDNA / MaxCDN.

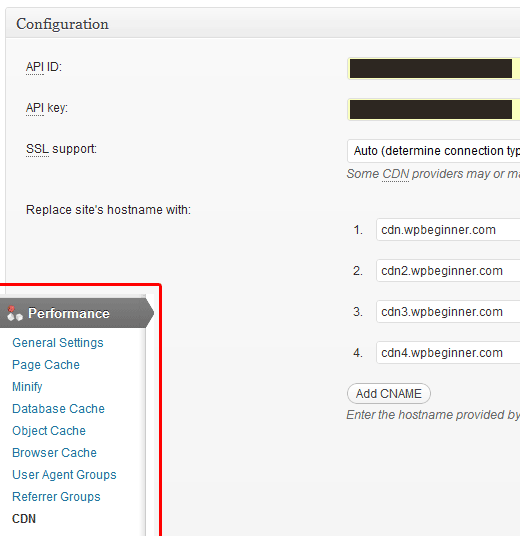
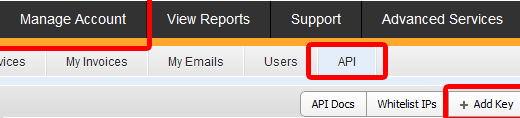
Сохраните настройки. Перейдите в W3 Total Cache в меню CDN. Здесь вас попросят ввести API ID, API Key и имена ваших пользовательских доменов.

Узнать API ID и Key можно в приборной панели MaxCDN. Для этого перейдите по Account » API. Щелкните по «добавить ключ» (add key) — и вы его создадите.

После того, как вы настроите W3 Total Cache можно с уверенностью на хороший результат проходить спид-тест. Для этого просто щелкните по кнопке «Test NetDNA».
Хотите ускорить работу сайта? Тогда без промедления уже сейчас начните пользоваться CDN wordpress сервисом наподобие MaxCDN.
Также рекомендую изучить статью: 17 способов как ускорить свой блог — руководство для новичков
Надеюсь, это статья помогла вам установить cdn на WordPress.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
