
Всем привет! На связи с Вами Макс Метелев, а это значит, что настало время следующей практической статьи для начинающих интернет предпринимателей. На сегодня я заготовил для вас пост на тему – как установить кнопки соц. сетей на свой сайт.
Статья будет достаточно обширная, в ней постараюсь охватить все, что касается соц. кнопок и как они помогают в раскрутке вашего бизнеса, вашего бренда и ваших статей, при условии, что они несут практическую пользу для читателя.
Давайте начнем с установки тех плагинов кнопок соц.сетей на сайт, которыми я пользуюсь сам. Итак, все по порядку.
Содержание
Я выделил здесь плагин соц. кнопок под названием WP Social Buttons. Он достаточно прост в установке, собственно как и все другие плагины на wordpress. Меню настроек выполнено на русском языке, что также очень удобно. Все интуитивно понятно, даже для суперчайника=)
Скачать этот плагин можно здесь — WP SOCIAL BUTTONS
Установка плагина стандартная, как и у всех, либо через файловый менеджер заливаете содержимое в папку plugins вашего хостинга, либо через админ панель самого вордпресс, через раздел меню — «Плагины».
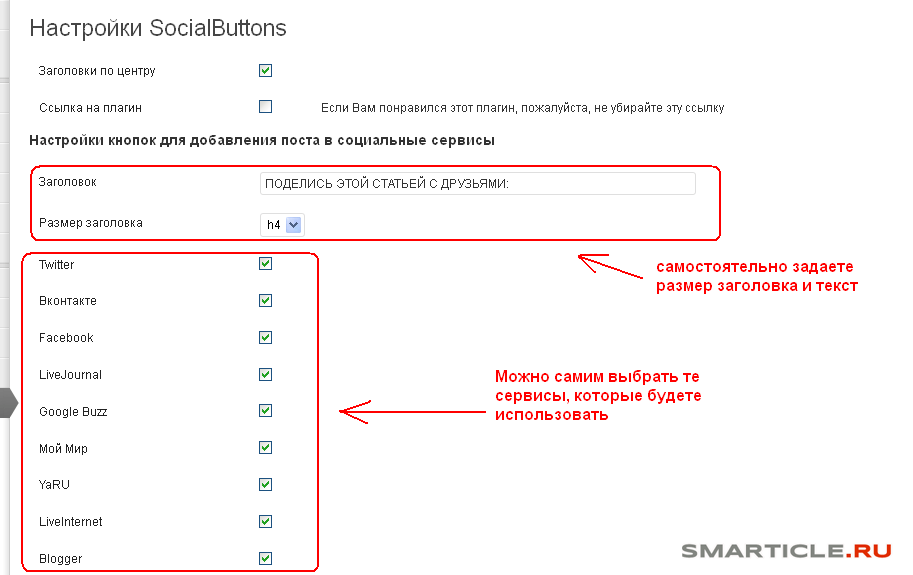
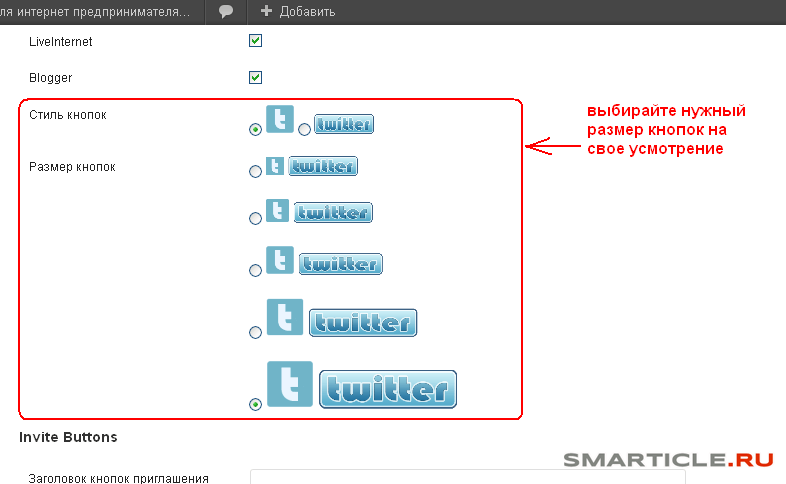
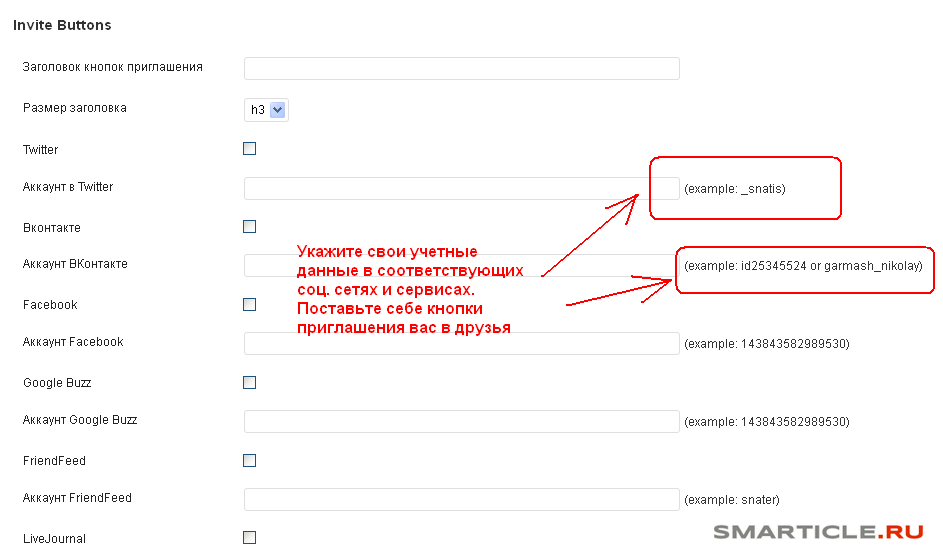
В самих настройках можно выбрать размер кнопок, изменить текст для заголовка, выбрать определенные кнопки соц. сетей и сервисов, а также задать свои учетные данные в тех соц. сетях, в которых вы зарегистрировались, т.е предусмотрена возможность приглашать вас в друзья.



Потом просто сохраняйте все изменения и начинайте внедрять на своих блогах и сайтах.
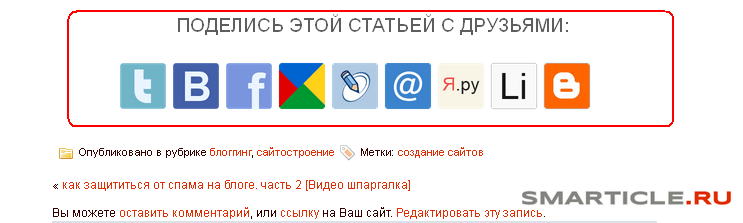
Вот как выглядит плагин после установки.

Почему очень важно использовать кнопки поделиться в соц. сетях, так это потому, что вы после того, как человек прочел вашу статью, призываете сделать полезное для вас действие. Вашему подписчику понравилось содержание, он остался доволен, так пускай вознаградит вас обычным цитированием записи блога у себя на страничке в соц. сетях. Тут выигрывают все и вы и подписчик.
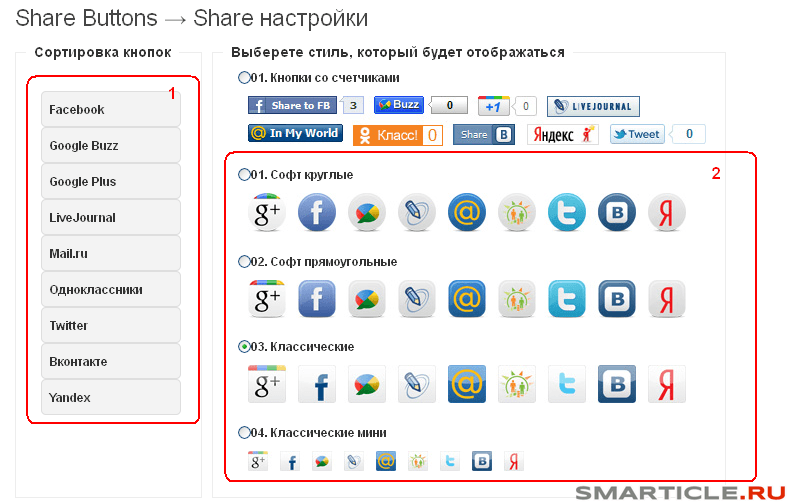
Тоже достаточно интересный плагин, удобен тем, что поддерживает русский язык. Также есть много вариантов дизайна кнопок. Вот, например, как они могут выглядеть.

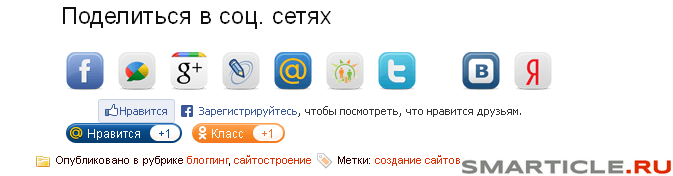
Вот что получится в итоге (я выбрал софт прямоугольные).

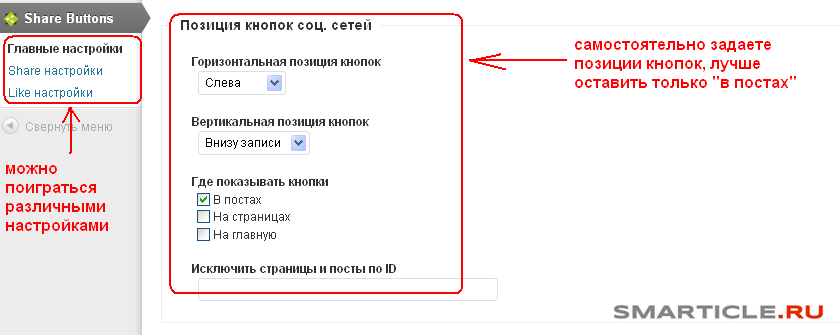
Также в главных настройках плагина вы можете выбрать, где вы будете размещать блок с социальными кнопками.

Скачайте его здесь — SOCIAL SHARE BUTTON
Очень компактный и интересный плагин, к сожалению, не работает с такими российскими гигантами, как Вконтакте, зато есть много других сервисов, например twitter, facebook и другие.
Какие его возможности:
Единственный минус – на английском. Если вы в ладах с инглишем, то проблем и непонимания не будет.
Скачать этот плагин вы можете здесь – EASY BUTTONS
Вот как выглядит админка плагина. Достаточно красиво и стильно.
Как видите, выбор сервисов просто огромен, правда большая часть зарубежные, но это не страшно, например все пользуются Rss лентой, фейсбуком, твиттером, youtube. Можно их оставить в качестве основных.
Плагин в браузере смотрится просто классно.

А это уже поинтереснее, скажу я вам. Плагин обладает множеством настроек и функций. Давайте обо всех и поговорим.
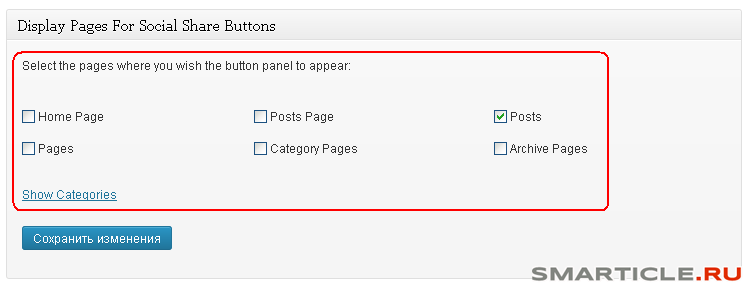
Далее нажимаем сохранить изменения.Следующий пункт настроек звучит как «Отображение ваших кнопок на странице».
Иными словами, в этом меню вы выбираете где вы хотите, чтобы блок с кнопками находился, и можете соответственно проставить галочки в этих местах.

Я рекомендую устанавливать эту кнопку везде, чтобы посетитель всегда имел возможность сделать полезное для вас действие, т.е максимально возможными способами сделать репост вашей записи. Также ставьте все галочки.
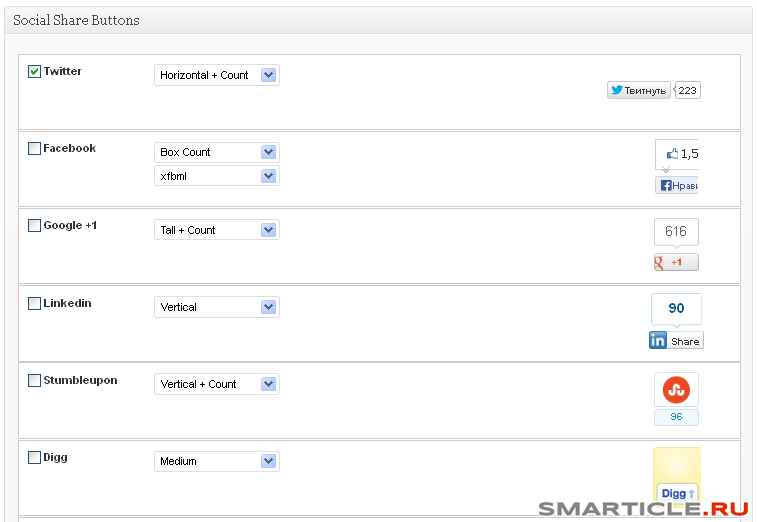
Далее снова жмем на «сохранить изменения». Следующим пунктом вы выбираете, какие соц. сервисы вы хотите видеть у себя на сайте. Тут все просто, ставите галочки и нажимаете сохранить изменения.

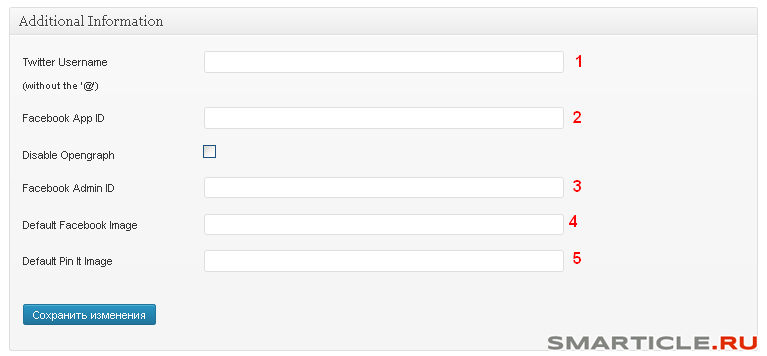
Далее следует «Дополнительная информация».

Не забываем сохранять изменения.
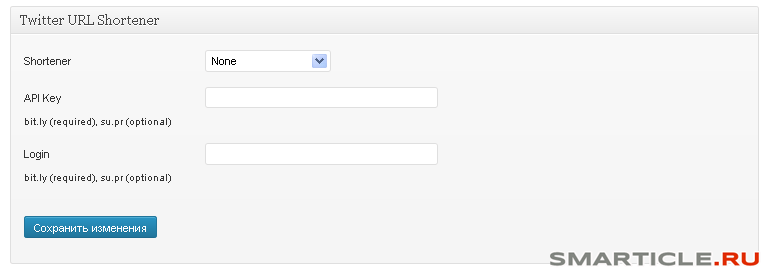
Twitter URL shortener

Shortener – здесь вы указываете с помощью какого сервиса вы будете укорачивать ссылки твиттера. Твиттер ставит ограничение на длину сообщения в 140 символов, поэтому длинные ссылки лучше обрезать.
Скачать плагин вы можете здесь — SLICK SOCIAL SHARE BUTTONS
Ну вот, о плагинах социальных кнопок поговорили, теперь настало время поговорить о сервисах социальных кнопок.
Если вам не особо хочется устанавливать плагины социальных кнопок, то можете устремить свой взор на сервисы социальных кнопок. Здесь с одной стороны просто, а с другой, тем, кто не сведущ в коде придется сложновато, но это дело поправимое.
В этом разделе я расскажу вам про самые популярные сервисы. Вам останется только выбрать понравившийся и начать им пользоваться.
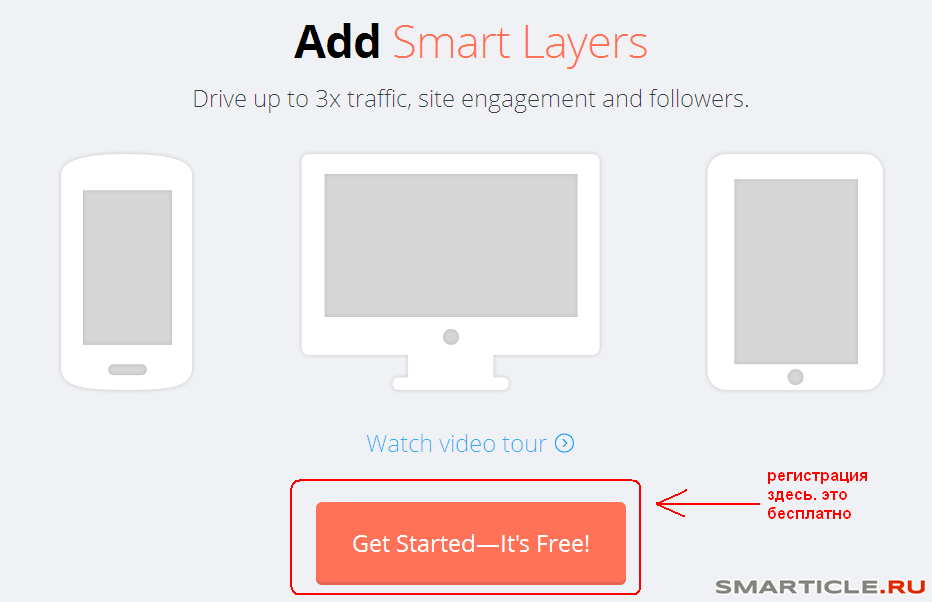
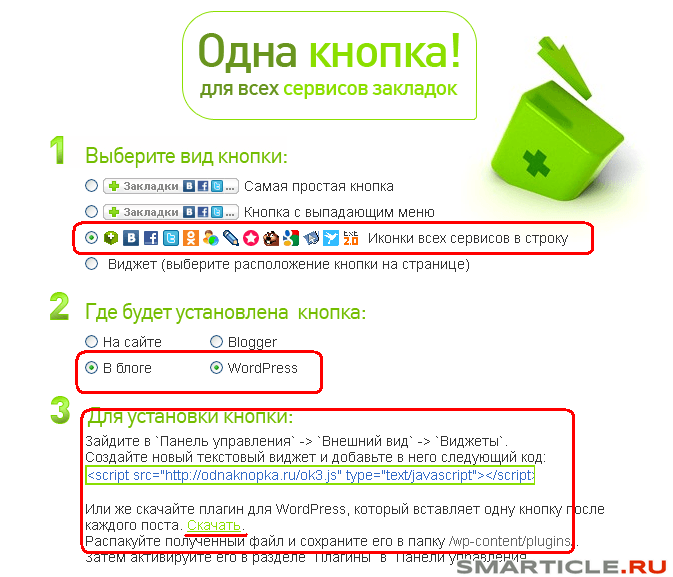
Вот как выглядит главная страница. С нее и начнем.

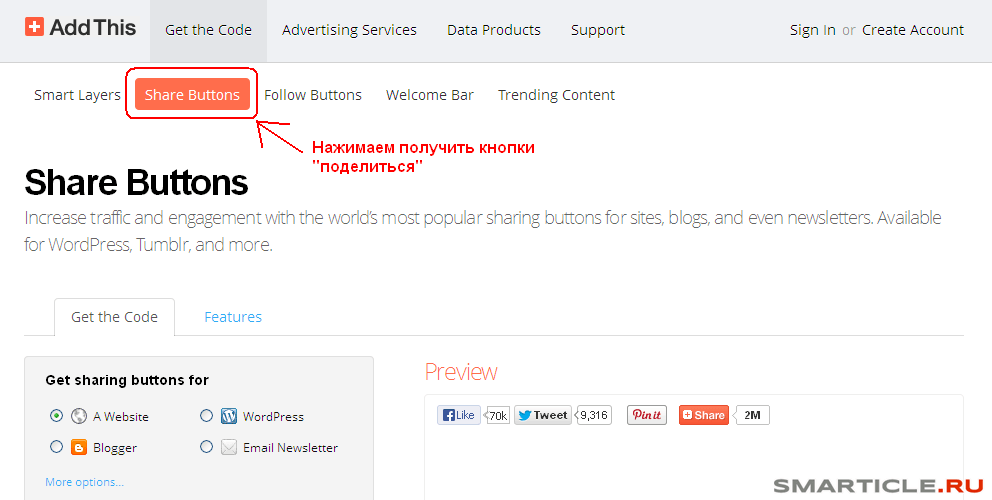
Далее нам нужно получить те самые кнопки, которые мы будем вставлять в код шаблона нашего блога.

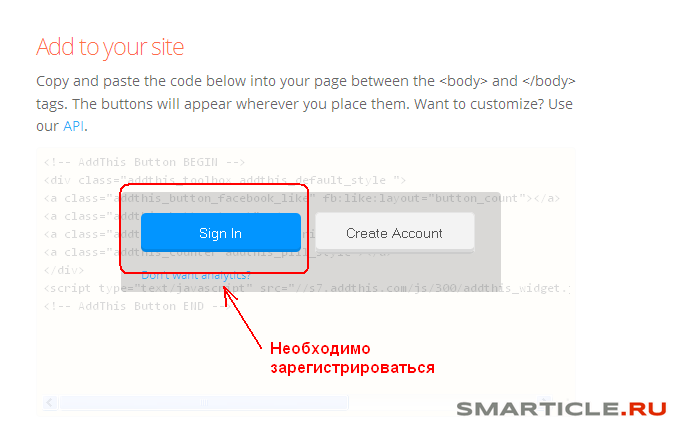
Чтобы получить код с нужным дизайном и расположением кнопок нам необходимо зарегистрироваться.

Регистрация простая, вам нужно ввести свой адрес электронной почты и пароль, и все. Далее вам станут доступны все операции с копированием кода.
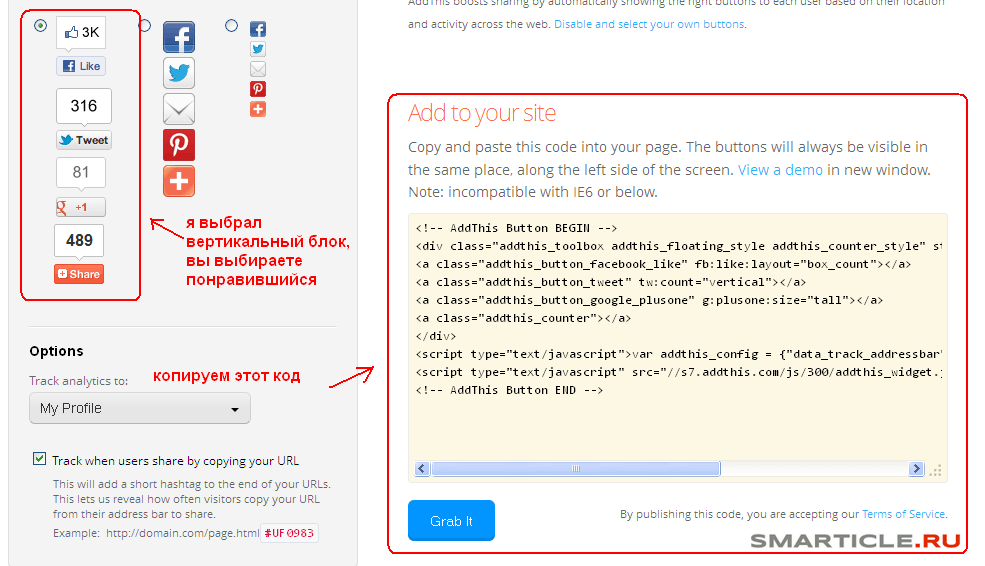
Вариантов вставить кнопки существует несколько, либо использовать плагин вордпресс, либо вставить в нужном месте фрагмент кода. Я остановился на варианте вставки кода. Вот что делаем дальше.

Мне понравился вертикальный вариант расположения кнопок, вы можете выбрать абсолютно любой. После этого копируем код в правом окне, либо обычным способом ctrl+с, или клацаем клавишу Grab It, что тоже самое.
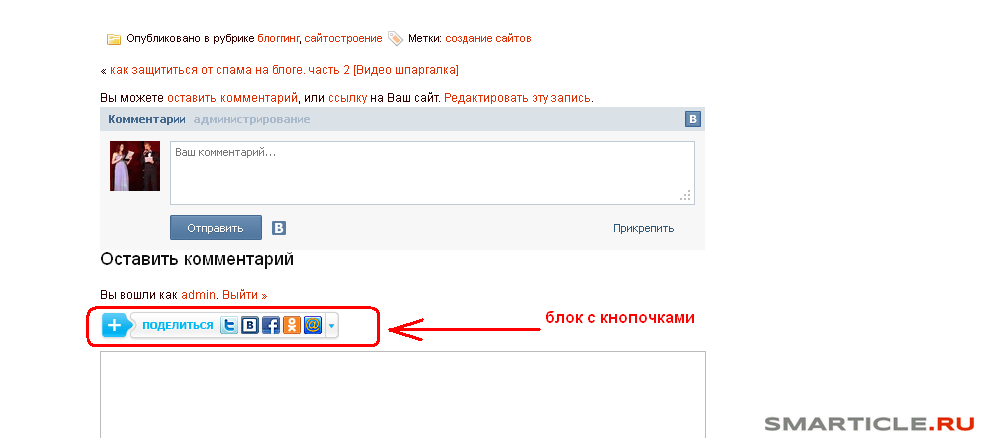
Вставлять этот код будем в странице с комментариями. (Все картинки кликабельны)

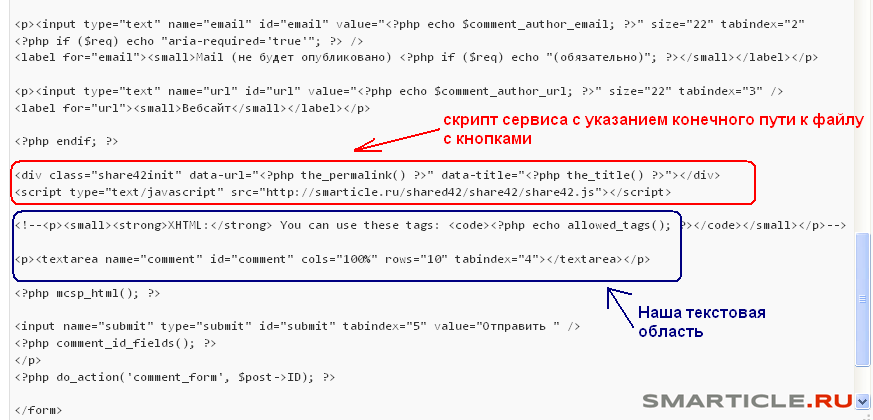
В коде комментариев ищем вот это место

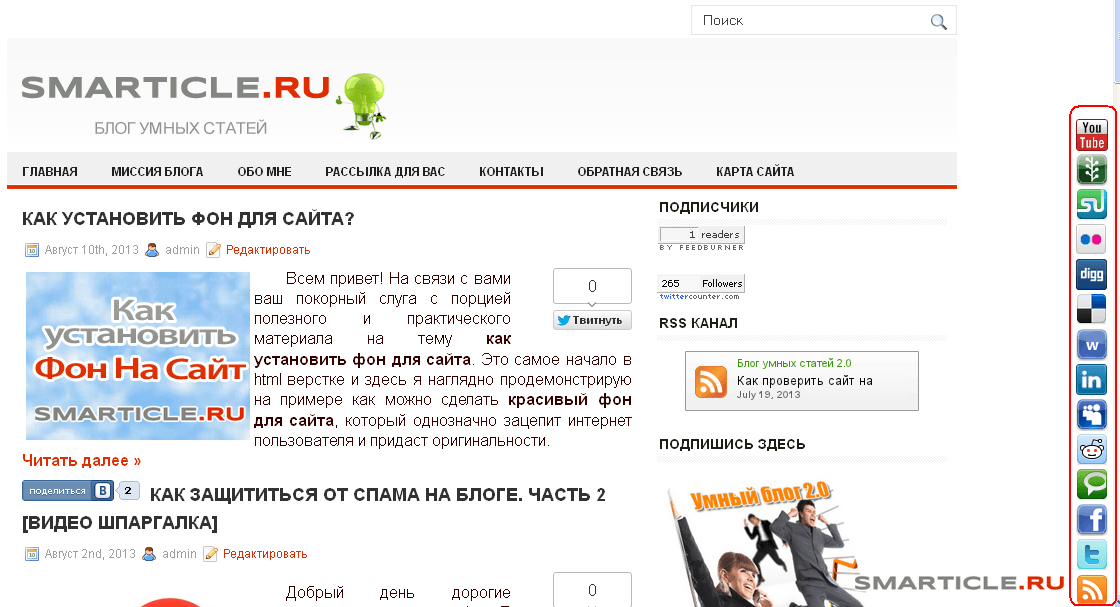
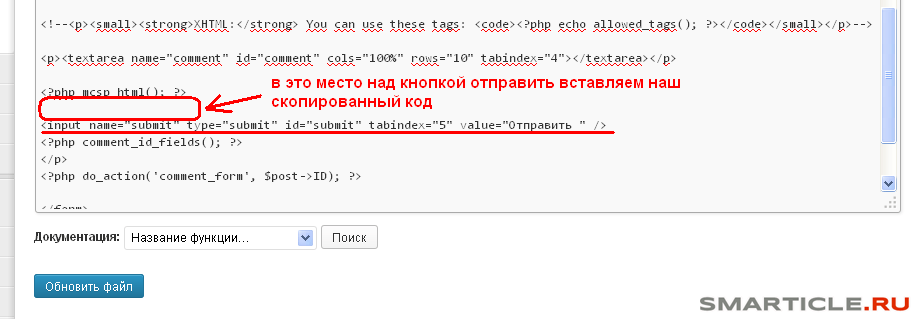
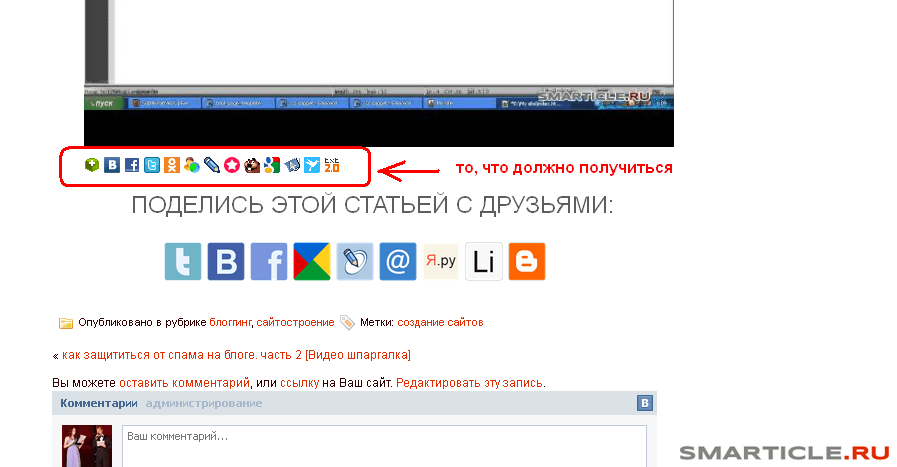
И вставляем наш скопированный код в место указанное стрелкой и нажимаем обновить файл.Вот что должно получиться, если мы все сделали правильно.

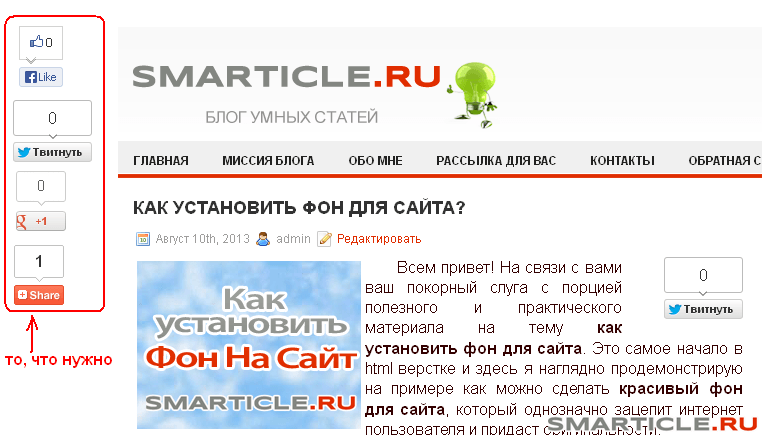
Когда мы спускаемся к низу записи, блок с кнопками также скользит вместе с нами. Я считаю, что очень даже удобно.
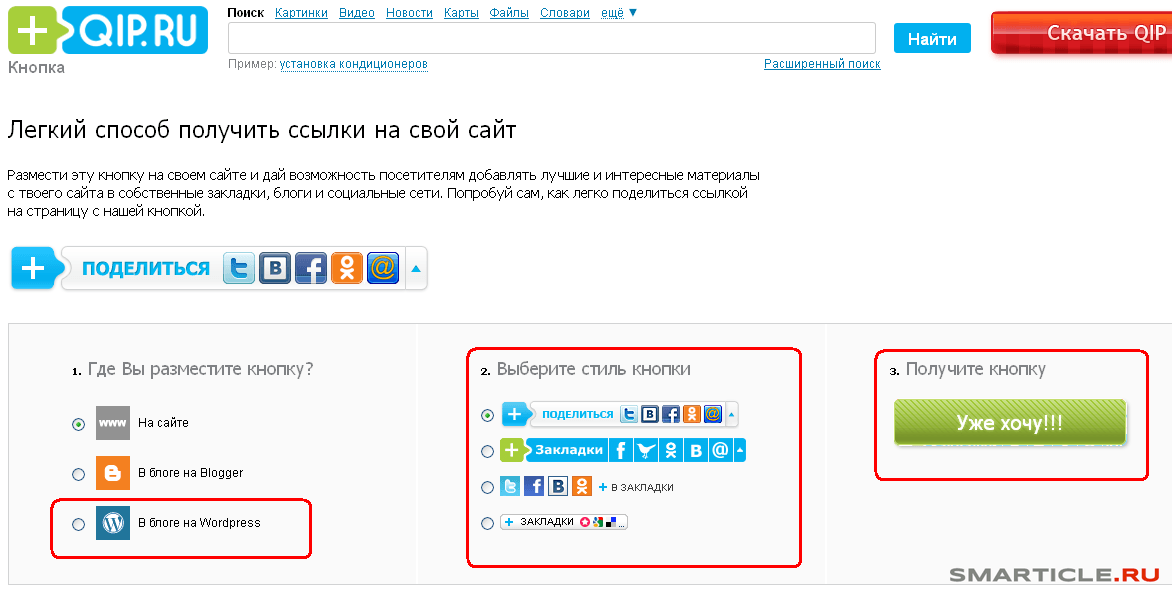
В начале жмем «получить кнопку»

Далее выбираем нужный нам формат и нажимаем где будет стоять кнопка и, соответственно, получить код.

Тут все просто, выбираем, что хотим кнопку видеть на блоге Вордпресс, скачиваем уже готовый для этого случая плагин и устанавливаем его стандартно через раздел «Плагин» вашей админ панели. В итоге должно получиться следующее.


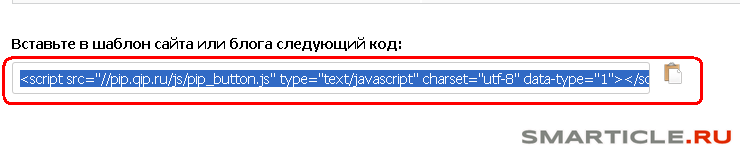
Механизм аналогичный у всех сервисов. Выбираете движок на котором работает ваш сайт, подбираете нужный стиль кнопок и получайте свою кнопку. Все проще простого! В шаблон сайта вставляем вот этот код.

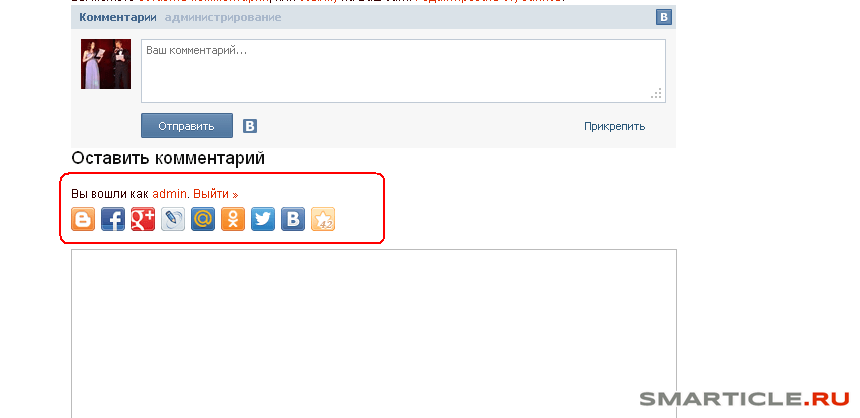
Вы его просто копируете и вставляете например в ту же страницу «комментарии» (comment.php) в настройках внешнего вида вашего блога. Об этом я уже писал, так что повторяться не буду. В итоге у вас будет такой блок на сайте.

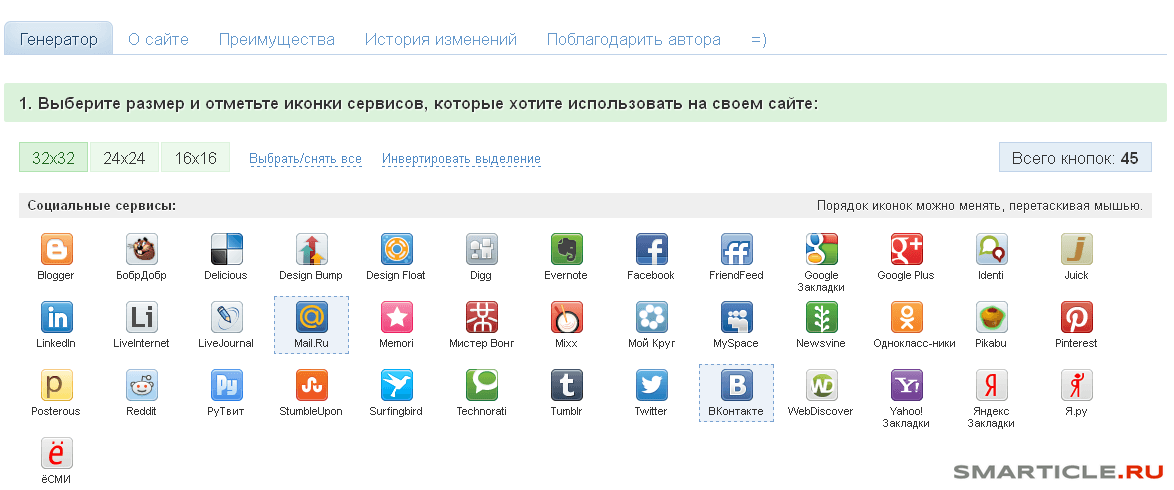
На мой взгляд, достойный сервис. В нем есть практически все социальные сети и сервисы и более того, можно выбрать определенные сервисы, задать конкретные размеры и получить готовый к размещению код. Очень удобно и просто.

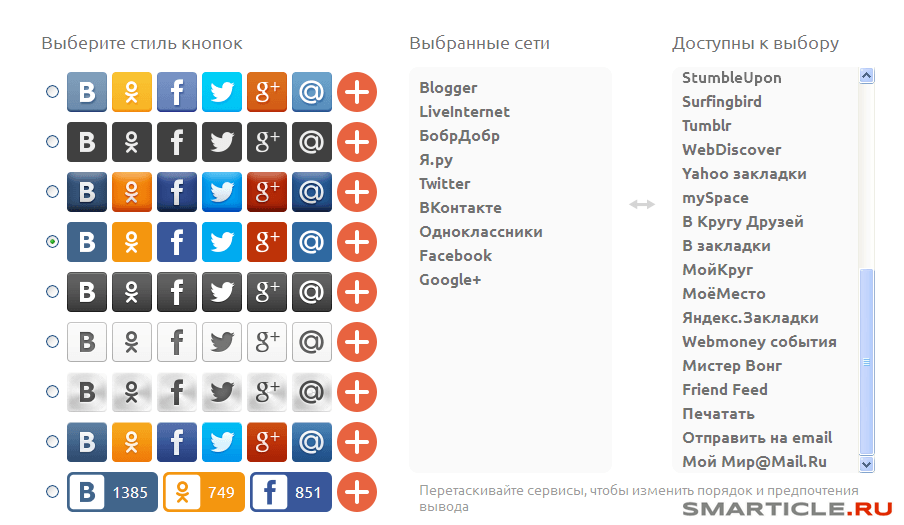
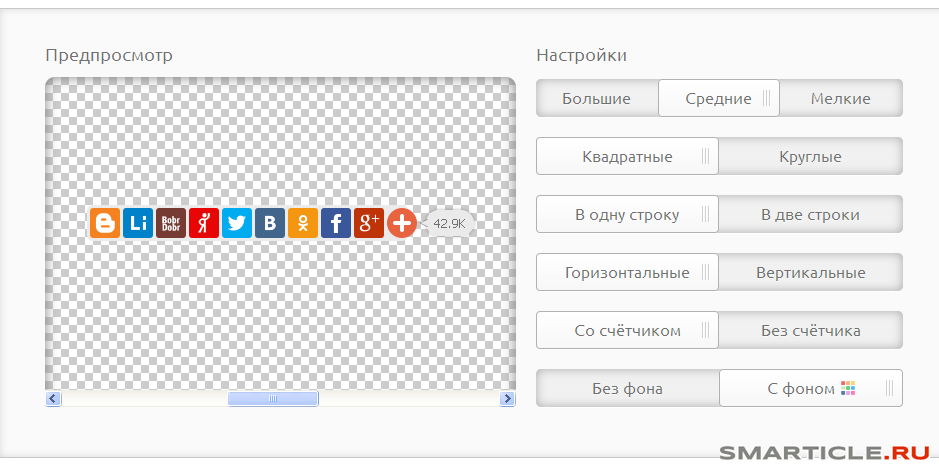
Я решил выбрать следующие кнопки:
Размер решил выбрать средний 24х24. Далее можно поиграться с опциями.

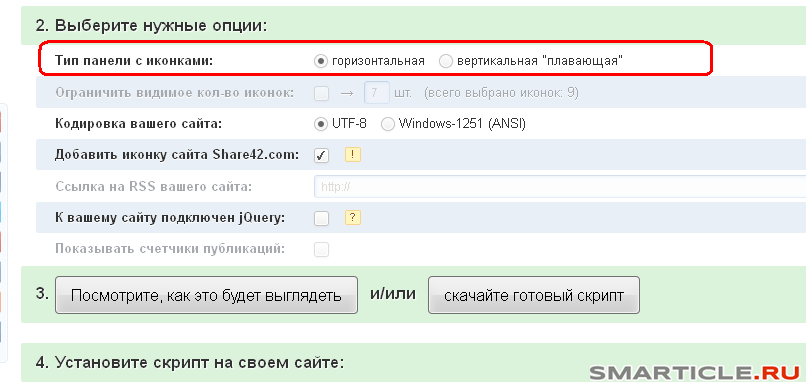
Я оставил горизонтальное размещение, остальные настройки не трогал, оставил как есть.
Далее немного придется покопаться и потрудиться с настройками.
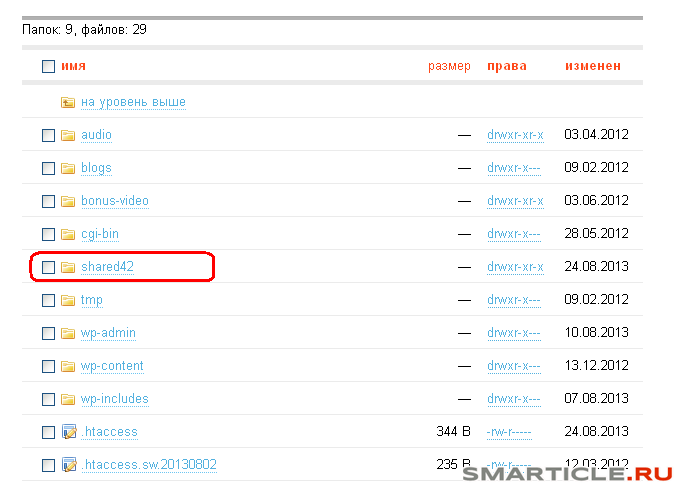
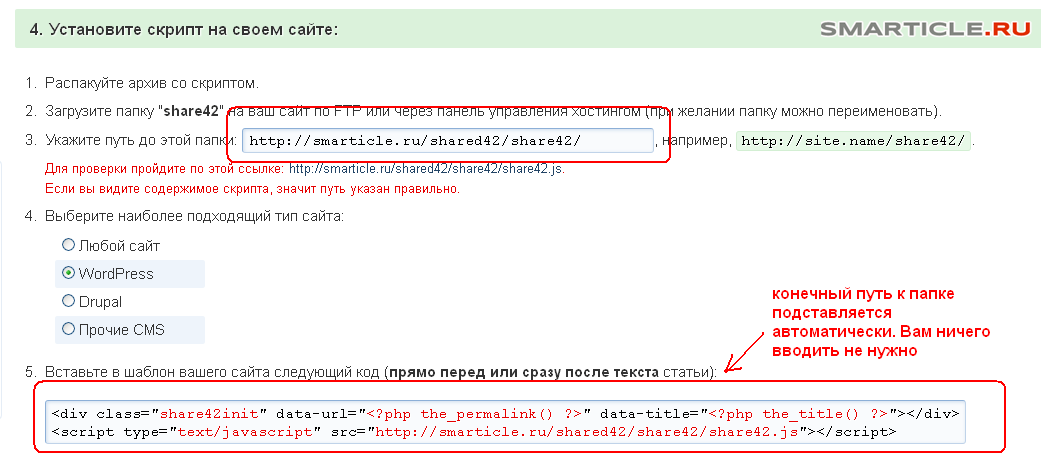
Вам необходимо будет скачать готовый скрипт и создать у себя на хостинге, где лежит ваш сайт папку Shared42. Вот как я это сделал у себя.

В эту папку загрузить скрипт, который вы скачали с сайта и обязательно его разархивировать прямо в самой папке, благо хостинги эту возможность предоставляют.
Далее вам нужно будет указать конечный путь к этой папке прямо на сайте shared42.com
В моем случае получилось следующее.

Далее копируем код, который указан под пунктом 5 и вставляем его в страницу comments.php (Внешний Вид – Редактор – Comments.php) над формой отправки комментария. В моем случае вставляем вот здесь.

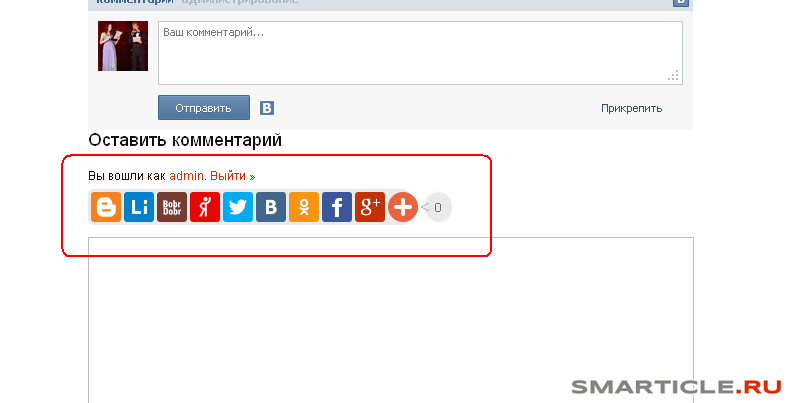
И в итоге мы имеем следующий вид.

Также значимый сервис. Тоже доволен его функционалом и простотой использования. Давайте посмотрим на алгоритм добавления кнопок.

Очень удобная панель выбора нужных сервисов, двойным нажатием мышки вы выбираете что у вас будет помещено в ленту кнопок.
Далее выбираете нужный размер и позиционирование кнопок на странице вашего ресурса. Также есть предпросмотр, т.е можно увидеть как будет выглядеть блок на сайте.

Здесь уже балуйтесь как хотите, либо вертикальные, либо горизонтальные ставьте.
Затем копируйте полученный код ниже и вставляете в запись comments.php, как мы это проделывали раньше. На выходе получаем следующее.

Уфф, думаю что на этом и остановимся. Материал получился довольно большой, не мог я кратко его изложить, ведь для новичков стараюсь.
Если у вас остались вопросы, задавайте их в комментариях или через форму обратной связи. Ниже для вас специально будет видео шпаргалка, чтобы вы не допустили ошибок при установке плагинов и сервисов соц. кнопок. Всем добра и удачи!
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
