
Всем привет дорогие друзья читатели! В этом уроке я поговорю с вами о том как сделать на сайте wordpress увеличение картинки при нажатии курсора на нее.
Разбирать мы будем два варианта, для тех, кто хочет сделать это с помощью скрипта увеличения картинки и плагина.
Соответственно будет две части.
Дело в том, что при добавлении картинок на сайт, особенно если они большие, WordPress при нажатии мышкой на них, открывает каждую из них в новой вкладке. Это, откровенно говоря, не очень удобно и не правильно. Поскольку вы создаете дубли страниц под названием attachments (вложения). Т.е каждая картинка – это отдельная страница вложения, которая индексируется. У нас они и так хорошо сканируются поисковыми роботами, поскольку папка uploads для индексации у нас открыта в файле robots. Сегодня мы разберемся с этим вопросом и подскажем, как правильно организовать на сайте увеличение картинки при нажатии на блоге вордпресс.
Давайте прямо сейчас приступим к освоению урока на практике. Предлагаю посмотреть содержание данной заметки.
Содержание:
Содержание
Начнем с выполнения первого шага – установки скрипта на сайт. Он очень легкий практически ничего не весит и не создаст нагрузку на ваш блог. Скачать вы его может по этой ссылке.
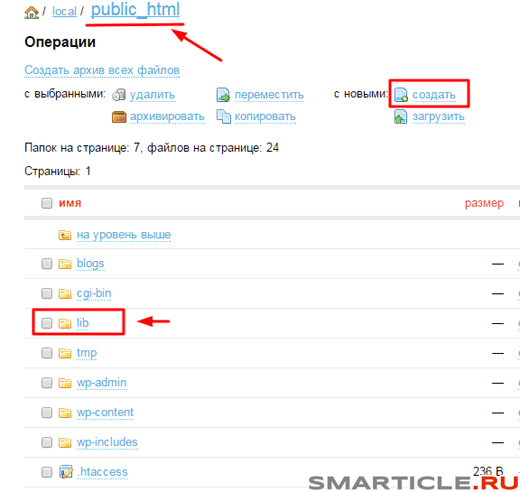
После того как скачали, вам нужно загрузить его к себе на блог. Зайти вы можете двумя способами как по фтп доступу, так и через панель хостинга. Я предпочту второй вариант. Загружать файлы скрипта мы будем в специально созданную папку lib (библиотека – library сокр., примечание автора). Создадим ее по самому ближайшему пути, т.е после public_html или www (в зависимости от вашего хостинга).

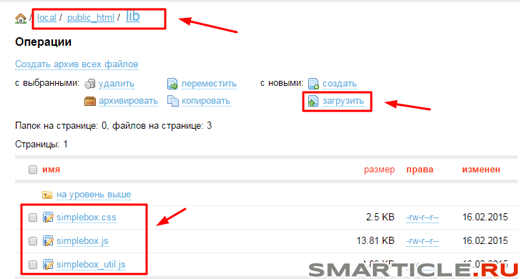
Отлично заходим в нее и копируем туда все файлы из архива.

С этим шагом разобрались и сейчас переходим к следующему этапу.
Чтобы наш скрипт увеличения картинки при нажатии заработал, нам нужно подключить небольшой фрагмент кода в шаблон блога. Для этих целей я рекомендую воспользоваться шаблоном подвала сайта ( footer.php ). Вот этот код вам нужно подключить к себе на сайт:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script type="text/javascript" src="http://local.smarticle.ru/lib/simplebox_util.js"></script>
<script type="text/javascript">
(function(){
var boxes=[],els,i,l;
if(document.querySelectorAll){
els=document.querySelectorAll('a[rel=simplebox]');
Box.getStyles('simplebox_css','http://local.smarticle.ru/lib/simplebox.css');
Box.getScripts('simplebox_js','http://local.smarticle.ru/lib/simplebox.js',function(){
simplebox.init();
for(i=0,l=els.length;i<l;++i)
simplebox.start(els[i]);
simplebox.start('a[rel=simplebox_group]');
});
}
})();</script>
|
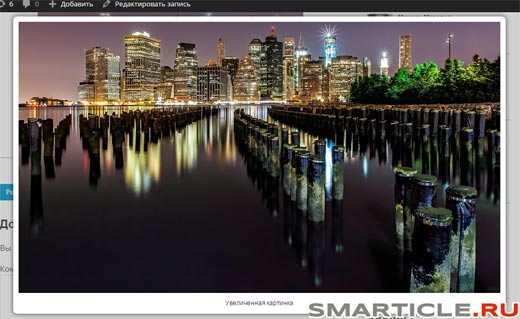
Картинка ниже кликабельна (с помощью скрипта)
Особое внимание обратите на путь к файлам скрипта. У большинства могут возникать вопросы на этом шаге. Вместо ‘ http://local.smarticle.ru/lib/'указываете адрес своего сайта, а папку lib можете или оставить как у меня или назвать ее по другому (тогда на хостинге по фтп переименуйте ее в соответствие с вашим вариантом!)
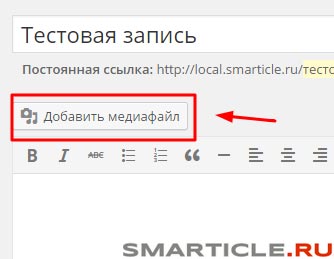
Основная часть работы у нас сделана и теперь давайте попробуем вставить новый медиафайл (естественно большого размера).

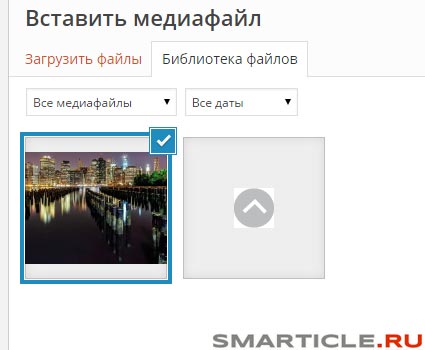
Выбираем уже заготовленную картинку на своем компьютере:

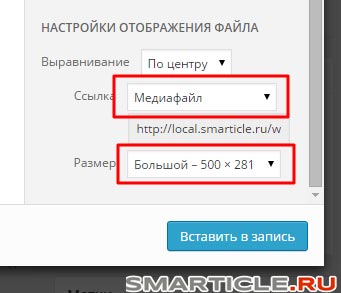
Так как она у нас большого размера, то давайте зададим ей размер большой миниатюры и вставим в запись.

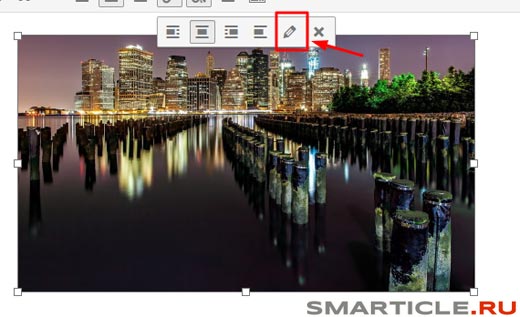
После вставки изображения, нам нужно перейти в его настройки, нажав на значок карандаша.

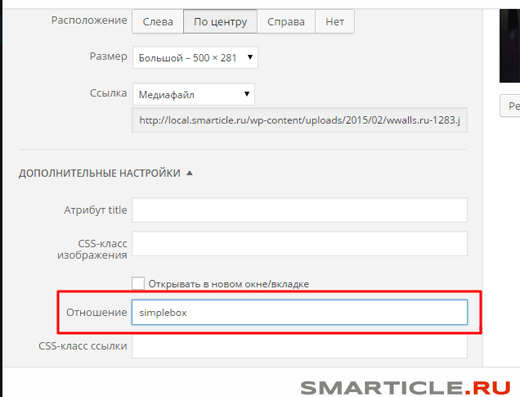
Появится следующее диалоговое окно, куда нам необходимо прописать «Отношение» к этому изображению. Это будет отдельное поле. Туда впишите слово – simplebox

Далее просто все сохраняете и у вас в браузере будет все прекрасно работать.

В этом блоке мы разберем с вами вариант добавления изображений с помощью плагина. Согласитесь, что вручную добавлять слово simplebox на картинки это очень муторно, хоть и эффективно. Если плагинов на вашем блоге очень мало (например, вы создали клиентский сайт-визитку по услугам), то можете смело ставить. Нагрузки не будет никакой. Проверено в продвижении клиентских сайтов 🙂
Есть несколько вариантов плагинов. Я подробно разберу один, а в конце порекомендую некоторые из них.
Мой выбор остановился на Auto HighSlide.
Процесс активации и установки плагина стандартный, рассказывать о нем не буду. После установки заходите в запись, стандартно по примеру выше добавляете медиафайл, сохраняете заметку и смотрите результат в браузере. Одно из изменений, которое вы заметите, это появление лупы с плюсиком для увеличения картинки. Вот как будет такое творение смотреться.

Сбоку от картинки в правом нижнем углу вы увидите значок увеличения размеров изображения (т.е его исходные характеристики).
![]()
Если и этим вариантом вы остались недовольны, то ниже рекомендую список расширений для wordpress. Применяйте и внедряйте на своих блогах любой из них.
На этом у меня все друзья. Увидимся в следующих полезных и образовательных выпусках!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
