
Человечество не стоит на месте, и большие массивные компьютеры заменяются на более удобные помещающиеся в руке планшеты и смартфоны. Это говорит о том, что наступает век главенствования мобильных телефонов и поэтому можно сделать вывод, что за мобильными приложениями будущее.
Эксперты утверждают, что в 2015 году в мире будет уже 3 миллиарда телефонов. То есть практически у каждого второго будет смартфон.
Это означает, что ваш сайт должен не только иметь привлекательный дизайн в стационарном виде, а и нормально выглядеть на мобильном телефоне.
Если вы сейчас не обращаете на это внимание, и еще до сих пор не знаете, как сделать мобильную версию сайта WordPress, то самое время этому научится. Потому что каждый день вы теряете посетителей, вы теряете подписчиков, вы теряете возможность взаимодействовать с вашими клиентами по средствам удобной мобильной версии сайта. Тем более что сделать данное преобразование можно совершенно бесплатно с помощью простого плагина под названием WPtouch.
Описывая его, могу сказать, что он не сложный в настройке и очень быстрый при загрузке. Работает плагин WPtouch стабильно и то что мне очень нравится, это конечно же то что он выглядит очень приятно на мобильных устройствах. Ведь стандартная версия сайта на мобильниках обычно выглядит ужасно и непрактично, а данный плагин сделает ваш сайт читабельным, красивым и дизайнерски оформленным.
Существует два варианта плагина WPtouch (бесплатная версия) и WPtouch PRO (платная версия). Но в принципе на первых порах для нормальной работы вам будет достаточно и бесплатной версии. Поэтому давайте сейчас и разберем, как сделать мобильную версию сайта WordPress с помощью бесплатной версии плагина WPtouch.
Плагин WPtouch в рабочей области сайта после установки выглядит как пиктограмма в виде мобильного телефона и тем самым показывает нам, что он действительно предназначен для того чтобы конструировать мобильную версию сайта.
Итак, переходим непосредственно к установке и настройке плагина.
Установка начинается как обычно с загрузки плагина. Как загружаются плагины, я думаю, вы уже знаете. Но вкратце все, же напомню. Заходим в раздел «Плагины», «Добавить новый». Потом в строке поиска набираем название WPtouch и когда система находит необходимый плагин нажимаем кнопку «Установить». Все плагин установлен.
Теперь переходим к обзору и настройке.
Содержание
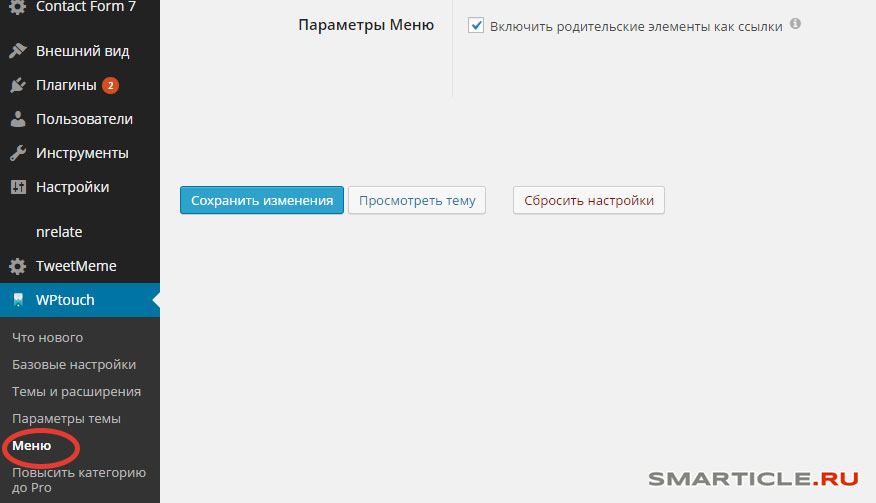
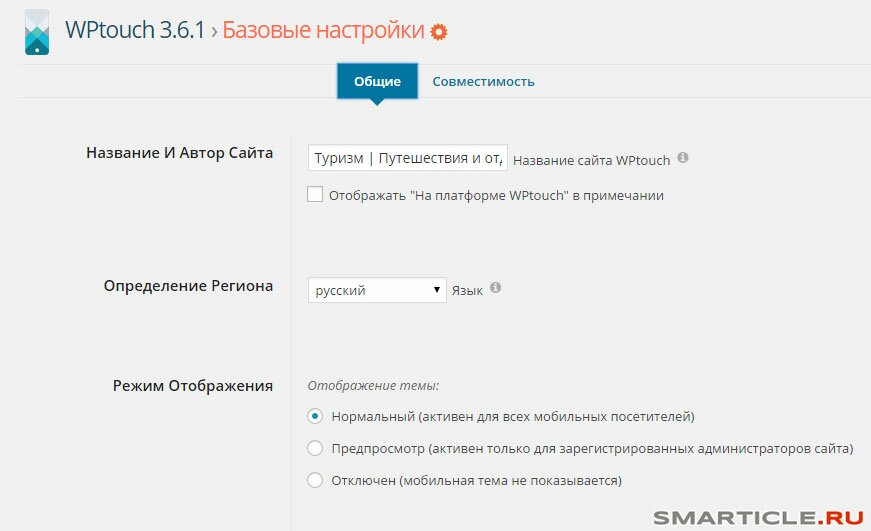
Начнем с раздела «Меню».

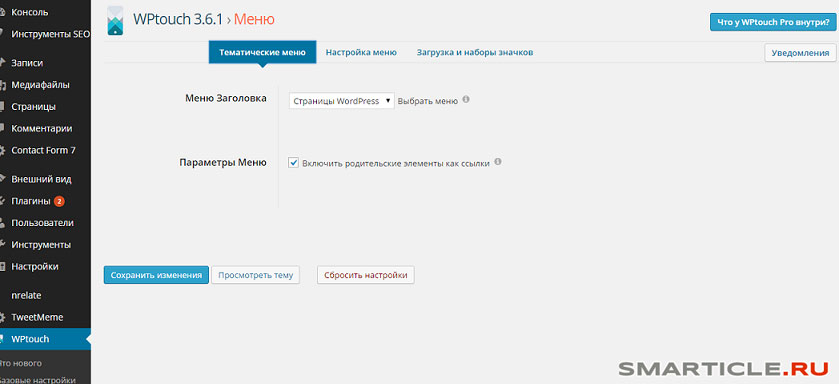
Заходим в боковой панели сайта в строку «WPtouch», «Меню». Здесь есть три закладки:



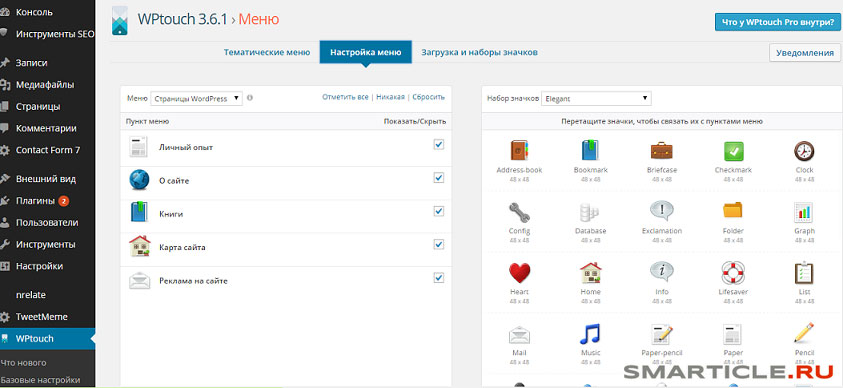
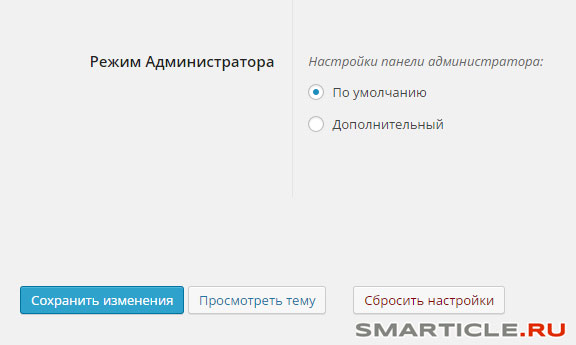
В данном разделе полностью настраивается внешний вид сайта по вашему вкусу. Поэтому не спеша изучите, что там есть и настройте это все под себя. Просматривать проделанные изменения можно с помощью кнопки «Посмотреть тему». Находится она в самом низу текущей страницы.
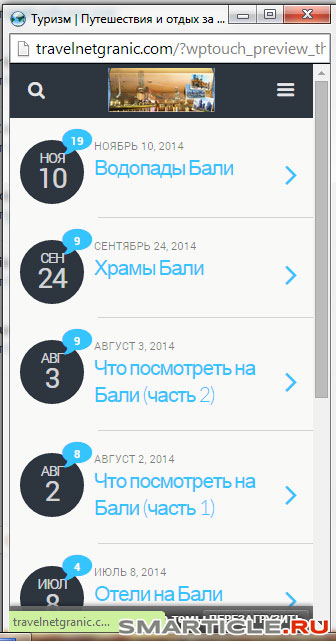
После того как вы сделаете все соответствующие настройки ваш сайт на экране мобильного телефона будет выглядеть примерно таким образом.

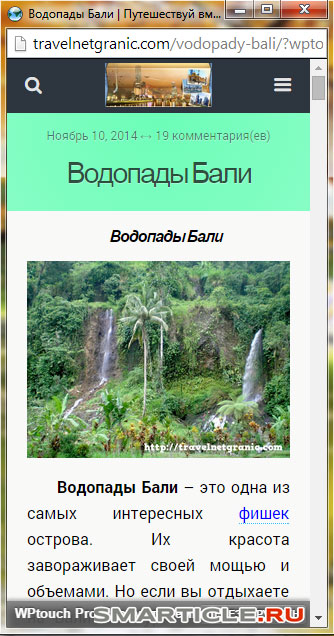
И вот так (когда запись открыта):

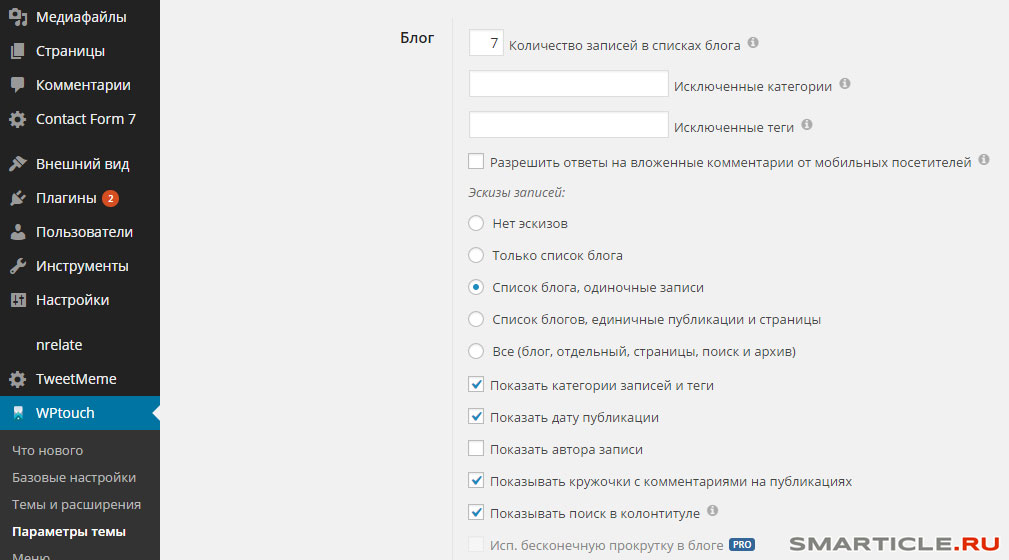
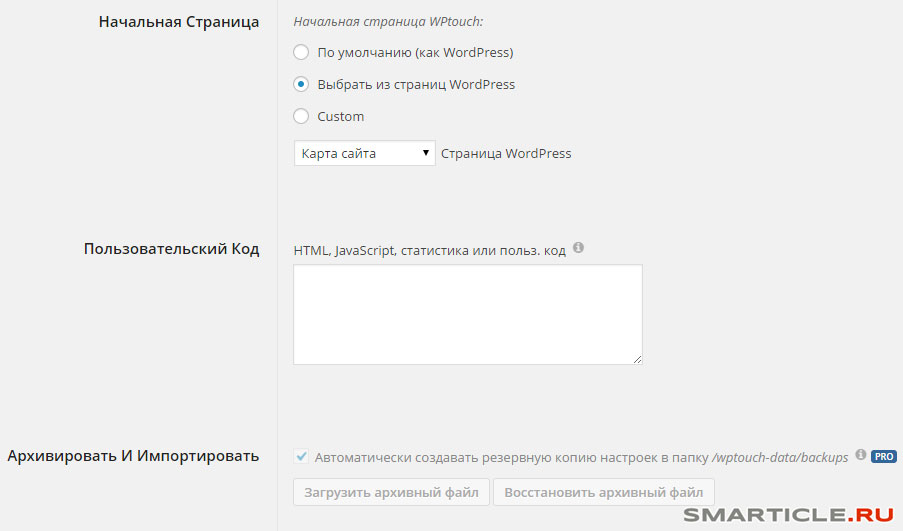
Что здесь нужно настроить:


Здесь есть возможность:
Ну, в принципе и все. Остальные закладки этого раздела на данном этапе вам не понадобятся.



Здесь есть возможность сделать исключение:

В данном разделе вы можете загрузить себе новые темы, более красивые, но возможно это только в случае если у вас платная версия WPtouch PRO.
Ну, вот и все, все настройки мы с вами рассмотрели. На этом буду заканчивать свою сегодняшнюю статью, как сделать мобильную версию сайта WordPress. Устанавливайте себе плагин WPtouch и наслаждайтесь его работой и результатами. Теперь вы точно идете в ногу со временем. Успехов и до новых встреч.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
