
Если вы один из новичков, который толком не знает CSS, но при этом хочет изменить шаблонный дизайн сайта, то эта статья создана специально для вас! Сегодня я расскажу об удивительно полезном плагине css hero, с помощью которого можно с легкостью настроить дизайн сайта под свои нужды и вкусы. Я расскажу, как пользоваться плагином css для сайта и почему с этим плагином должен познакомиться каждый новичок.

Содержание
CSS Hero – это премиум плагин с помощью которого можно легко создать свою собственную тему WordPress без написания строк кода (ни HTML, ни CSS).
У плагина доступна функция отмены изменений, что по достоинству оценит каждый новичок, который так часто делает ошибки. Дело в том, что все изменения сохраняются в дополнительной таблице стилей, а это значит, что вы можете обновлять свою тему WordPress, не беспокоясь о потере изменений.
Если вы даже дизайнер или веб-разработчик, то вы также найдете плагин css для сайта полезным.
Плагин работает с системой Genesis theme framework, что позволяет быстро вносить изменения в дочернюю тему и экспортировать ее для использования на сайтах клиентов.
CSS Hero сохранит кучу времени и нервов, когда дело дойдет до изменения шаблонного дизайна. Обычно я очень скептически отношусь к плагинам, которые обещают несколькими щелчками мышки изменить внешний вид сайта, хотя бы потому, что они неимоверно много весят. Однако с CSS Hero дела обстоят иначе. Если бы меня попросили бы оценить плагин по пятибалльной шкале, то я с чистой бы совестью и со всей уверенность поставил бы твердую пятерку.
Прежде всего, вам необходимо установить и активировать плагин CSS Hero. Это премиум плагин, поэтому цена за него начинается с $29 для одного сайта (полностью стоит своих денег и даже больше, учитывая сколько времени и сил он вам сохранит).
Можете использовать купон CSS Hero от блога WPBeginner на получение специальной 34% скидки. Если вы соберетесь покупать плагин с пакетом услуг «PRO», то скидка с этого же купона у вас будет в 40%.
После активации вы будете перенаправлены на страницу с получением ключа лицензии для плагина. Просто следуйте всем простым инструкциям и через несколько кликов вы снова окажитесь на своем сайте.
Плагин работает по принципу WYSIWG («что видишь, то и получаешь»), т.е. в процессе работы, вы будете видеть все внесенные вами изменения, и конечный результат будет таким же. Если вы залогинитесь и войдете в админку, то увидите кнопку CSS Hero.

Щелкнув по этой кнопке, вы переведете ваш сайт в режим предварительного просмотра. Появится панель инструментов CSS Hero.

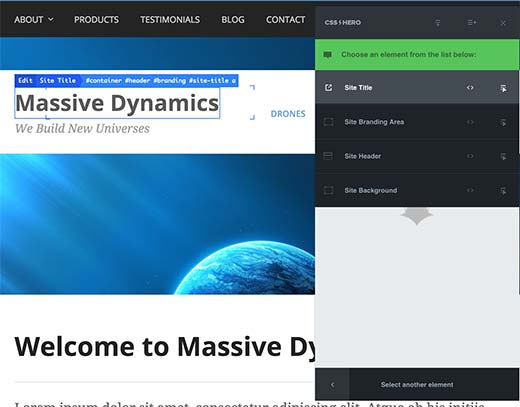
Первым элементом в панели инструментов будет инструмент выбора. Просто нажмите на него, а затем щелкните по любому элементу сайта. Плагин css для сайта покажет вам все CSS селекторы, используемые вашей темой для этого конкретного элемента.
Щелкните по тому, который, как вам кажется, больше подходит к элементу, который вы хотите отредактировать. Например, на скриншоте мы видим, что CSS Hero предоставляет выбор таких селекторов, как «заголовок сайта», «логотип», «шапка» и «фоновое изображение».
В данном случае здесь щелкнули по заголовку сайта, чтобы изменить шрифт – выбор селектора очевиден. Это, конечно, будет «Site title» (заголовок сайта).

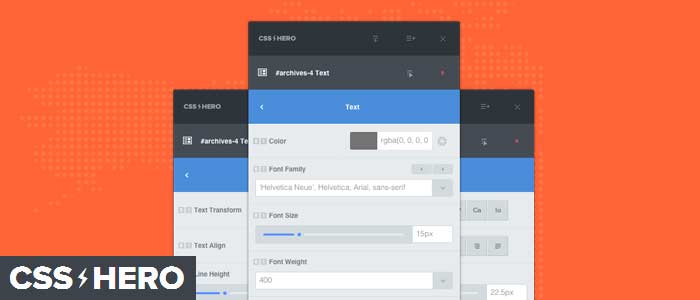
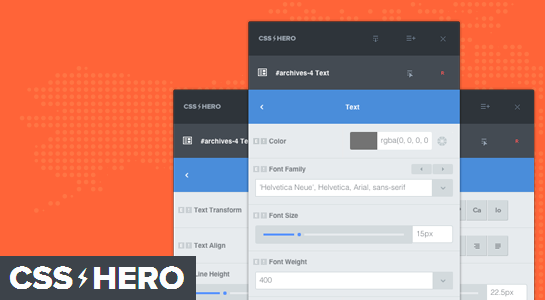
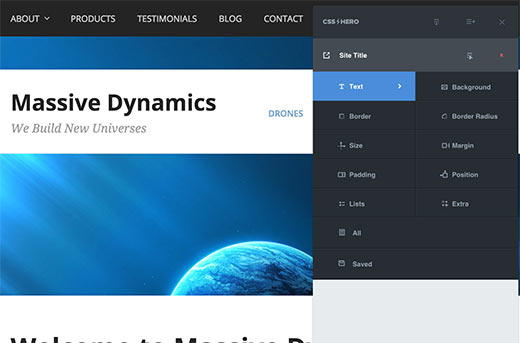
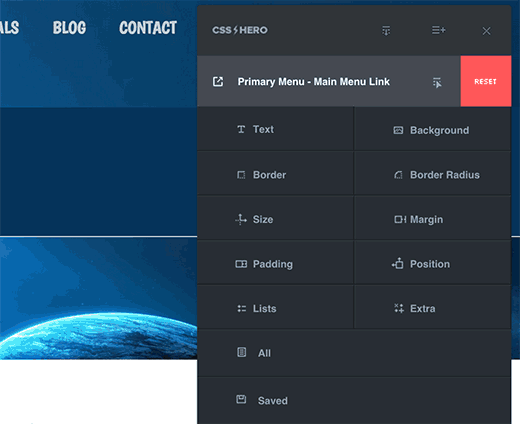
После того, как вы выберите соответствующий селектор, вы увидите все то, что можно изменить в выбранном элементе сайта. Для заголовка это: текст, поля, отступы, фон и т.п. Нажмите на то, что вы хотите изменить. Например, если вы хотите сменить шрифт, используемый в заголовке сайта, то щелкните по «text».

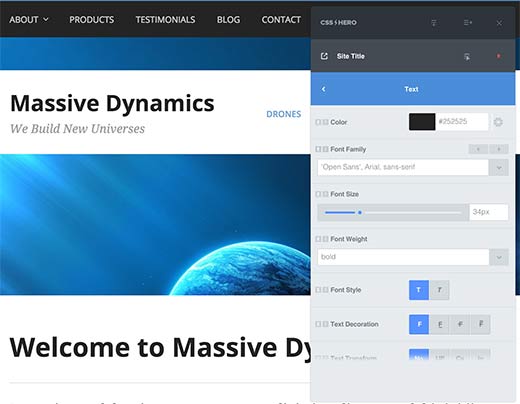
Когда вы нажмете на кнопку свойства, то вы увидите все опции, которые вы можете изменить. В этом примере показывается размер шрифта, цвет, высота, ширина, кернинг и т.д.

Как я уже сказал, плагин css для сайта работаем в режиме предварительного просмотра, т.е. вы сразу же будете видеть, все вносимые вами изменения. Когда вы будете удовлетворены результатом, просто щелкните по кнопке «Сохранить».
Повторите процедуры для любого элемента сайта, который вы хотите изменить.
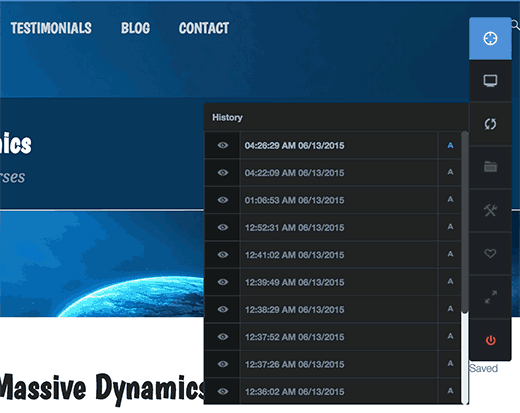
Одна из замечательных особенностей CSS Hero – это возможность в любое время отменить любое внесенное изменение. Плагин хранит историю всех, сделанных изменений в теме сайта. Поэтому если возникнет необходимость что-либо отменить, просто в панели инструментов щелкните по кнопке «история», чтобы просмотреть все внесенные изменения.

Если вы хотите просмотреть, как выглядел ваш сайт в тот или иной день, то просто щелкните рядом по иконке предварительного просмотра («глаз»). Если вы хотите вернуться к этому состояние – нажмите на иконку «активировать». Казалось бы, проще уже и быть не может, но и это не все.
Инструмент «история» перенесет вас на состояние вашего сайта к конкретному времени. Это значит, что любые изменения, сделанные после этого времени вернутся к прежнему состоянию. Что делать если вы хотите отменить лишь некоторые изменения, внесенные в определенное время?
В этом случае вам не нужно использовать инструмент истории. Просто нажмите на элемент, который вы хотите восстановить, а затем щелкните по кнопке сброса.

Вы вернете состояние элемента к тому, что у него было по умолчанию в настройках WordPress темы.
Самым сложным аспектом веб-дизайна является совместимость вида сайта с мобильными устройствами. Вы должны убедиться, что ваш сайт одинаково хорошо смотрится на всех устройствах и размерах экранов. Для тестирования браузеров и совместимости устройств веб-дизайнеры используют различные инструменты. К счастью для нас, CSS Hero поставляется с встроенным инструментом предварительного просмотра.
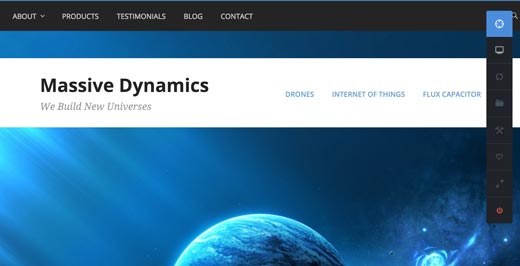
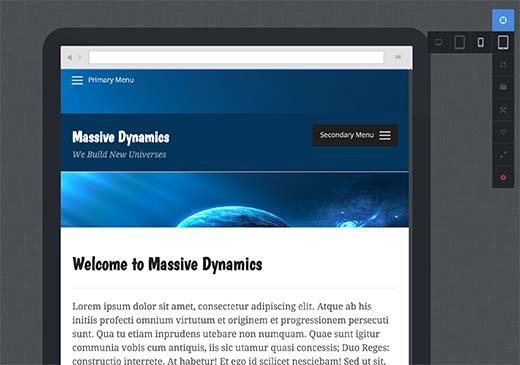
В панели инструментов плагина щелкните по иконке рабочего стола и выберите тип девайса, чтобы просмотреть, как на нем будет просматриваться ваш сайт. Например, вы можете выбрать: мобильные устройства, планшет и ПК.

Теперь вы можете редактировать свой сайт, просматривая, как все будет выглядеть на мобильных устройствах. Этот инструмент очень полезен при создании адаптивного дизайна.
На официальном сайте CSS Hero вы можете увидеть постоянно пополняющийся список тем, с которыми совместим плагин. В этом списке можно увидеть много популярных тем бесплатных тем WordPress. Здесь также можно увидеть самые популярные премиум темы с таких магазинов как Elegant Themes, StudioPress, и WooThemes. Плагин также совместим с некоторыми самыми популярными фреймворками тем WordPress, такими как, например Genesis, Thematic, Pagelines и т.д.
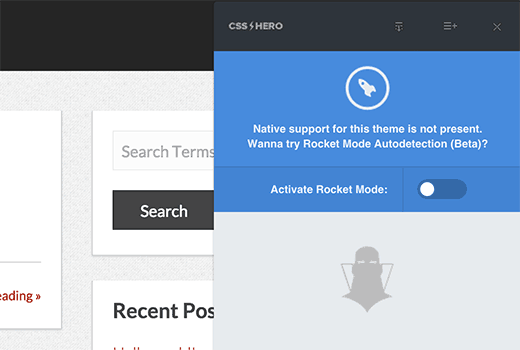
Сейчас в плагине есть экспериментальный режим Rocket Mode Auto-detection, находящийся в стадии бета-тестирования. Если вашей темы, нет среди списка совместимых тем, то CSS Hero порекомендует вам перейти в этот режим работы.

Rocket Mode попытается сам из вашей темы найти и выявить CSS селекторы. И как показывает практика, он прекрасно с этим справляется в большинстве случаев. Если ваша тема следует всем стандартам кодирования WordPress, то у вас не должно возникнуть никаких проблем, и вы сможете редактировать практически все элементы. Также возможен вариант обращения к разработчикам темы с просьбой сделать совместимость с плагином CSS Hero.
CSS Hero совместим с самыми популярными и часто используемыми плагинами WordPress. Например с такими как: Gravity Forms, Contact Form 7, DW Question Answers, WP Polls и т.д.
Если же какой-то плагин не совместим с CSS Hero, то можно обратиться к его разработчику, чтобы он исправил ситуацию. Поверьте, не так-то много надо сделать, чтобы была совместимость с CSS Hero.
Надеюсь, что вы нашли эту статью полезной. CSS Hero – это действительно один из лучших плагинов, который совершил настоящую революцию в веб-дизайне. Будьте уверены, что он стоит того, чтобы его приобрести.
Если вам понравилась статья, то не забывайте ее лайкать. Подписывайтесь на мой канал в YouTube, находите меня в социальных сетях.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
