
Добро пожаловать в следующий урок из серии уроков по CSS! С вами вновь Макс Метелев и сегодня мы разберем на практике как работать с CSS и как его подключить к html документу.
В прошлом уроке мы бегло узнали историю его появления. Если не читали, то настоятельно рекомендую.
Завариваем кофе, чай, берем плюшки и вперед за изучение основ сайтостроения.
Содержание
В этом уроке вы создадите свой первый файл стилей. Многие из свойств, используемых в каскадных таблицах стилей аналогичны в HTML. Поэтому если вы уверенно разбираетесь в гипертекстовой разметке, то, скорее всего, вы быстро усвоите многие «приблуды» CSS. Давайте рассмотрим на примере.
Например, нам нужен красный фоновый цвет веб страницы. Используя HTML мы бы сделали примерно так:
|
1
|
<body bgcolor="#FF0000">
|
В стилях подобное мы бы достигли написанием следующего кода:
|
1
|
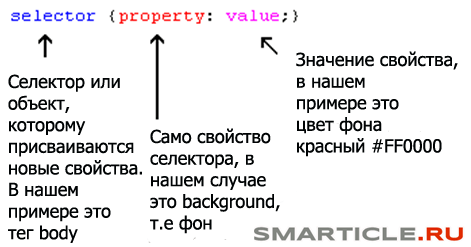
body {background-color: #FF0000;}
|
Как вы должны были заметить написание и там, и там одинаково. Данный пример демонстрирует фундаментальную модель CSS:

Но где размещать код CSS спросите Вы? Вполне логичный и здравый вопрос. Именно этим мы сейчас и займемся.
Можно выделить 3 способа подключения CSS к веб странице. Все их мы сейчас рассмотрим на примере. Внимательно смотрите 3 способ, так как он самый правильный с точки зрения стандартов верстки и логики. Другие тоже верны, но это «грубые» варианты. Их лучше не использовать.
Первый путь заключается в подключении CSS к HTML посредством атрибута style. Основываясь на приведенным выше примере с красным цветом наш код записался бы так:
|
1
2
3
4
5
6
7
8
|
<html>
<head>
<title>Example</title>
</head>
<body style="background-color: #FF0000;">
<p>Здесь красная страница</p>
</body>
</html>
|
Другой способ подразумевает включение парных тегов стилей <style></style> внутрь той страницы, где мы хотим применить их. Например, как здесь:
|
1
2
3
4
5
6
7
8
9
10
11
|
<html>
<head>
<title>Простой пример</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>Здесь снова красная страница</p>
</body>
</html>
|
Это рекомендуемый и правильный метод заключается в увязке файла стилей и веб страницы через подключение в html документ всего лишь одной строчки:
|
1
|
<link rel="stylesheet" type="text/css" href="style/style.css" />
|
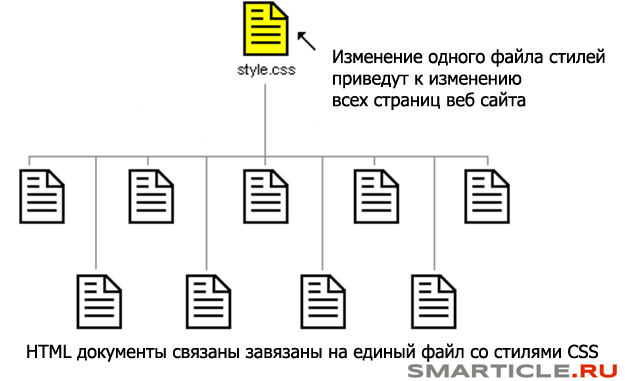
Единственное условие вы должны сохранить отдельно файл со стилями и назвать его, например style.css и быть он должен в папке CSS или Style. Такую ситуацию можно проиллюстрировать вот так:

Следует обратить внимание на место, где будет подключаться наша строчка, которая вызывает файл со стилями. Она должна находиться между служебными тегами <head></head> . Можно разместить ее сразу после тега заголовка страницы <title> , как на этом примере:
|
1
2
3
4
5
6
7
8
|
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
</body>
</html>
|
Ссылка говорит браузеру, что он должен использовать макет из файла CSS для отображения html документа. Т.е как, своего рода, должная инструкция поисковику. Иди вот в это место, цепляй файл стилей и украшай страницу так, как я написал. Ну это образно говоря:-)
Самое важное то, что вы можете иметь неограниченное количество веб страниц и иметь при этом один файл со стилями.

Эта техника поможет сэкономить вам уйму времени. Представьте, что Вы хотите изменить цвет фона веб-сайта с количеством 100-200 страниц, таблица CSS спасет вас от необходимости вручную изменять все эти 100-200 документов.
Давайте еще раз закрепим все на практике.
Откройте NOTEPAD++ или другую программу для редактирования и создания веб страниц и создайте два файла – один со страничкой html, а другой с файлом стилей:
|
1
2
3
4
5
6
7
8
9
|
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>My first stylesheet</h1>
</body>
</html>
|
|
1
2
3
|
body {
background-color: #FF0000;
}
|
Теперь возьмите и поместите эти два файла в одну папку. Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Откройте в браузере файл default.htm и посмотрите, как ваша страница приобрела красный фон. Поздравляем Вас! Вы сделали свой первый файл стилей.
В следующем уроке мы взглянем на некоторые свойства CSS
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
