
Всем привет дорогие друзья и преданные читатели моего блога! Сегодня я решил поделиться статьей, а точнее решением проблемы, которая возникла у меня на работе.
Ведь как говорится день прожит зря, если не узнал что-то нового для себя или не получил нового опыта. Он сегодня был во всей красе.
Я расскажу про MODx и то, как задавать и выводить параметры tv, как обращаться с чанками, вызывать сниппеты, а также научимся, добавлять и редактировать статьи.
Содержание
Дело в том, что у нас в студии поступил на продвижение сайт интернет магазин автомобильной тематики, в частности автосигнализации, автомагнитолы и прочие атрибуты. Обычное клиентское продвижение проекта. Но в какой –то момент у меня возник откровенный «затык» в том, как вставить текст на главную страницу под товарами в modx.
Вроде логика у всех CMS одна, есть текстовое поле, вставил, прописал тайтлы, дескрипшены, в общем сделал правильную внутреннюю оптимизацию сайта. Но не тут то было..Текст я добавил, но он у меня не отображался в браузере. Ничего вразумительного в мою голову не приходило. А задача висит и ее надо делать. И тут мой коллега подсказал, в каком ключе нужно двигаться и прямо сейчас я распишу шаги, чтобы у вас не возникало таких же проблем, как они возникли у меня.
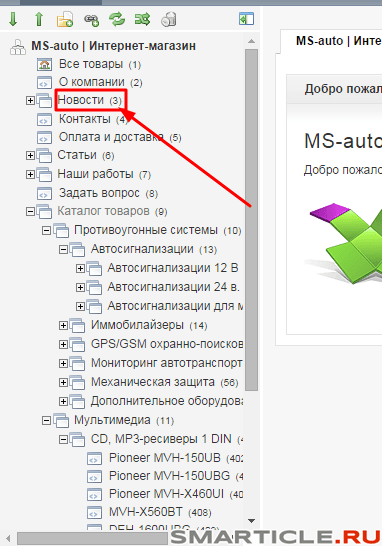
Начнем с этого шага, когда вам нужно создать простую страничку и вывести ее на сайт. Для этого мы заходим в панель управления, вот как она выглядит
Теперь определяем «родителя», т. е тот раздел от которого у нас пойдет наша новая страница. Я возьму ее от раздела «Новости».

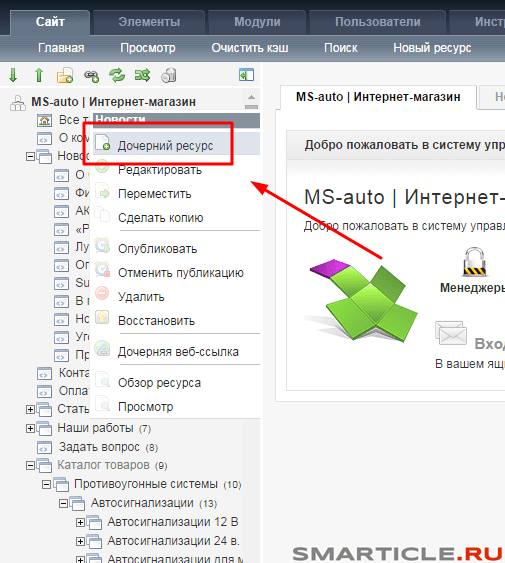
Теперь нажимаем правую кнопку мыши каждый на своем разделе, я это сделаю у категории «Новости» и выберем Дочерний ресурс и нажмем на него.

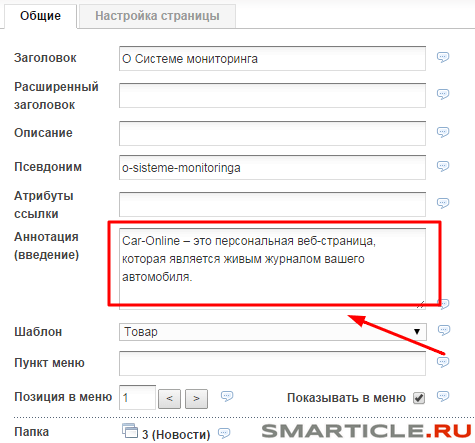
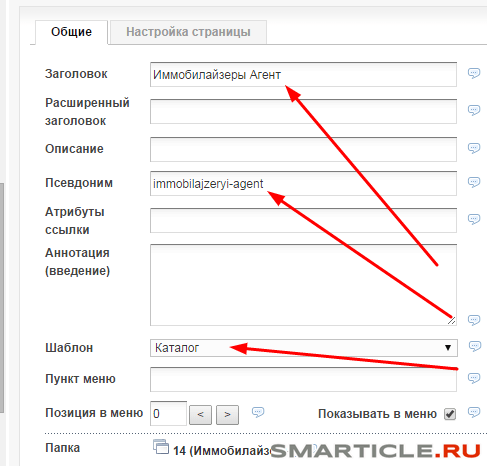
Справа у нас появляется область где мы заполняем и редактируем основные поля. Сейчас я расскажу про каждый из них
Вот как она выглядит в редакторе

И обязательно должна быть галочка «Показывать в меню»
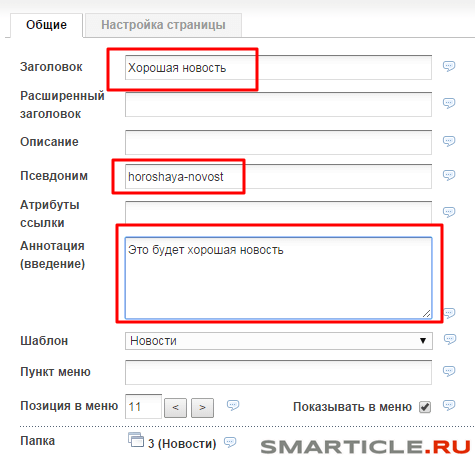
Теперь я заполню самые важные поля – это заголовок, псевдоним, аннотация. Как в этом примере:

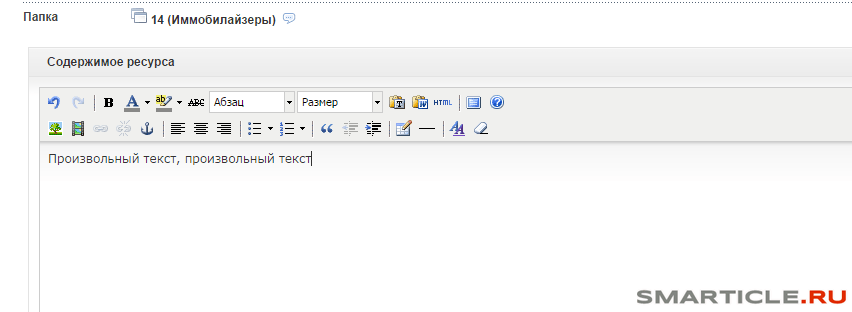
Теперь добавим основной контент в нашу текстовую область. Как вы уже догадались она будет отличаться от аннотации. Называется это поле «Содержимое ресурса»
Здесь есть такой же редактор, как и в большинстве популярных cms. Сюда мы добавим произвольный текст. Например он может выглядеть вот так:
И нажимаем на кнопку «Сохранить». Она сверху с зеленой галочкой.
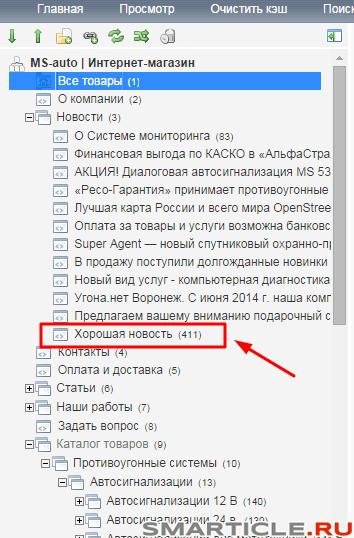
И теперь смотрим, что она появилась в структуре раздела «Новостей». Она в самом низу.

В браузере она будет в самом верху, как самая свежая и новая запись на вашем сайте.
Окей, с добавлением новой статьи мы разобрались. Теперь давайте разберем ситуацию, когда у нас есть каталог товаров на главной странице и нам нужно добавить текст и при этом у нас совсем иной шаблон, не текстовой. Как быть в этом случае?
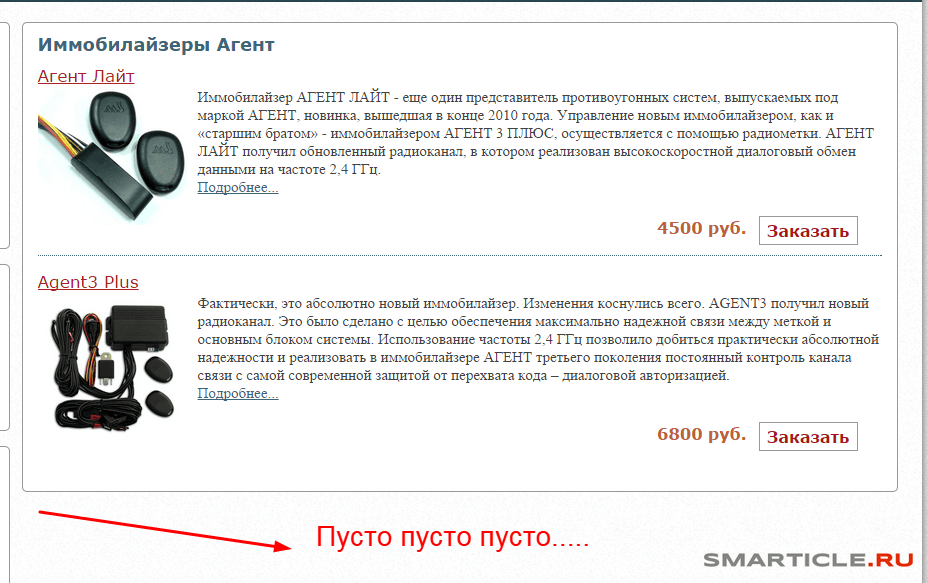
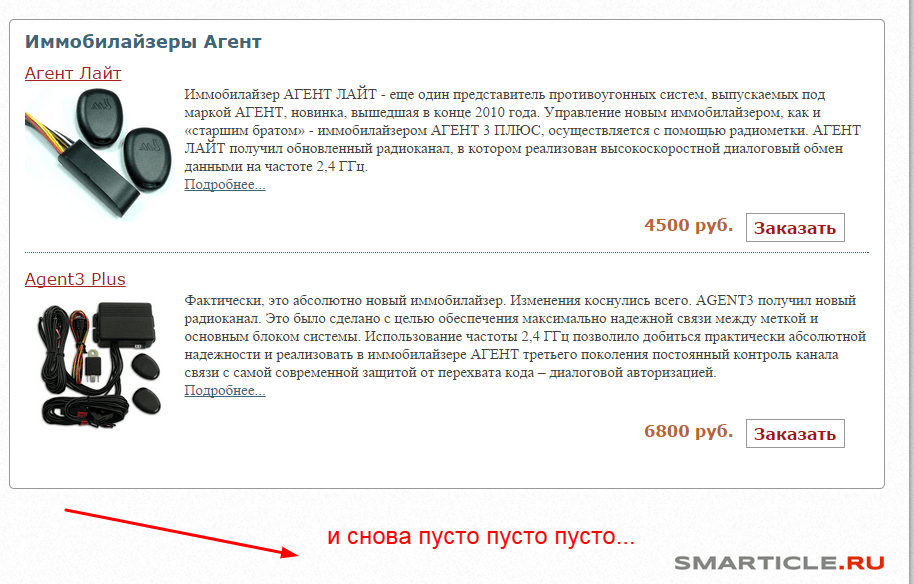
Сейчас вы все поймете. Исходные данные следующие – у нас есть каталог с товарами и нам снизу нужно разместить текст, который важен с точки зрения seo. Для этой цели я выбрал страницу с иммобилайзерами. Как вы прекрасно видите, текста на странице нет, только перечень товаров.

Нам потребуется добавить сюда произвольный текст. Как нам это сделать?
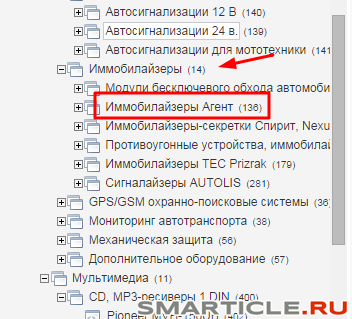
Идем в раздел с Иммобилайзерами. Они выделены отдельной категорией и видим список подразделов, нам же нужны «Иммобилайзеры Агент». Скриншот ниже все показывает.

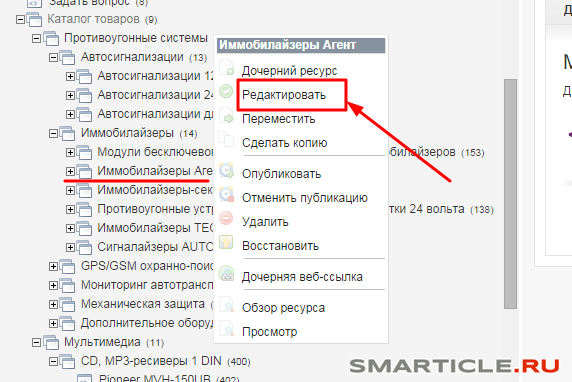
Нажимаем на нашу подкатегорию правой кнопкой мыши и выбираем пункт «Редактировать».

Тут мы видим всю уже знакомую нам картину с названием раздела, псевдонимом страницы и шаблоном.

Теперь давайте напишем произвольный текст, сохраним нашу запись и посмотрим как она будет выглядеть в браузере.

Вот что мы видим:

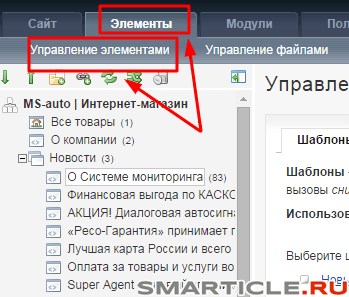
Решение проблемы следующее. Нам нужно будет из админки modx зайти в раздел «Элементы» и выбрать пункт «Управление элементами». Как показано здесь:

И видим набор вкладок в этом разделе.
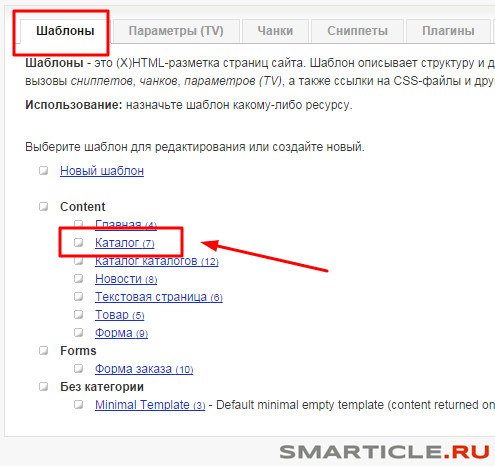
Так как наш раздел Иммобилайзеры относится к каталогу, то и шаблон мы выберем соответствующий «Каталог» и в нем произведем одну хитрую манипуляцию.

Кликаем на «Каталог» и вот что мы видим внутри этого шаблона.
Перед нами во всей красе предстал код, который формирует стиль и структуру содержимого страницы. Вас, должно быть, заинтересует следующий момент – необычное представление тегов вот такой структуры {header}
Это глобальный контейнер или «ящик» в котором скрыты еще одни настройки, которые уже принадлежат другому контейнеру. Дело в том, что такова логика многих CMS, они похожи на матрешки. Сделано это для удобства разработчика, чтобы можно было вносить изменения в каком-то отдельно взятом блоке, не меняя полностью структуру. В MODx постоянные участки кода называют чанками. Так вот нам нужно вставить вот такой чанк, такого вида [*content*] до закрывающего тега div. Это показано на этом скриншоте:
И нажимаем на «Сохранить».
Сейчас объясню в чем польза использования чанков modx. Они создают новые поля в тех шаблонах, которым они присвоены. Т. е у нас может быть 20 и 20 разных раздело с разными товарами и группами товаров, но все они принадлежат к одному постоянному чанку – «Каталог». Т.е если он отсутствует, то текста не будет ни на одном из этих 20-30 разделов, даже если вы в текстовой редактор внесете текст и сохраните его. В этом мы убедились в примерах выше.
Теперь посмотрим что у нас получилось при добавлении этого чанка в шаблон modx
Бинго! Наш текст появился.Теперь сколько бы товаров не добавили наш произвольный текст меняться не будет. Он – постоянен.
Далее нам нужно произвести seo оптимизацию раздела. Тут я тоже столкнулся с одной проблемой. Сейчас я поведаю вам о ней и расскажу как ее избежать.
Помните я говорил вам в начале, что не стоит трогать поле «Расширенный заголовок», который отвечает за вывод названия для поисковиков, т.е title. Так вот, он у меня не сработал..и по умолчанию в тайтле прописывался заголовок в h1, а это немного неправильно с точки зрения продвижения. Объясню почему.
Например, в заголовке вы пишите «Иммобилайзеры Агент», а продвигаете вы ее по ключу «купить иммобилайзеры по недорогой цене в нашем супер магазине. Звоните по тел. 888888», в таком случае у вас вся эта «портянка» попадет в заголовок h1, что пользователя отпугнет. Сейчас следуйте за моими действиями.
В них я покажу, как вывести отдельный modx параметр tv заголовка для поисковиков (пользователи не увидят его на странице, он будет отображаться только во вкладке браузера).
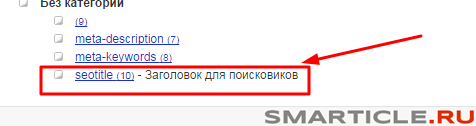
Для этого мы заходим в уже понятный нам раздел «Элементы» — > «Управление элементами» и переходим во вкладку «Параметры (TV)».
В нем мы будем задавать дополнительные блоки, которые мы хотим видеть на странице редактирования страницы. Нажимаем на «Новый параметр (TV)» и в нем мы уже можем задать имя для нашего нового параметра и его описание, чтобы не запутаться. Как заметили в предыдущем скриншоте я уже создал отдельный параметр назвав его seotitle

Итак, вернемся к созданию параметра modx. Я покажу что я делал на примере параметра seotitle.
Я присвоил ему имя, заголовок, сделал описание, чтобы не запутаться самому и тип ввода – текстовое поле. Это обязательно! Далее я прописал, что этот параметр будет доступен для типов шаблонов, проставив все галочки.
И по умолчанию в «Права доступа» уже стоит галочка «Без группы (доступен для всех). Ее оставляете.
После этого сохраняете все изменения.
После этого нам нужно перейти в раздел «Чанки» и добавить этот параметр в контейнер Header. Это представлено на рисунке ниже:
Заходим внутрь и произведем соответствующие изменения.
Вставляем наш параметр TV в этот чанк и сохраняем изменения. Что при этом произойдет?
Теперь для каждой вашей страницы вы можете задавать уникальный title, который вы будете прописывать в отдельно взятой странице. Давайте посмотрим на наш подраздел «Иммобилайзеры Агент» в режиме редактирования и в самом низу мы увидим наше текстовое поле, где система предложит нам самим задать заголовок для поисковых систем.
Теперь давайте наберем в этом поле текст, который увидят поисковики. Сразу замечу, что название раздела у нас «Иммобилайзеры Агент» (он для пользователей), а для поисковиков мы укажем следующий текст в тайтле «Большой выбор иммобилайзеров Агент в Воронеже по привлекательным ценам». Сохраним и вот что увидим.
Отлично сделано! Теперь у нас заголовок страницы отличен от заголовка для поисковиков.
Если у вас возникли трудности, то пишите мне на почту, добавляйтесь в социальных сетях и оставляйте комментарии. Я думаю, что проблем возникнуть не должно. Чуть позже я запишу видеурок инструкцию, как можно выводить страницы modx, создавать чанки, задавать параметры tv для каждого типа шаблонов.
Все будет предельно понятно и доходчиво. Пост получился очень большим. Писал 2,5 часа. Сам разобрался и для вас шпаргалку набросал. Всем удачи и не забывайте «жмакать» на социальные кнопочки и рассказывать друзьям о нашем проекте.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
