
Всем привет дорогие друзья! В сегодняшней статье я очень подробно расскажу как установить форму обратной связи для сайта на WordPress и дам сравнение 5 мощных плагинов контактных форм на том же движке. Т.е вы получите очень мощную информацию, а от меня дополнительно и рабочие связки, которые работают на сайтах моих клиентов. Урок будет длинным и максимально информативным.
Итак, если вы хотите добавить контактную форму на свой сайт, не имея при этом знаний по php программированию, то плагины это то, что вам нужно. На текущий момент представлено порядка 1625+ конструкторов контактных форм (их можно так назвать), которые можно прямо сейчас брать и внедрять на свои сайты. В этой статье мы выделили 5 лучших на наш взгляд плагинов и провели их сравнение, о чем и поведуем в данной статье.

Содержание
Самый дружелюбный и при этом очень понятный плагин контактной формы для WordPress для новичков. Очень мощный и простой. Создан командой Wpbeginner.

Плюсы:
Представляет собой конструктор, который позволяет создать контактную форму любого уровня сложности.
Есть бесплатная версия WPForms Lite, которая доступна из репозитория WordPress для скачивания и установки. Обладает меньшими функциями по сравнению с платной версией, которая расширяет возможности конструктора контактной формы на WordPress, а именно: можно добавить форму подписки, платежные формы, формы заказа и другие.
Доступна документация и поддержка пользователей по электронной почте.
Минусы:
Бесплатная версия не сильно, но ограничена в возможностях, а за остальное придется заплатить.
Несмотря на то, что плагин является мощным, цель №1 – сделать его более удобным для пользователя. Вот почему у него нет более сложных функций, которые предлагают другие плагины форм обратной связи.
Платный плагин контактной формы обратной связи, который также снабжен функциональными возможностями, о которых вы только можете спросить.

Аргументы «За»
Очень мощный плагин, а благодаря дополнительным настройкам легко позволяет интегрировать в форму опросы, викторины, контент, размещенный пользователями, и даже веб категории.
Он поставляется с расширенными возможностями, включая часто задаваемые вопросы, база знаний, форумы, поддержка по электронной почте. Это значит, что вы всегда можете задать вопрос и вам ответят.
Аргументы «Против»
У плагина нет бесплатной версии, поэтому она может быть несколько дороже, чем другие модули контактных форм. Однако если вы используете его на нескольких сайтах, стоимость не будет для вас весомой. Согласитесь, что отдать сумму чуть больше 10 долларов есть у каждого за ту мощь, какую вы получите и я уверяю вас, еще и окупите.
Это бесплатный плагин, созданный командой Themisle. Обладает достаточно простым интерфейсом и хорош для создания простых форм контактов.

Плюсы:
Совершенно бесплатен и у него нет платных обновлений. Включает самые основные функции, такие как CAPTCHA и SMPT для создания простых форм.
Минусы:
Плагин нацелен на создание простых контактных форм для сайта на WordPress и в нем нет расширенных функций, если вам нужно создать прокаченную форму с очень большим набором полей. Подойдет для обычных сайтов-визиток.
Условно бесплатный плагин для WordPress. Его можно использовать для создания интерактивной формы с минимальными усилиями.

Плюсы:
Базовая версия плагина доступна для скачивания на официальном сайте репозитория WordPress. Это означает, что устанавливать его можно на столько сайтов, сколько хотите.
Существуют разнообразные расширения, дополняющие функционал плагина, соединяющие с такими сервисами как Compaign Monitor, Freshbooks, Salesforce, Sms уведомления и другие.
Хорошая служба поддержки, в виде системы тикетов, общения на форуме, по электронной почте.
Минусы:
Несмотря на то, что основной плагин доступен бесплатно, расширения для него отсутствуют. Покупка двух или более расширений по оплате будет стоить столько же сколько плагин Gravity Forms.
Набирающий обороты плагин контактной формы на WordPress среди пользователей. Позволяет создавать красивые контактные формы и поставляется со всеми фичами, которые могут поставляться в премиалный плагин.

Плюсы:
Настройка плагина действительно очень проста, так же как и Ninja Forms в базовой версии доступен бесплатно. Лицензия на один сайт стоит порядка 47 долларов, что может быть не особо комфортно для новичков или халявщиков, любителей все получать бесплатно. Неограниченная лицензия стоит 117 долларов.
Существует 12 дополнений, которые поставляются со стандартными и неограниченными планами. Это позволяет интегрировать Formidable Pro с MailChimp, Basecamp, Trilio и многии другими сервисами через аддон под названием Zapier.
Минусы:
Относительно новый плагин и на текущий момент аддонов для него очень мало. Надеюсь, что эта ситуация изменится по мере роста пользовательской базы.
С обзорами сильных плагинов мы закончили, а теперь приступим к созданию контактной формы, через самый популярный модуль для сайтов на Вордпресс – Contact Form 7

Сейчас постараюсь передать весь свой опыт для новичков в настройке этого замечательного решения. Благодаря ему вы научитесь без труда создавать крутые формы обратной связи и вам не придется искать разрозненную информацию и порой даже противоречивую. База знаний в одном месте с практическими примерами. Итак, лирику пока отставим в сторонку и приступим к обзору и настройке.
Плюсы:
Цена – это важный фактор по которому стоит использовать Contact Form 7, поскольку он совершенно бесплатен. Неограниченное количество сайтов может участвовать и на них можно ставить данный модуль. Существуют дополнительные плагины, которые дополняют функционал и я расскажу о них в этой статье.
Минусы:
Может показаться сложной на первый взгляд для абсолютных новичков. Пользовательский интерфейс не особо понятен. Поскольку это бесплатный плагин, то поддержка здесь сильно ограничена. Если вы более менее разбираетесь в коде, то тогда сможете легко прочитать документацию на английском языке. Именно она помогла мне в решении многих задач и моя цель все это донести до вас и поделиться хорошим знанием.
За и против взвесили, а теперь приступим к практической части.
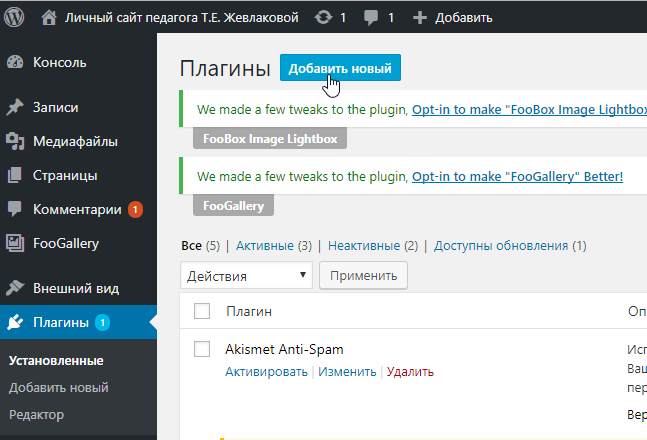
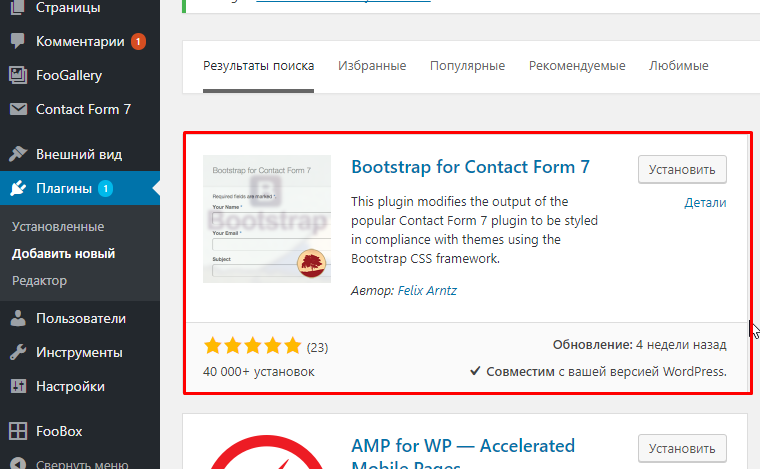
Процедура установки очень простая, для этого нужно зайти в админ панели вашего блога в секцию плагины и в поисковой строке набрать его название.

Нажимаем на установку и активируем плагин.

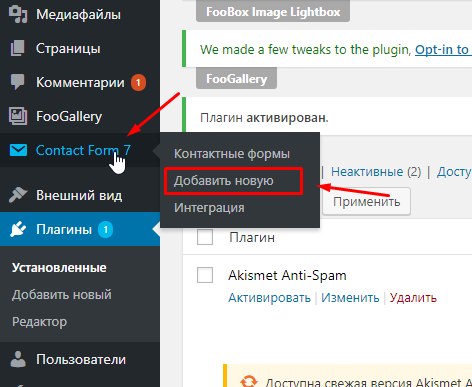
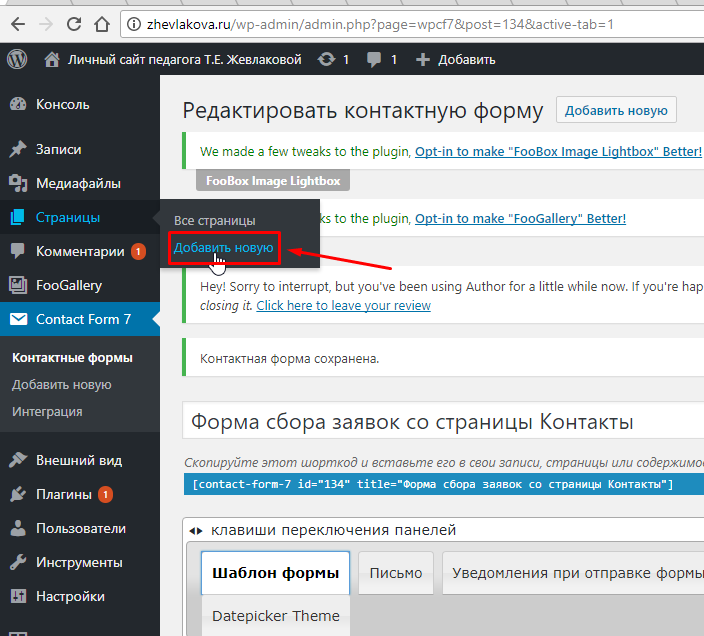
После активации в левой части админ панели мы увидим ссылку с настройками плагина. Наведем на нее и нажмем на добавить новую.

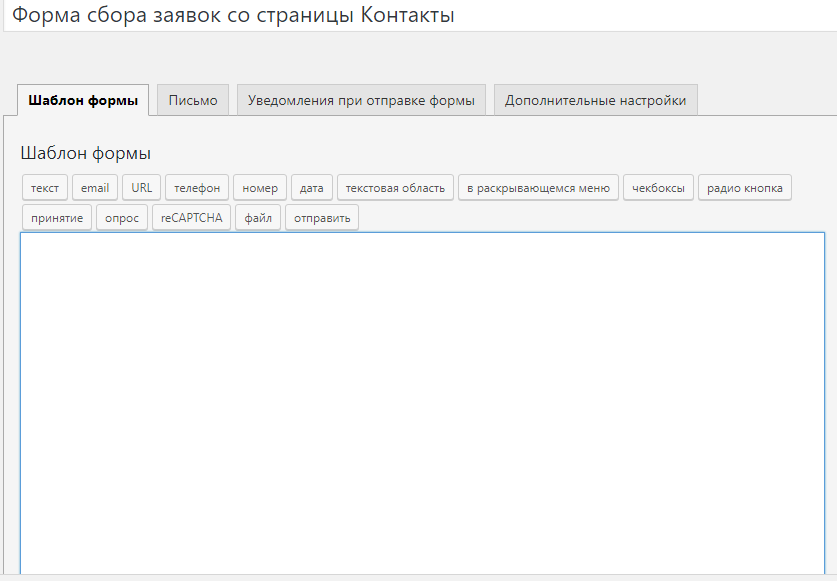
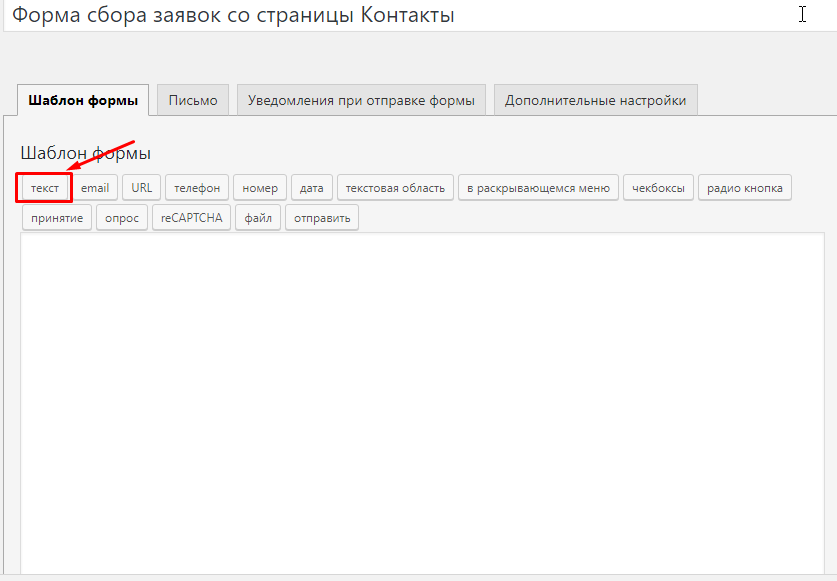
Мы попадаем на страницу с новой контактной формой, где мы как конструктор будем ее собирать. Первое, что нам нужно сделать это дать название форме, чтобы идентифицировать ее в списке. Я назову ее «Форма сбора заявок со страницы контакты», поскольку именно на этой странице она будет отображаться.
Затем в нашем активном шаблоне формы я стираю всю информацию, которая есть, чтобы начать собирать ее с нуля.

Как вы видите у нас много разных кнопочек, которые и добавляют весь функционал форме. Начнем по порядку. Определимся с тем, какой набор полей у нас будет. Чтобы максимально охватить все нюансы работы я добавлю следующие поля:
Да, у нас будет достаточно большая контактная форма, но ведь наша задача научиться делать все, правильно? Двигаемся дальше. Начнем с имени. Нажмем на первую кнопку под названием «Текст». Это действие добавит первое текстовое произвольное поле.

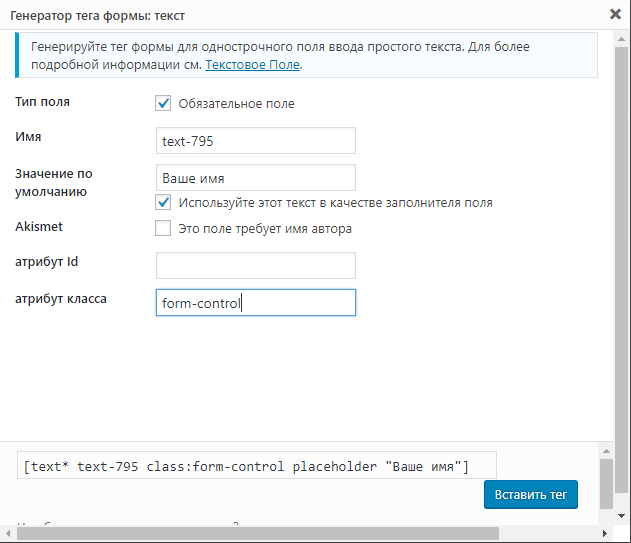
Нам откроется диалоговое окно, в котором мы должны указать, что поле является обязательным, иначе если человек его проигнорирует, то будет выдаваться ошибка заполнения полей. Затем Имя поля не трогаем – это универсальный ID. В значении по умолчанию пропишем «Ваше имя». Обязательно добавим чекбокс «Используйте этот текст в качестве заполнителя поля», т.е у нас добавится так называемый placeholder, имя автора я не трогаю и оставляю пустым, атрибут Id также оставляю пустым это для таблицы стилей, а вот атрибут класса заполняю и добавляю на это поле класс .form-control . Почему именно его?
Немного поясню – я использую фреймворк Бутстрап для адаптивной верстки и этот класс отвечает за адаптивность формы. Чуть позже я добавлю еще одно расширение, но это будет позже, пока настраиваем форму.
После всего этого заполнения нажимаем «Вставить тег».

Первые настройки поля появятся в квадратных скобках, наподобие шорткода.
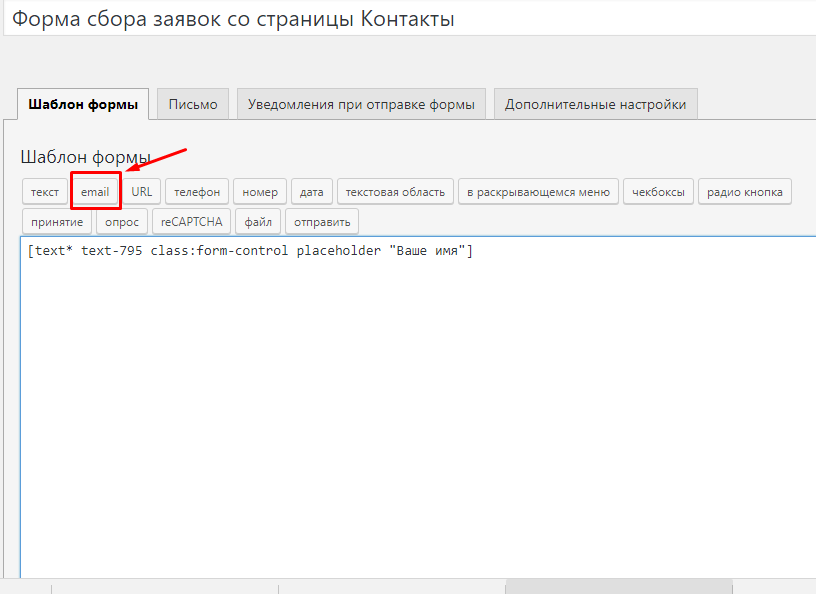
Затем нажимаем на следующее поле «Email».

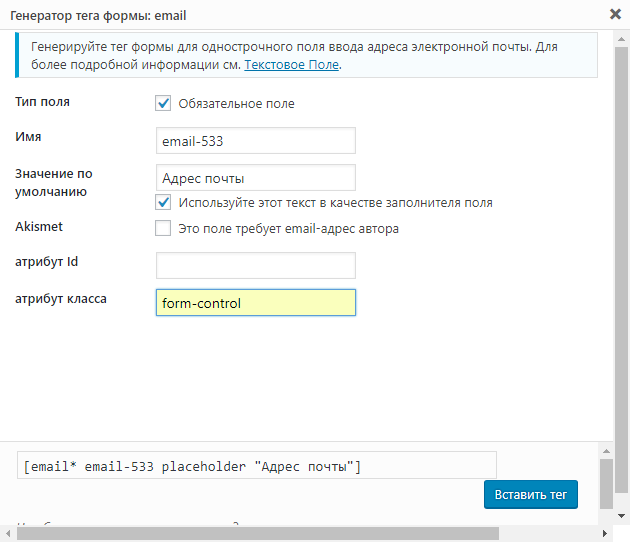
Поле адреса электронной почты заполняем аналогичным образом. Вот так это представлено на скриншоте ниже:

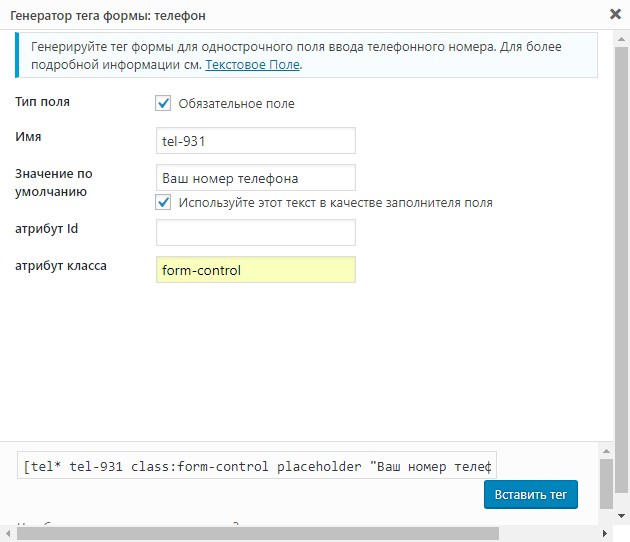
Далее по накатанной схеме нажимаем на кнопку «Телефон» и также по аналогии заполняем поле.

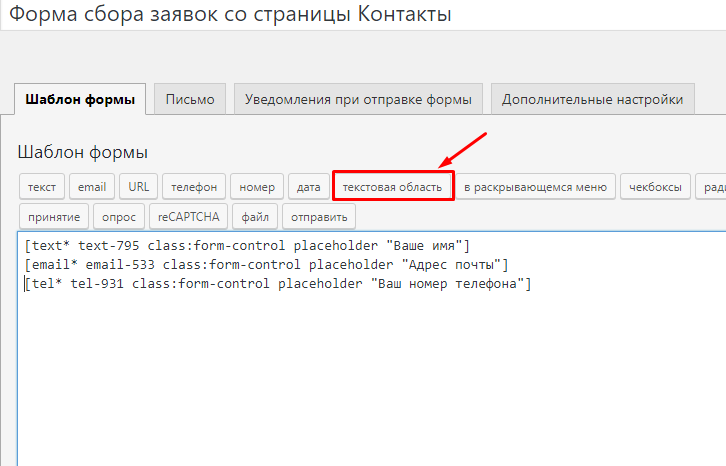
Следующее поля интересное, называется оно «Текстовое поле». В него человек пишет любой свой текст, который считает нужным. Нажимаем на кнопку «Текстовая область» в панели:

Приступим к настройке этой области. Здесь снова повторяем шаги предыдущих этапов с небольшими поправками.

А именно мы можем задавать размер в колонках для нашей текстовой области. Чтобы этого достичь нам нужно в нашемм шорткоде вставить следующую инфу:
|
1
|
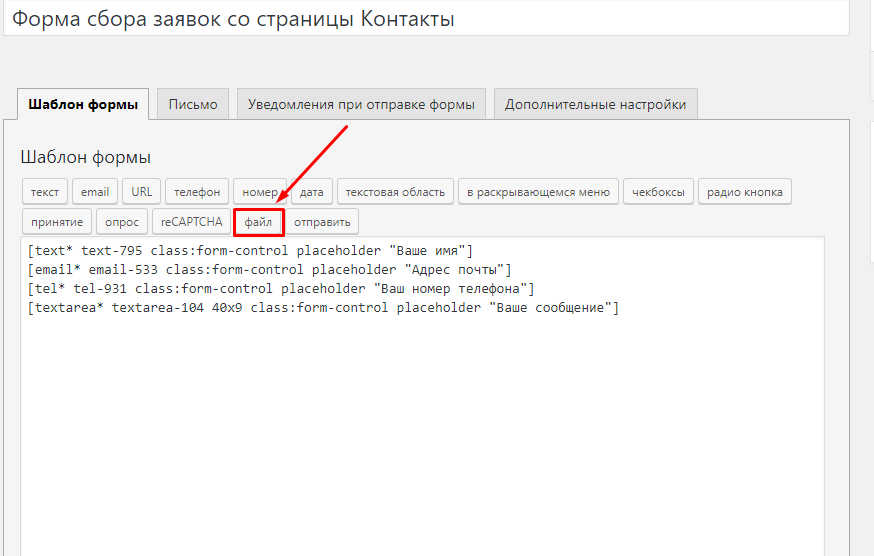
[textarea* textarea-104 40x9 class:form-control placeholder "Ваше сообщение"]
|
40×9 – это размер нашего текстового поля, которое будет подгружаться на странице без изменения его размера.
Переходим к опции «Прикрепить файл».

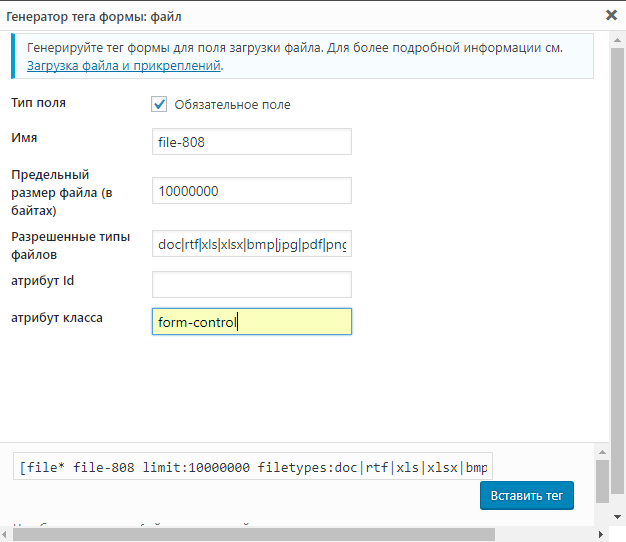
Нажав на кнопочку мы перейдем в диалоговое окно с настройками, где совершим ряд операций. Сделаем это поле обязательным, предельный размер указываем значение в байтах, а именно 10000000 (10мб это ограничение файлов, которые пользователь может загрузить на сайт), разрешенные типы файлов (здесь указываем все возможные расширения), я их оставлю здесь:
|
1
|
doc|rtf|xls|xlsx|bmp|jpg|pdf|png|tiff|txt|pdf|docx
|
Наконец атрибут класса указываем тот же .form-control

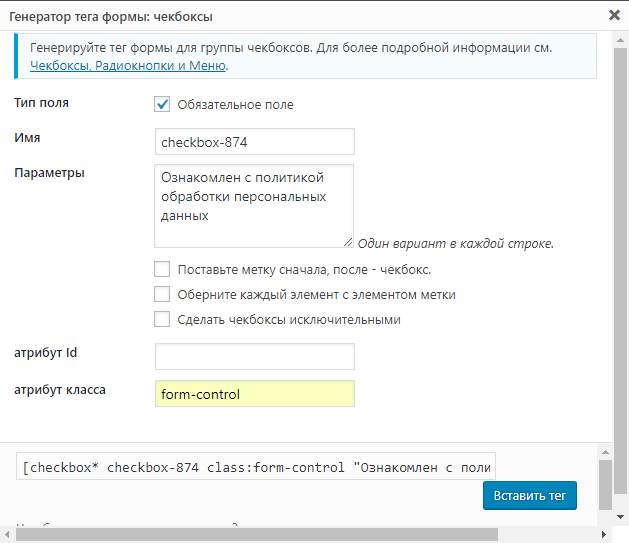
Настала очередь создания чекбоксов и первый у нас будет связан с политикой обработки персональных данных. Нажимаем на соответствующую кнопку в панели:

Приступим к настройкам прямо сейчас: укажем галочкой, что поле является обязательным, имя оставляем без изменений, в поле Параметры укажем одно значение: согласен с политикой обработки персональных данных, галочки оставляем пустые, атрибут класса указываем .form-control .

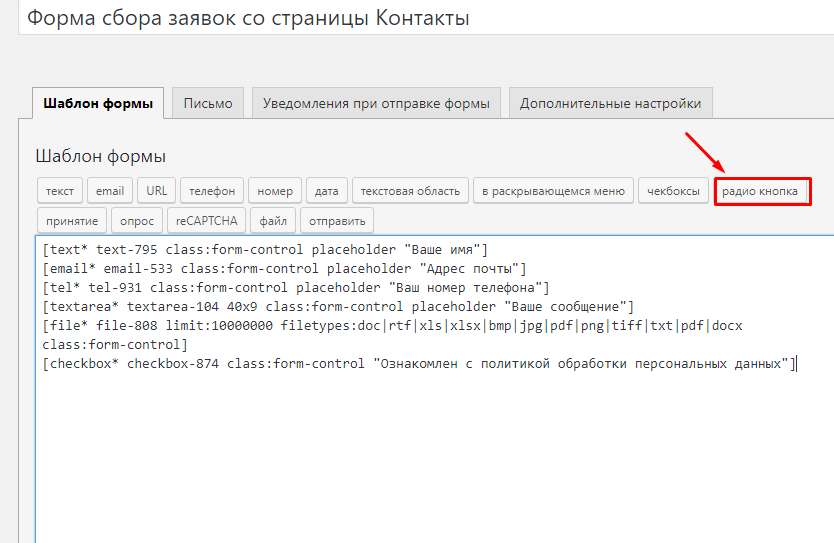
Переходим к радио кнопке, цель которой указать единственно правильный выбор пользователя с логическим действием ИЛИ (в нашем случае Кто вы: Педагог или Ученик)

Кликаем и переходим на соответствующую страницу с настройками. Здесь у нас нет чекбокса с указанием обязательного поля, а вот поле с параметрами указываем каждый параметр в отдельной строке: Педагог, Ученик. Атрибут класса у нас неизменен .form-control
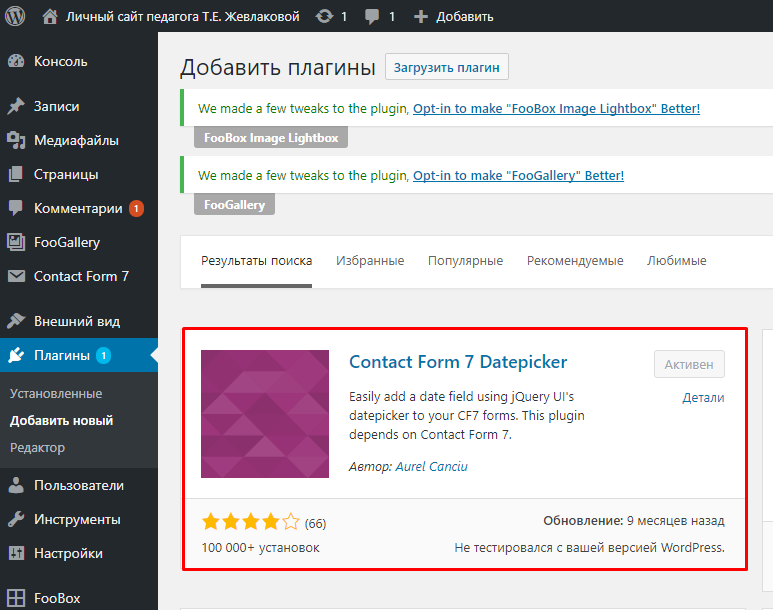
Настройка выбора времени, для удобного ответа вашим клиентам будет осуществляться с помощью специального дополнения, которое нам нужно установить также как и обычный плагин и называется он Contact Form 7 Datepicker
Его нужно просто установить и активировать, тогда все настройки и его параметры вступят в силу.
Предварительно вашу форму нужно сохранить, чтобы не потерять всех изменений.

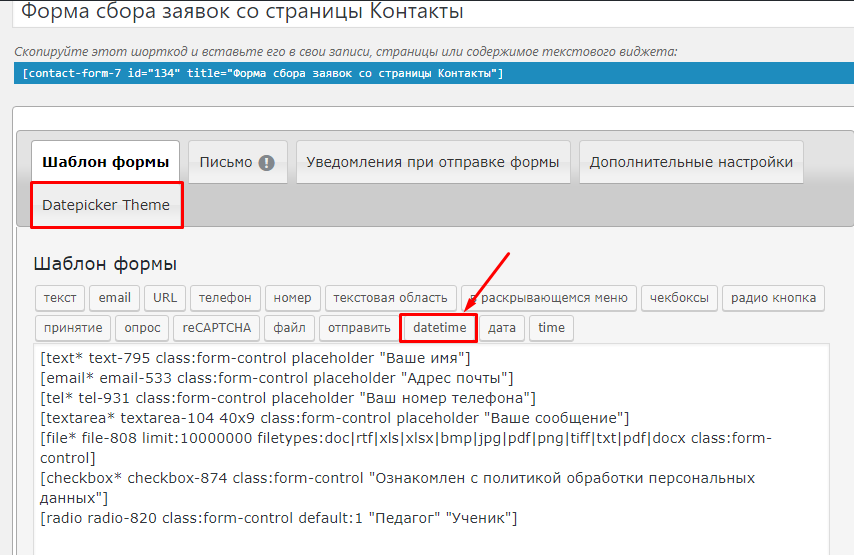
Теперь снова идем в нашу форму и заметим, что в ней появилась новая кнопочка с выбором времени:

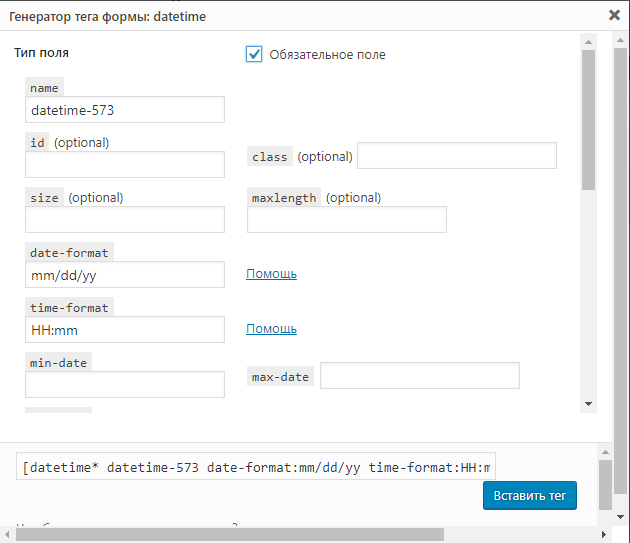
Обратите внимание, что вы можете также настроить дизайн этого поля, нажав на кнопку Datepicker Theme. Можно ее пока проигнорировать, будем использовать стандартную цветовую схему. Нажимаем на кнопочку с указанием удобного времени и пропишем следующие настройки:

Теперь еще одно интересное поля для вставки и называется оно выпадающее меню. При нажатии у человека может быть выбор, что он хочет указать и этот выбор можно сделать либо единственным,т.е только одно значение можно указать, либо сделать его множественным и выбрать из разных вариантов. Оставим первый вариант – единственный выбор из вариантов.
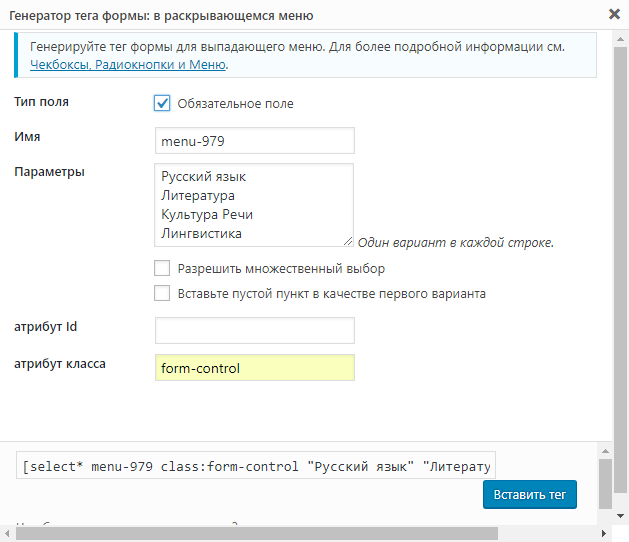
Для этого кликаем на кнопочку «В раскрывающемся меню»

При нажатии попадаем на диалоговое окно, где указываем:
Если мы хотим оставить единственный выбор, то чекбокс «Разрешить множественный выбор» оставляем пустым.
Следующий пункт я считаю также важным, поскольку от него будет зависеть поток СПАМа в ваш почтовый ящик. Я говорю про поле CAPTCHA, именно оно является мощным экраном от постоянно сыплющихся назойливых писем. Сейчас я расскажу, как это сделать.
Чтобы настроить защиту от спама в контактной форме с помощью каптчи нам необходимо подключить плагин под названием Really Simple Captcha и отдельно подключаем еще один от разработчиков плагина Contact Form 7 — reCAPTCHA. Стандартно устанавливаем к себе на блог. Если вы еще не знаете, как это сделать, то вот вам руководство по установке плагинов двумя простыми способами.
НЕ ЗАБЫВАЕМ сохранить нашу контактную форму.

Так как Каптча у нас поставляется от Гугла, то нам необходимо подключить в шаблоне header (Шапка сайта) скрипт, который будет идентифицировать эту каптчу и отрабатывать по ней свою функцию защиты. Для этого идем в header.php и до закрывающего тега head вставляем вот этот скрипт:
|
1
|
<script src="https://www.google.com/recaptcha/api.js?onload=myCallBack&render=explicit" async defer></script>
|
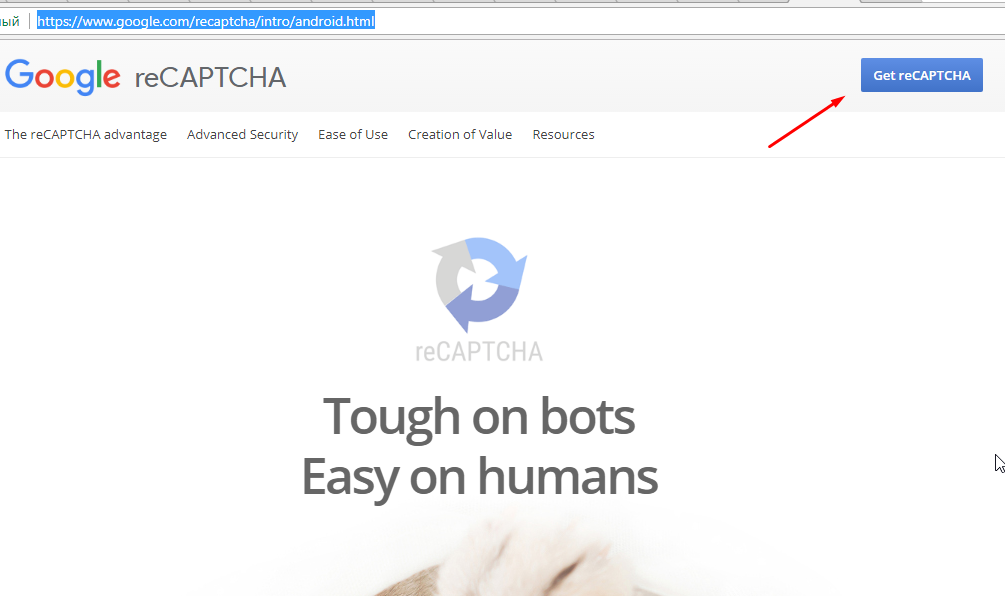
Помимо этого нужно получить API ключ, по которому Гугл будет определять именно ваш сайт. Для этого идем на сайт, где должны будем получить тот самый заветный ключ — https://www.google.com/recaptcha/intro/android.html

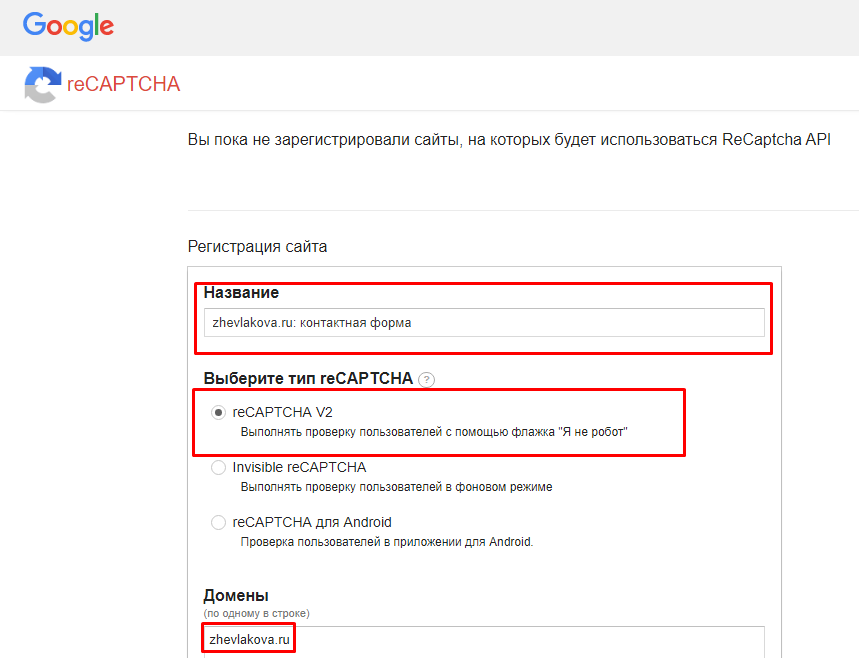
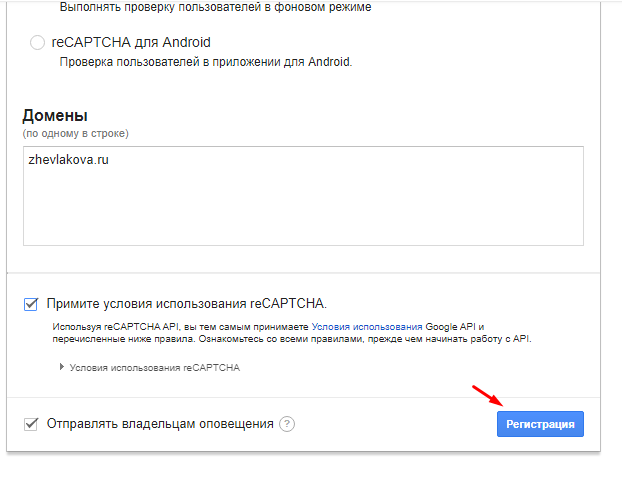
Нажав на синюю кнопку мы попадаем на страницу, где должны будем заполнить сведения о нашем сайте. Я сделаю это вместе с вами. Нам следует заполнить следующую информацию:


Далее мы попадаем на страницу, где как раз указаны те самые два ключа, которые нам необходимы.

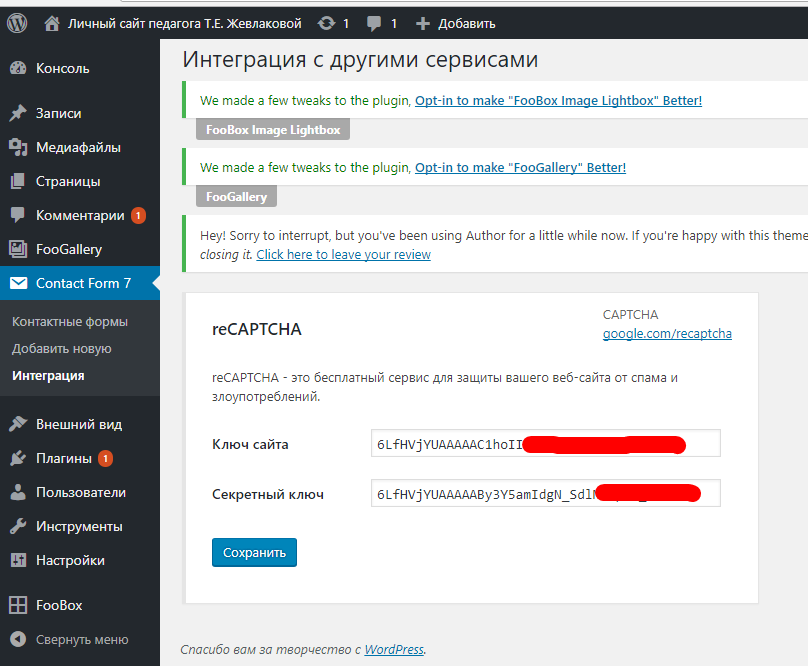
Теперь внесем эти два ключа в наш плагин контактной формы Contact Form 7. Переходим в раздел Интеграция и вставляем скопированные ключи и не забываем нажать на кнопку «Сохранить»:

Нам необходимо скопировать ключ из первой строчки и вставить его на сайт. Для этого нам нужно вставить специальный ключ в специальный скрипт, я укажу его ниже:
|
1
2
3
4
5
6
7
8
9
10
|
<script>
var recaptcha1;
var myCallBack = function() {
//Render the recaptcha1 on the element with ID "recaptcha1"
recaptcha1 = grecaptcha.render('recaptcha1', {
'sitekey' : ‘здесь вы вставляете ваш ключ, который получили от Google', //Replace this with your Site key
'theme' : 'light'
});
};
</script>
|
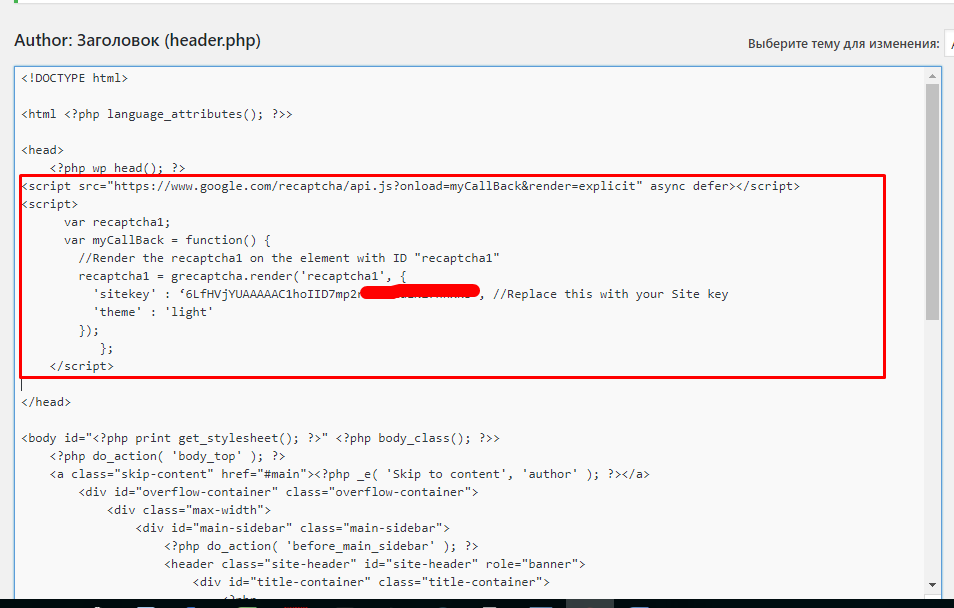
Мы копируем данный скрипт и вставляем его ниже гугловского скрипта в шаблоне header.php
В результате у нас должно получиться следующее:

Нажимаем на сохранение изменений в шаблоне.
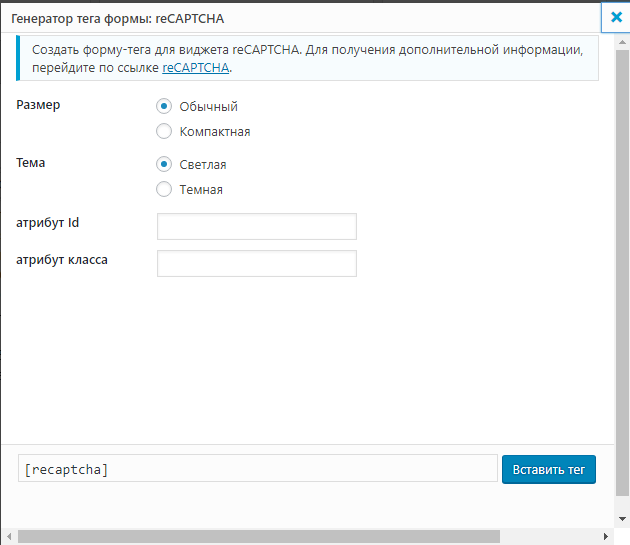
Теперь мы снова идем в нашу контактную форму и открываем ее. В панели выбираем пукнт reCAPTCHA:

В открывшемся окне нам нужно выбрать размер каптчи, тему и нажать на сохранение настроек.

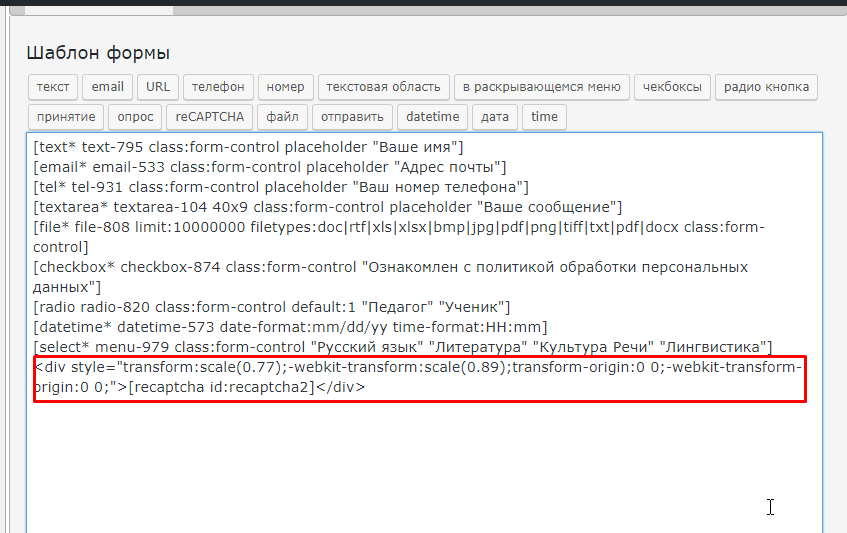
После того, как мы вставили тег, нам нужно еще провести ряд настроек над каптчей, а именно, сделать его мобильной (адаптивной). Для этого применим небольшой код стиля, чтобы оформить нашу Каптчу, вот, собственно говоря, сам код:
|
1
|
<div style="transform:scale(0.77);-webkit-transform:scale(0.89);transform-origin:0 0;-webkit-transform-origin:0 0;">[recaptcha id:recaptcha1]</div>
|
Почему именно [recaptcha id:recaptcha1] потому что когда мы вставляли в шаблон хедера наш скрипт мы указывали фрагмент кода:
|
1
2
3
4
5
6
7
8
9
10
|
<script>
var recaptcha1;
var myCallBack = function() {
//Render the recaptcha1 on the element with ID "recaptcha1"
recaptcha1 = grecaptcha.render('recaptcha1', {
'sitekey' : ‘здесь вы вписываете код ключа', //Replace this with your Site key
'theme' : 'light'
});
};
</script>
|
Думаю, что это понятно для вас.

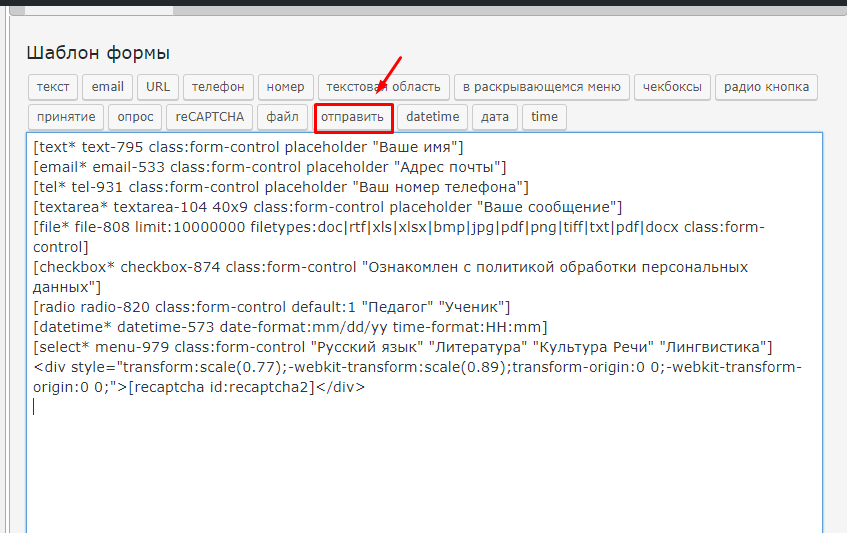
Ну и наконец нам нужно добавить кнопку, которая будет отправлять данные из нашей формы.
Для этого на нашей уже понятной панели нажимаем на кнопку «Отправить».

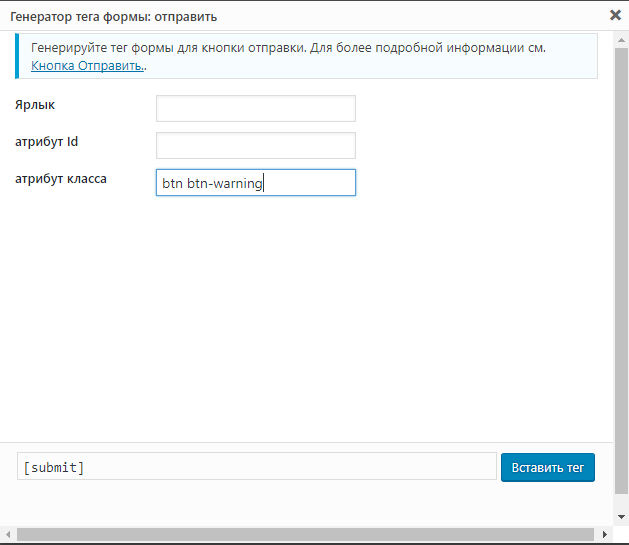
В открывшемся окне нам нужно заполнить только стиль нашей кнопки в поле атрибут класса. Я задаю ей класс btn btn-warning
Это предустановленные стили от фреймворка Бутстрап (Bootstrap). Если вы с ним не знакомы, то у меня на сайте будет серия уроков, ему посвященная и как интегрировать его в WordPress. Пока просто задаем эти стили.

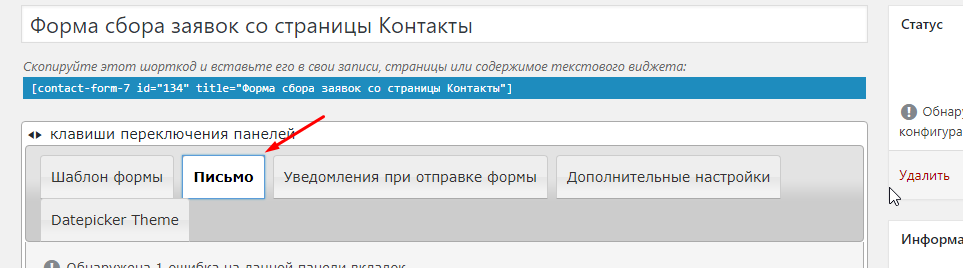
Теперь нам необходимо настроить обработчик формы, иными словами, чтобы наши заполненные поля, а точнее информация из них «уходила» и приходила на наш адрес электронной почты, чтобы мы знали, что нам пришла новая заявка с формы.
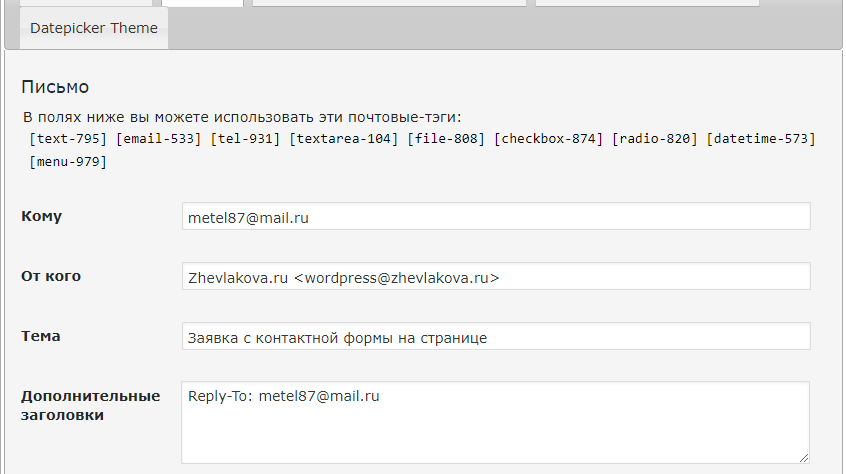
Для этого нам нужно перейти в раздел «Письмо» на панели инструментов.

Здесь нам необходимо заполнить поля, которые будут отображаться в письме заявке от клиента на нашем ящике электронной почты.
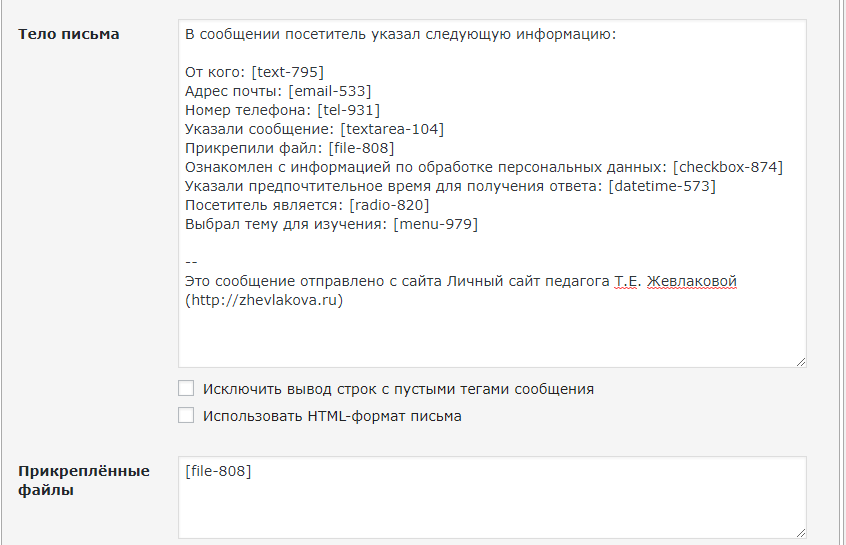
Заполняем все поля вместе со мной:


Нажимаем на кнопку «Сохранить».
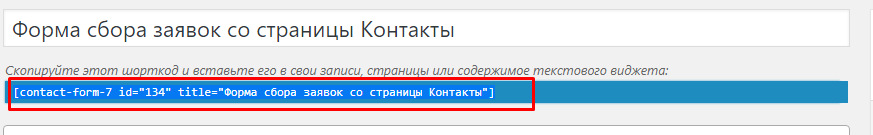
Теперь нам нужно создать страницу Контакты, куда мы вставим шорткод нашей контактной формы на WordPress. Копируем код, который находится под названием формы.

Затем идем в «Страницы» — «Добавить новую»

Добавляем туда скопированный код контактной формы и не забываем нажать на кнопку «Опубликовать».

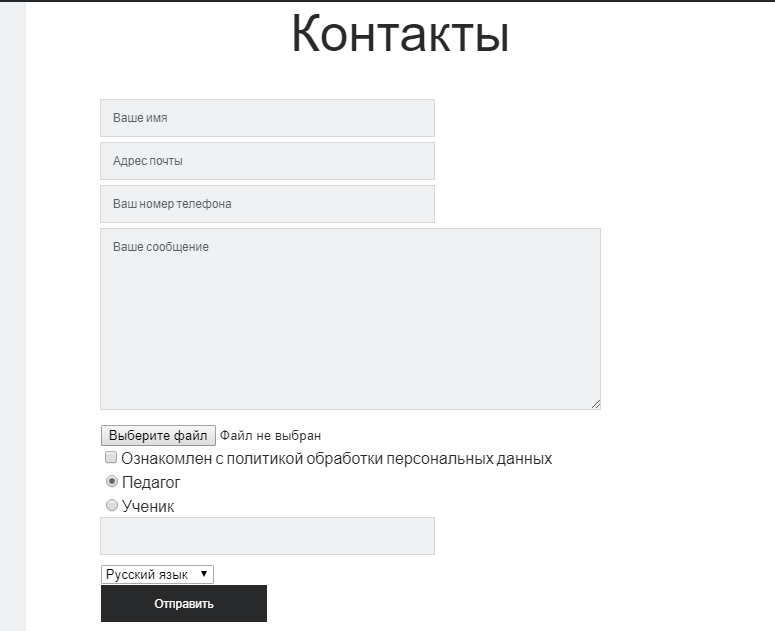
Теперь смотрим, что получилось у нас в браузере.

Немного не очень смотрится форма. Давайте немного ее преобразим с помощью CSS стилей.
Так как наш сайт выполнен в мобильном исполнении (т.е предполагает наличие мобильной версии), мы должны сделать так, чтобы наша форма стала тоже адаптивной и все поля могли одинаково хорошо отображаться на любых устройствах. Для этого есть еще одно расширение, которое мы с вами также установим на сайт и называется оно Bootstrap for Contact Form 7

Его мы просто устанавливаем как дополнение и все. Никаких настроек не требуется. Он просто добавляет автоматом стили, которые используются фреймворком Bootstrap для придания адаптивности («резиновости») нашей контактной формы.
Теперь давайте укажем отступы наших полей формы друг от друга, а то на нашем примере они слиплись друг с другом.
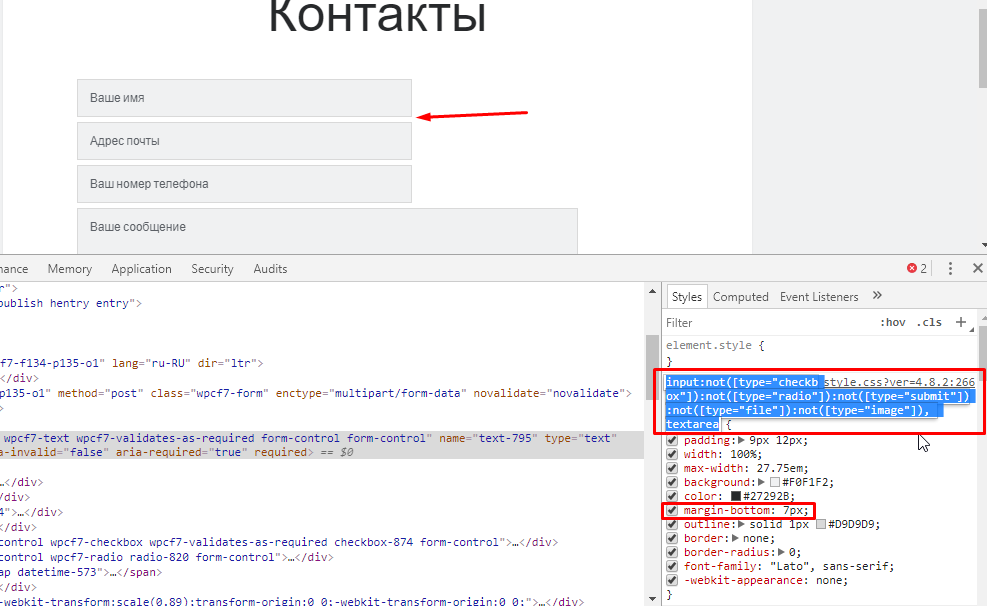
Чтобы достичь этого нам необходимо для класса input наших полей добавить значение margin-bottom:7px;
В моем случае классом выступает следующее:

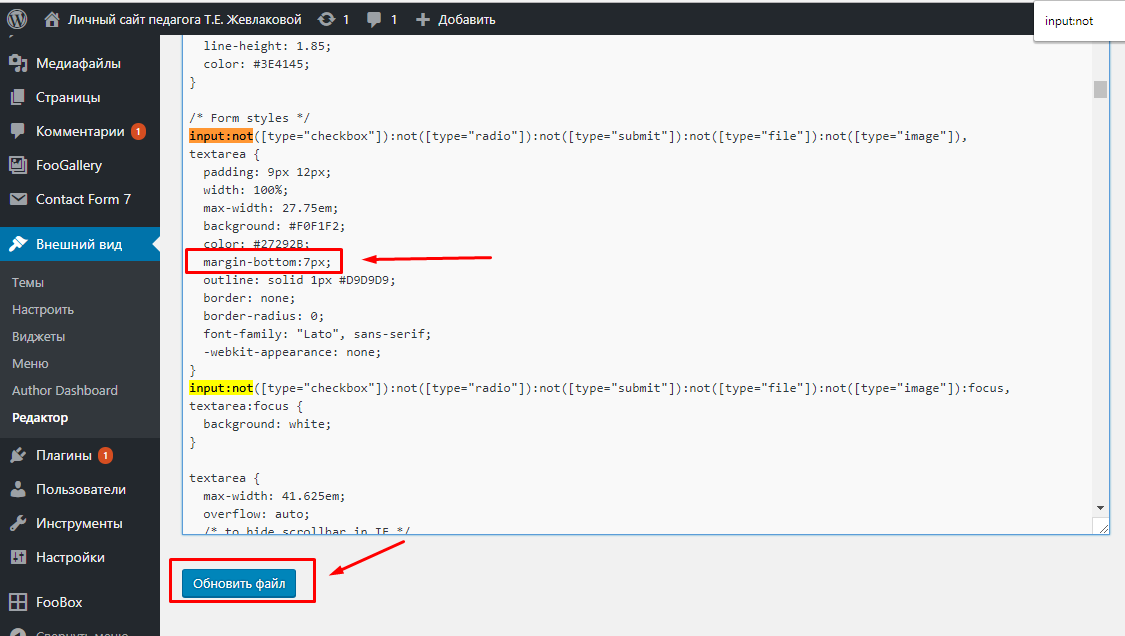
Идем в таблицу стилей и указываем значение для класса input в файле style.css нашего шаблона сайта:

Обновляем наш файл и сморим, что получилось:

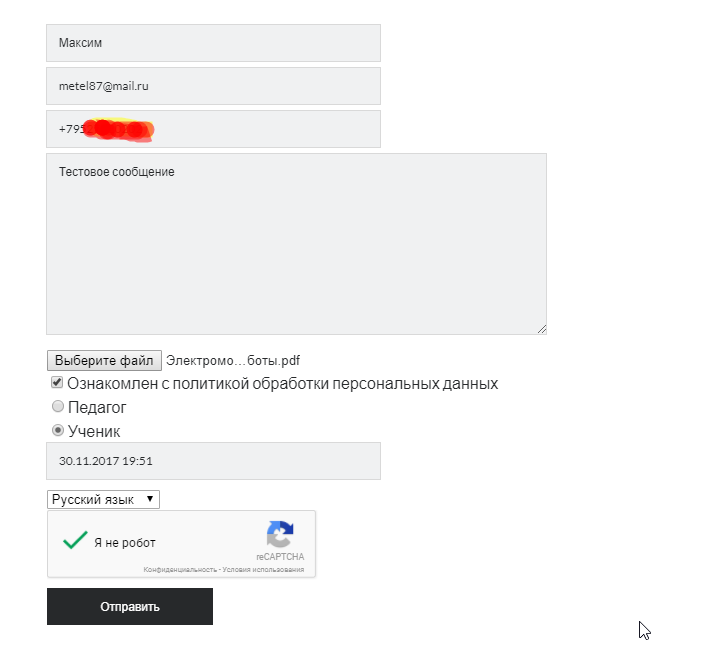
Теперь давайте посмотрим, все ли поля корректно передают информацию при отправке сообщения. Сейчас мы тестово отправим что – нибудь с этой формы, заполнив все поля.

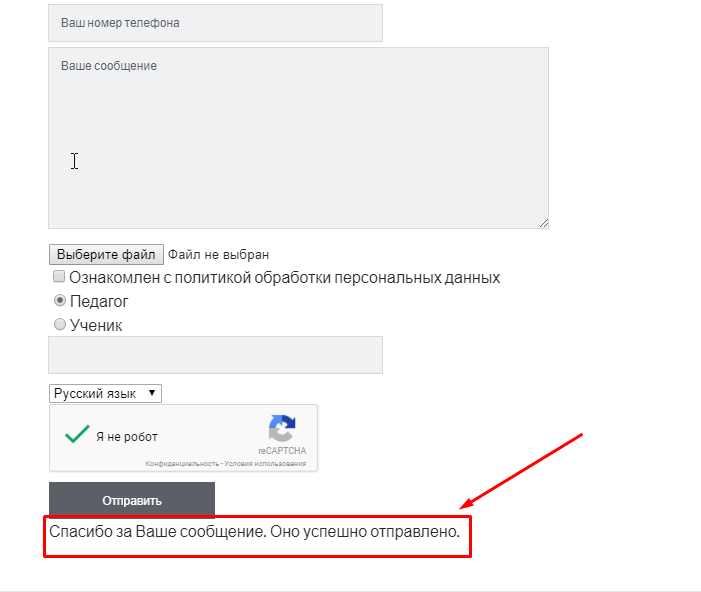
Нажимаем отправить и видим следующий результат работы формы.

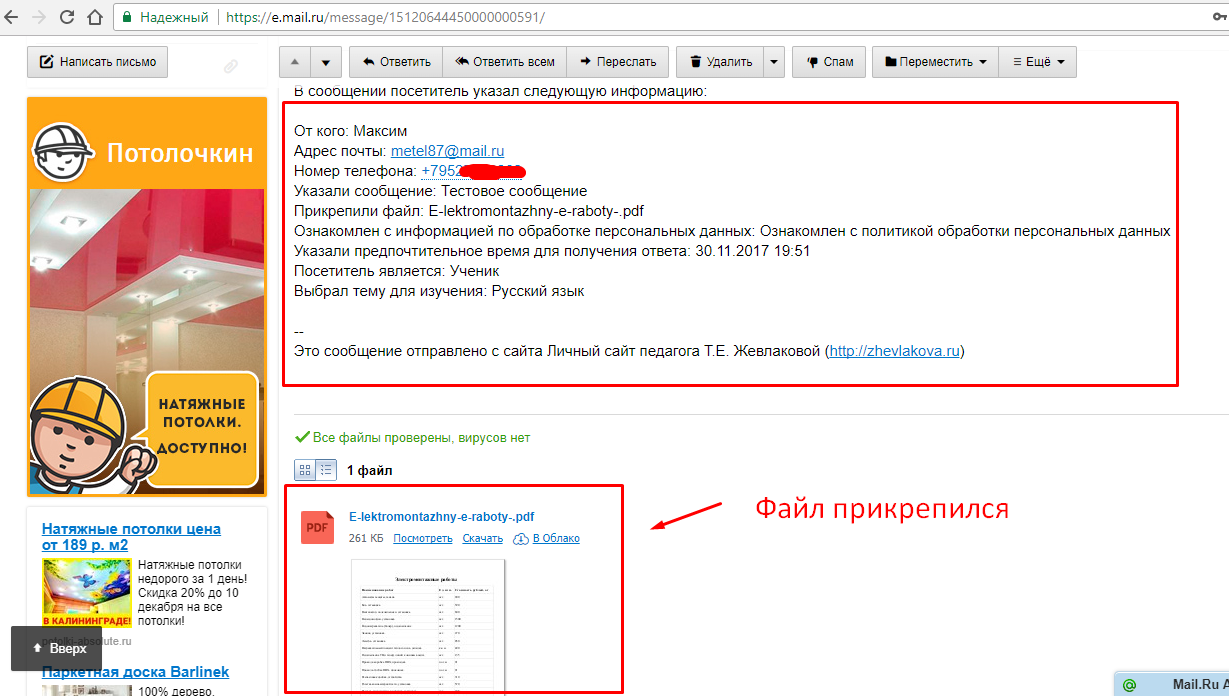
Отлично, теперь необходимо зайти в наш адрес почты и увидеть, что заявка поступила и форма корректно передала все данные, которые ввел пользователь (в нашем случае — мы).

Просто замечательно. Как мы видим, все поля и данные успешно передались и получили на почту письмо с вложенным файлом. Очень удобно, если вы хотите получить от клиента заполненный бриф, анкету или другой документ и сделать это можно прямо с вашего сайта. Помните про удобство работы с сайтом, тогда ваше SEO будет намного эффективнее, ведь если людям удобно пользоваться вашим ресурсом, значит поисковик тоже это оценит и выделит вас среди конкурентов.
Благодарю вас за внимание. Теперь вы научились еще одной маленькой вещи – создавать красивые, функциональные формы обратной связи с помощью конструкторов-плагинов для своего сайта. На этом урок считаю завершенным.
Также рекомендую ознакомиться со статьей – как создать всплывающую контактную форму на своем сайте.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
