
Рад снова всех видеть на страницах своего блога! Вы наверное успели заметить, что статьи начали публиковаться чуть ли не каждый день.
Да, я немного активизировался в написании и переводах качественных материалов для вас дорогие читатели. Сегодняшняя заметка будет посвящена таблицам wordpress.
За этот урок мы узнаем на практике как сделать таблицу в wordpress наподобие той, что есть у такого инфогиганта как Википедия.
Если вы посмотрите на их длинные «портяночные» (шучу) статьи, то увидите в начале небольшую область со списком ссылок, при клике на которые попадаете на нужный участок текста. Это так называемые якорные ссылки. О них вы можете почитать вот в этой статье.
Такое представление контента в виде таблицы wordpress всегда очень удобно с точки зрения юзабилити, внутренней оптимизации сайта и содержимого. Хотя вы можете сделать такие ссылки вручную, используя обычный html язык, но ведь нас могут читать новички, которые только пришли в этот суровый интернет мир и им все кажется в новинку и им будет несколько сложно это сделать. Поэтому в этой статье я расскажу про то как сделать таблицу контента в wordpress с помощью плагинов без html и CSS.
Итак, что вам нужно в первую очередь, так это скачать плагин Table of ContentPlus . После активации входим в настройки (это делать мы уже умеем) и выбираем пункт TOC+ в админ панели.

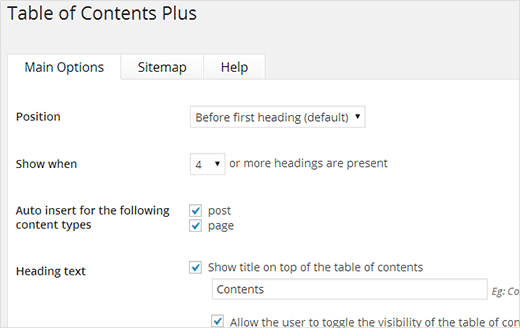
Во вкладке с главными настройками плагина вы можете выбрать где и когда будет появляться таблица с ссылками на контент в wordpress. По умолчанию позиция стоит как «показывать до первого заголовка». Это означает, что эта область с контентом будет помещена до первого заголовка второго уровня H2 в тексте на странице. Вы выбираете где она будет располагаться, хоть в самом конце, но это, естественно, не удобно для посетителя. Лучше оставить по умолчанию как есть.
Следующая опция предполагает когда вы хотите, чтобы ваша таблица wordpress отображалась. Например, можно задать, чтобы она появлялась после 4 заголовков. Т. е если будет меньше, она не отобразится. Можно выбрать как в большую, так и в меньшую сторону. Решать уже вам
Плагин отображает таблицы по умолчанию только на страницах. Однако, если вы хотите чтобы они с таким же успехом появлялись в ваших записях, то поставьте галочку в чекбокс «Автоматическая вставка для следующего типа страниц» (‘Auto insert for the following content types’) рядом с POST (Тип «Запись»)
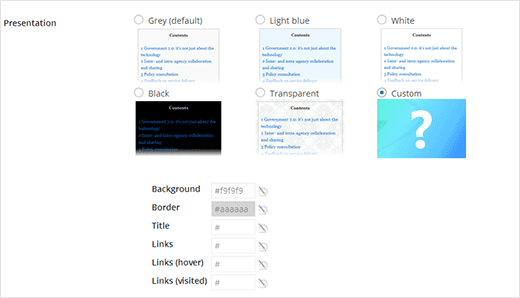
Данное решение для Вордпресс поставляется в разных цветовых и стилевых решениях. За вами только право выбора, что вам больше по душе. Выбрать стиль вы можете под опцией Presentation. Там же вам дается самим установить свой стиль для таблицы wordpress.

Удовлетворены настройками и все устраивает? Тогда жмите на кнопку «Сохранить изменения».
Плагин автоматически будет генерировать таблицу, исходя из тех параметров, что вы ему задали. По умолчанию он станет генерировать оглавление, если страница или запись имеют не менее четырех заголовков. Это могут быть теги заголовков h1-h6.

Если вы не хотите чтобы на конкретной странице плагин генерировал таблицу с контентом wordpress, тогда добавьте следующий шорткод, чтобы отключить ее.
[no_toc]
Если вы отключаете автоматическое добавление таблицы на страницу, тогда для вставки вам потребуется вот этот кусочек короткого кода:
[toc]
Хотите, чтобы плагин отображал таблицы с контентом в сайдбаре блога? Тогда вам нужно активировать эту опцию в настройках «Show the table of contents only in the sidebar» (Показывать в сайдбаре), зайти во вкладку Внешний Вид -> Виджеты и просто перенести виджет TOC+ в нужное место. Будет это смотреться вот так:

На этом урок завершен. Всем спасибо, рекомендуйте друзьям и знакомым наш сайт, сделаем его популярнее на просторах русскоязычного интернета.
P. S. А какие решения используете вы, может вы знаете другие способы как представить содержимое блога на странице?
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
