
Хотите сделать презентацию? Забудьте про Power Point! Пришло время создавать презентации в вордпрессе! Предлагаю вашему вниманию статью по созданию WordPress презентации.
Одним из самых распространенных инструментов по созданию презентаций является PowerPoint, однако разместить такую презентацию на своем сайте не так-то просто. Вернее, в таких случаях приходится прибегать к помощи третьей стороны.
Обычно это выглядит следующим образом: у вас есть презентация, созданная в PowerPoint, и для того, чтобы ваши пользователи смогли ее увидеть, вам приходится воспользоваться каким-нибудь конвертером наподобие SlideShare.
Вы преобразуете свою презентацию во flash формат и только потом загружаете ее на сайт. Согласитесь, что такой подход достаточно неудобен, т.к. требует лишней работы. А как вы отреагируете, если я скажу, что презентации можно создавать прямо в WordPress?
Да-да, именно так! WordPress – это не только очень удобная система управления контентом, но и с ее помощью можно создавать презентации!
В этой статье я хочу рассказать вам, как можно создать HTML презентации в WordPress.

Содержание
Итак, как я уже упомянул, PowerPoint – это одна из самых популярных программ по созданию презентаций. С ее помощью можно легко создавать достаточно разнообразные слайды, вот только для того, чтобы их разместить на сайте, необходимо воспользоваться дополнительными сервисами (менять формат или загружать презентации на сторонние ресурсы).
Все это в свою очередь может привести к тому, что вы потеряете контроль над контентом, а это уже очень и очень плохо.
Создавая презентации изначально в вордпресс, вы избегаете лишней головной боли, зато привлекаете к себе на сайт все новых посетителей. Не пропустите возможность превратить своих посетителей в подписчиков.
Установка на сайт инструмента HTML5 Slideshow – является лучшим SEO! Ведь все слайды презентации могут быть проиндексированы поисковыми системами, что приведет к увеличению трафика! Так что давайте, не медля, перейдем к WordPress презентациям.
Прежде всего, вам необходимо скачать и активировать плагин HTML5 Slide Show Presentations. После того как вы это сделаете, выберите в меню HTML5 Presentations – «AddNew» («Добавить новую») для того, чтобы создать свою первую презентацию вордпресс.

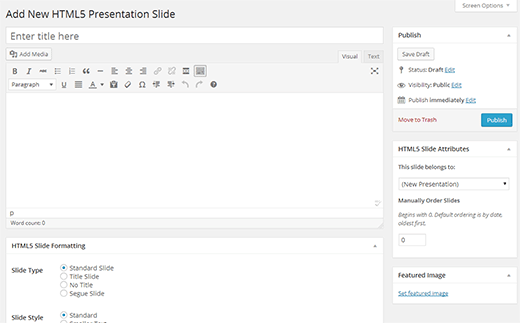
Создание слайдов происходит в таком же редакторе, что и создание страницы или записи, т.е. вы увидите привычные поля, куда можно вписать заголовок и непосредственно контентную часть слайда. Сразу же под контентной частью находится мета-бокс «HTML5 SlideFormatting».

Как вы видите, нам предлагают настроить три опции форматирования. Прежде всего, необходимо определиться с «Slide Type» (Тип слайда). Т.к. это первый слайд в нашей презентации вордпресс, то он автоматически станет «Title Slide» (Заголовок слайда).
Затем нам необходимо настроить «Slide Style» (Стиль слайда).Эта опция контролирует внешний вид слайда.
И последняя опция – это «Presentation Type» (Тип презентации). Вы можете выбрать следующее: Standard Presentation (стандартный), Faux Widescreen (искусственно-широкоэкранный), Wide screen (широкоэкранный).
В поле для заголовка вы можете ввести как название всей презентации, так и название ее отдельного слайда.
Область под контентную часть слайда абсолютно идентична той, что возникает при создании новой записи. Все функции сохранены, т.е. вы можете здесь делать все, что захотите: добавлять маркированные списки, изображения, видео и т.д. Вы даже можете оставить эту область пустой, если захотите просто создать слайд с названием.
Когда вы посчитаете, что слайд презентации готов, то нажмите «сохранить» или «опубликовать».
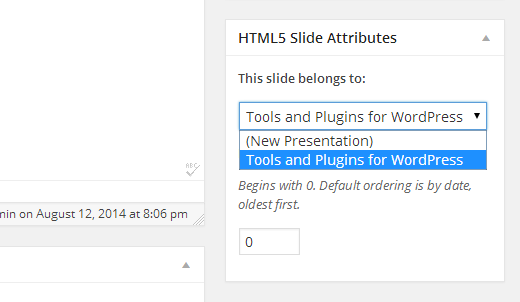
Если для вашей презентации необходимо больше слайдов, то повторите весь вышеописанный процесс. Только на этот раз вы должны выбрать «родительский» слайд в качестве презентации. Для этого обратите внимание намета-бокс HTML5 Slide Attributes, который располагается справа сразу под кнопкой «опубликовать», и в выпадающем меню выберите первый слайд в качестве своей презентации.

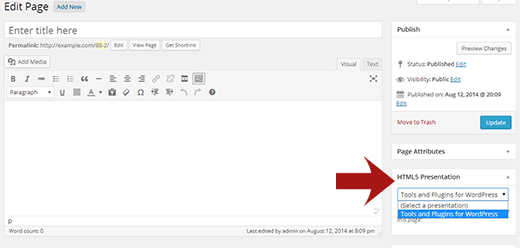
Итак, вы создали все необходимые слайды для презентации. Давайте теперь отобразим их на сайте в виде слайд-шоу! Для этого нажимаем в меню «страницы» → «добавить новую»; с правой стороны у нас после скачивания плагина по созданию презентации теперь всегда будет мета-бокс HTML5 Presentations. Выберите с выпадающего меню презентацию, которую вы хотите отобразить и сохраните изменения.

Для этого вам нужно создать новую таблицу стилей с собственным CSS, которая будет полностью перекрывать стили плагина. Используйте для своей таблицы стилей имя html5 slide-replace.css и загрузите этот файл в темы или каталог дочерних тем.
Если вы хотите внести незначительные изменения и добавить дополнительные правила стиля, то для этого необходимо назвать свою таблицу стилей как html5 slide-style.css и также загрузить ее в темы или в каталог дочерних тем.
Если вам нужно представить слайд-шоу на какой-нибудь конференции, то для этого просто откройте страницу, содержащую вашу презентацию. Вы можете запустить браузер (предпочтительно Google Chrome) в полноэкранном режиме.
Вы также можете использовать клавиши со стрелками для перемещения по слайдам вперед и назад. Если вдруг какой-нибудь слайд зависнет, то просто щелкните по пустой области экрана, и вы опять сможете перелистывать слайды.
Надеюсь, что данная статья по созданию презентаций в WordPress с помощью html5 вам была интересна и полезна. Экспериментируйте с различными типами и стилями слайдов! Оттачивайте свое мастерство! Создавайте слайд-шоу от которых нельзя будет оторвать глаз!
Если вам понравилась эта статья, то не забудьте ею поделиться, а также подписаться на мой канал в YouTube.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
