
Я рад приветствовать вас и наш первый урок — установка локального сервера на свой компьютер. В нем вы научитесь установке домашнего веб сервера, который будет служить полигоном для ваших будущих работ. Таким образом вы создаете у себя небольшую хостинг компанию где будете тестировать в работе все ваши сайты, блоги, интернет магазины, буквально все, что касается веба – будет сосредоточено здесь.
Свои уроки я буду давать поэтапно с объяснением каждого шага, чтобы у вас оставалось как можно меньше вопросов. Запомните, что вариантов делать одно и тоже действие на самом деле много и вам будут говорить разные вещи на одну и ту же проблему.
Я иду от позиции, чем проще, тем лучше, без потери эффективности. Замудренности в работе я не люблю. Всегда можно достичь результата коротким путем. Ведь все мы новички и нам незачем тратить свое время вдумываясь в сложности, которые реально можно обойти. Итак, это было лирическое отступление, а теперь непосредственно перенесемся в практику.
Программировать наши будущие творения мы будем с помощью рабочей среды под названием Денвер (расшифровывается как джентельменский набор веб разработчика). Теперь вопросов не будет, а что это? Загрузить вы можете его прямо с моего блога, не заходя на сайт разработчика. Скачать денвер бесплатно
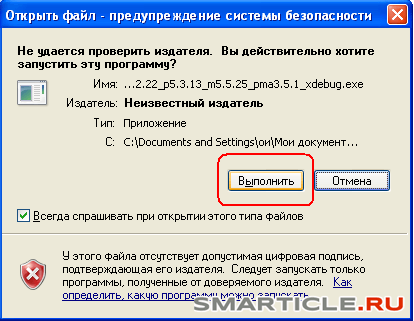
Отлично! Скачали прогу, а теперь займемся установкой «из коробки». Кликаем на самораспаковывающийся архив двойным щелчком мыши и нажимаем «Выполнить»

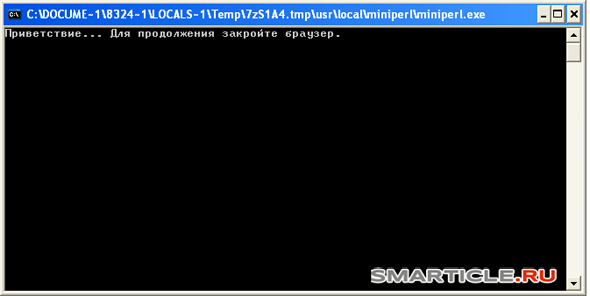
Далее соглашаемся с условием, нажимаем Да. И тут начался тихий процесс работы программы. Для продолжения вас попросят закрыть браузер, если он у вас открыт.

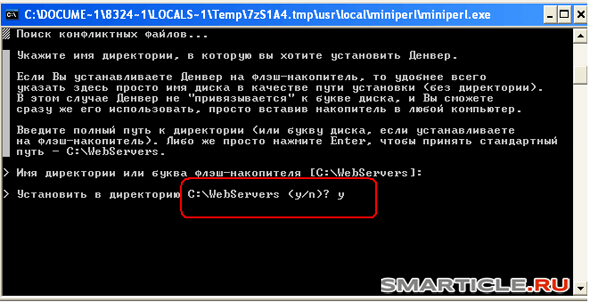
Все закрываем, как велит нам Денвер и нажимаем Enter. Далее нам предложат разместить его на диск C. Я обычно соглашаюсь и нажимаю Y (да) и клавишу Ввод.

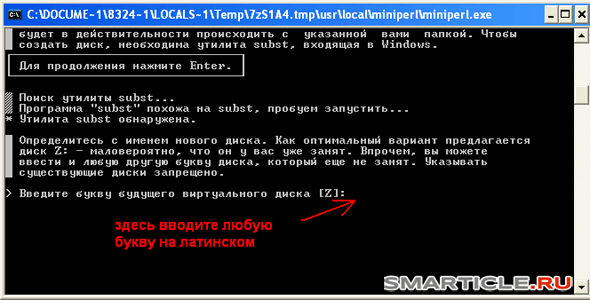
Потом выбираем букву нашего будущего виртуального диска, где будут хранится все необходимые веб файлы всех наших проектов. Букву строго латинскую. Я выбрал S и снова Ввод.

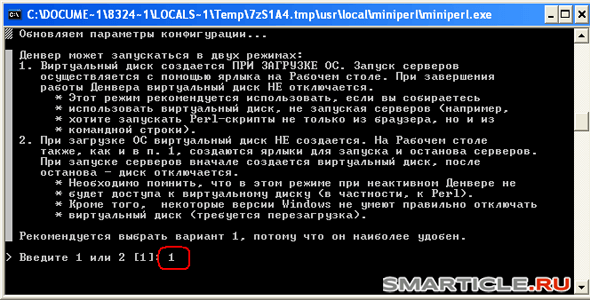
Далее начинается распаковка всех компонентов. Распаковка закончилась и нажимаем цифру 1 (так рекомендует сама программа).

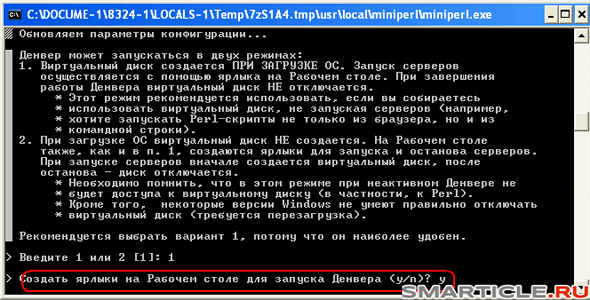
Нажимаем Да (буква Y), чтобы иконки для быстрого запуска были на нашем рабочем столе.

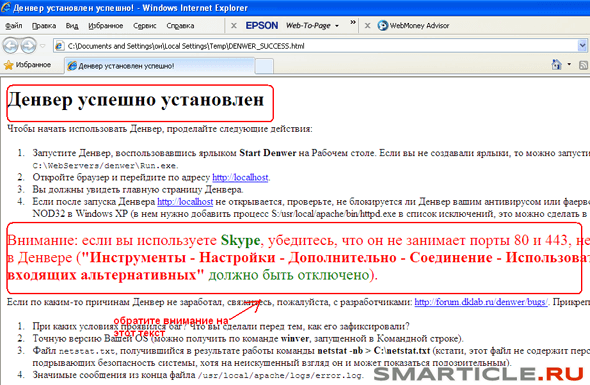
Отлично ссылки созданы и нам показывается диалоговое окно браузера, что Денвер успешно установлен. Кстати, установка wordpress на денвер абсолютно такая же, как и у обычных сайтов. Подробнее об этом мы рассмотрим в будущих уроках.

Дополнительно убедитесь, что Skype не занимает указанные в сообщении порты. Если занимает, то следуйте инструкции (все детально расписано красным по белому).
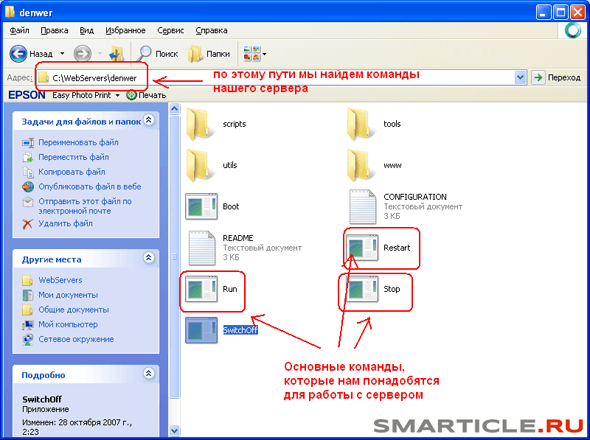
Теперь давайте посмотрим, что получилось, создался ли диск, который мы указывали в начале. Перейдем в мой компьютер и нажмем на диск С. Там мы увидим папку Webservers. Заходим туда и кликаем на папку denwer и видим все ее содержимое.

Из всего этого многообразия нам нужны только три файла:
Нажав на значок Run мы приступаем к работе и вы можете наблюдать перышко и шляпку с конвертиком в системной трее возле часов.

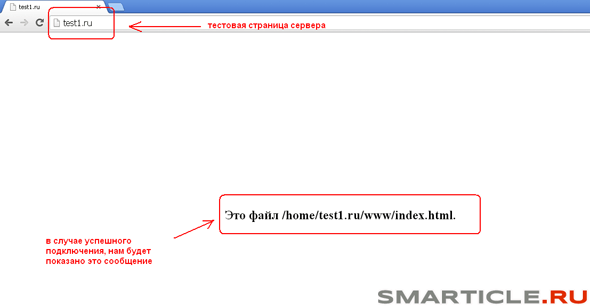
Эти два значка говорят нам, что работают в паре два мощных «двигателя» нашей локальной машины – Apache и собственно Денвер. Про Апачи вы можете почитать в интернете. Здесь говорить про него не буду. Чтобы убедиться, что все пашет можете вбить в браузере в адресной строке test1.ru. Вот что вы должны увидеть в итоге:

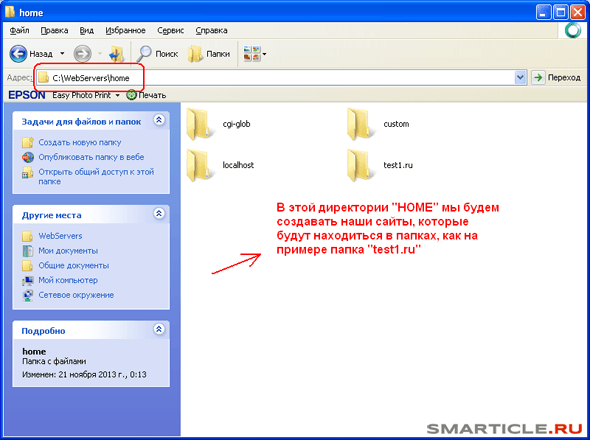
Следующий шаг – это определения места, куда мы будем складывать все наши сайты. Этим местом будет папка Home. В ней будут создаваться подпапки наших будущих проектов

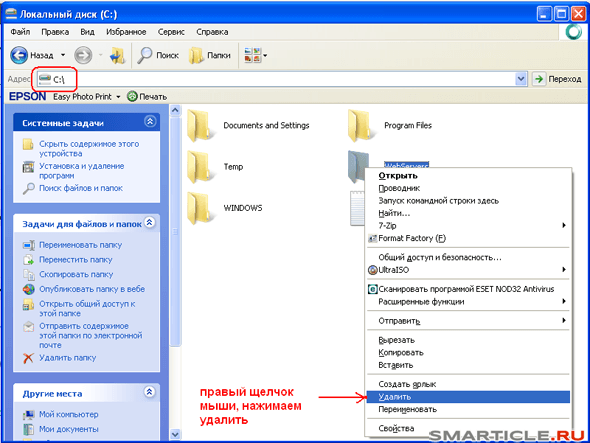
Мы тут все распинаемся про установку, а резонный вопрос возникает у нашего читателя, а как его удалить с компьютера. Ответ еще более прост, чем кажется. Никаких трудностей нет. Достаточно зайти в диск C навести курсор на папку Webservers, нажать правую кнопку мышки и выбрать удалить. Все! Потом просто перезагружаете компьютер и никаких дисков вы не увидите. Вот вам для наглядности пример как это делать:

На этом урок завершен. Предлагаю вашему вниманию видео шпаргалку по этой теме. Не забываем подписываться на обновления блога и рекомендовать его друзьям и близким через социальные сети. Просто нажмите на любую кнопку.
Также советую ознакомиться с еще одной полезной заметкой — Как установить WordPress на хостинг
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
