
Всем привет дорогие друзья! У меня буквально давно зрела, но не находила практического применения идея создания дополнительно обучающего портала в рамках блога smarticle.ru, где новичок мог бы почерпнуть с нуля все знания по верстке, а именно по html, CSS и другим языкам. Я ведь не могу назвать себя профессионалом, поскольку сам постоянно нахожусь в процессе постижения нового.
Сегодняшняя статья будет являться вводной на тему изучения вопроса: а что же такое html код страницы, теги и вообще язык гипертекстовой разметки документа. Я определился с тем, что статьи будут короткие, емкие и отражать исключительно практику, чтобы вы могли после прочтения взять и повторить на своем примере и каждодневно прилежно учиться, не пропускать занятия. Это совершенно бесплатно! Я за это не беру денег. Да, да, я есть и я существую! 🙂
Итак, приступим к делу, други мои верные, читатели хорошие и преданные.
Содержание
HTML — это стандартный язык разметки для создания веб-страниц как статических, так и динамических.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
|
Попробуйте самостоятельно.
Примечание: Для того, чтобы посмотреть в браузере результат, вам необходимо данный код вставить в обычном блокноте и сохранить его с расширением .html
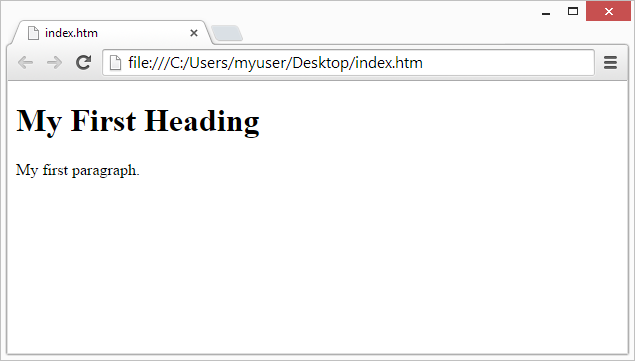
Вот, что должно получиться на выходе:

Разъяснение примера выше:
Теги – это название или имя элемента, которое помещено в угловые скобки:
|
1
|
<начало тега>здесь контент...</конец тега>
|
Все теги на странице документа обычно всегда представлены парно, например тег параграфа <p> и </p>
Первый тег в паре начальный, а второй конечный. Отличие в том, что закрывающий представлен косой чертой перед тегом.
Совет. Начальный тег также называется открывающим тегом, а конечный тег — закрывающим тегом.
Цель и функциональное назначение всех браузеров (Chrome, IE, FireFox, Safari) – читать такие документы и отображать их пользователю.
Браузер не отображает сами теги html, но показывает или «транслирует» их содержимое:

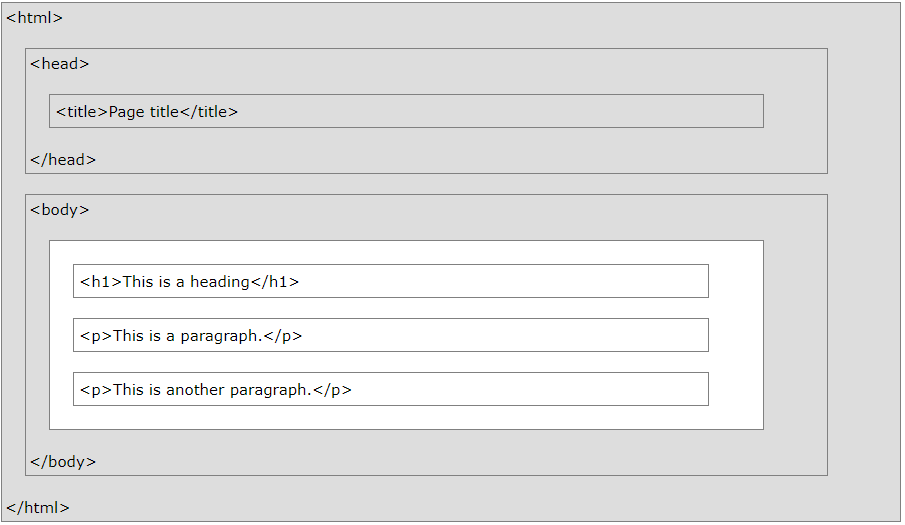
Представлена визуализация самой структуры для большей наглядности примера:

Примечание. В браузере отображается только контент внутри раздела <body> (белая область выше).
Объявление <! DOCTYPE> представляет тип документа и позволяет браузерам правильно отображать веб-страницы.
Как представлен <! DOCTYPE> для HTML5:

Буквально с первых дней существования интернет html претерпел множество самых разных версий, которые представлены ниже:
| Version | Year |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
На этом вводный урок по основам языка гипертекстовой разметки документа html закончен. Я думаю, что он получился продуктивным, простым и интересным. Не упускайте возможность потренироваться. Здесь будет много полезного и интересного контента. Это я вам обещаю! Приятного изучения и не забывайте делиться полезным материалом со своими друзьями по кнопочкам социальных сетей ниже. До скорого!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
