
Всем привет дорогие друзья! Вот мы и оправились от всех новогодних праздников и значит самое время усердно взяться за обучение. Не скажу, что год начался хорошо, но лучше все забыть и не вспоминать. А тем временем ловите от меня новый полезный урок по html — речь пойдет о цитатах.
HTML цитаты используется в том случае, когда хотят смыслово выделить определенный фрагмент текста или дать разъяснение определенному термину и делают с помощью цитирования или когда хотят выделить мысли автора.
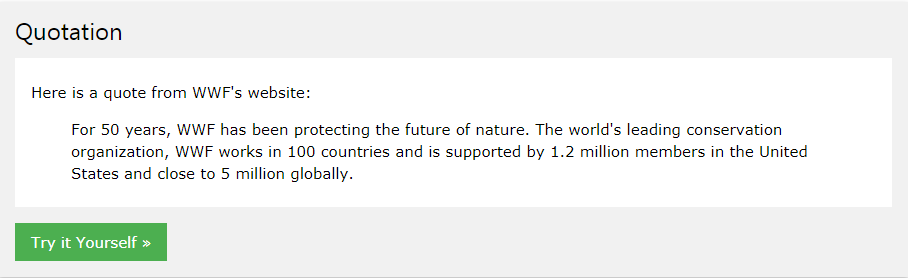
Вот пример простого цитирования:

Содержание
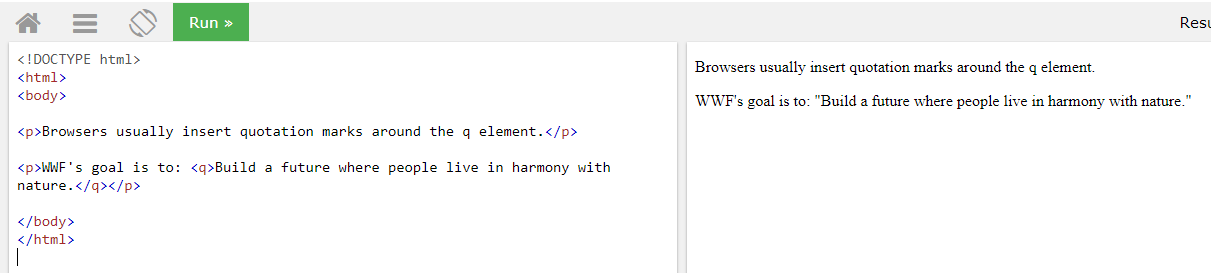
Специальным коротким тегом <q> определяется цитата текста документа. Браузеры обычно вставляют кавычки вокруг элемента <q> .
|
1
2
3
4
5
6
7
|
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually insert quotation marks around the q element.</p>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
</body>
</html>
|
Результат:

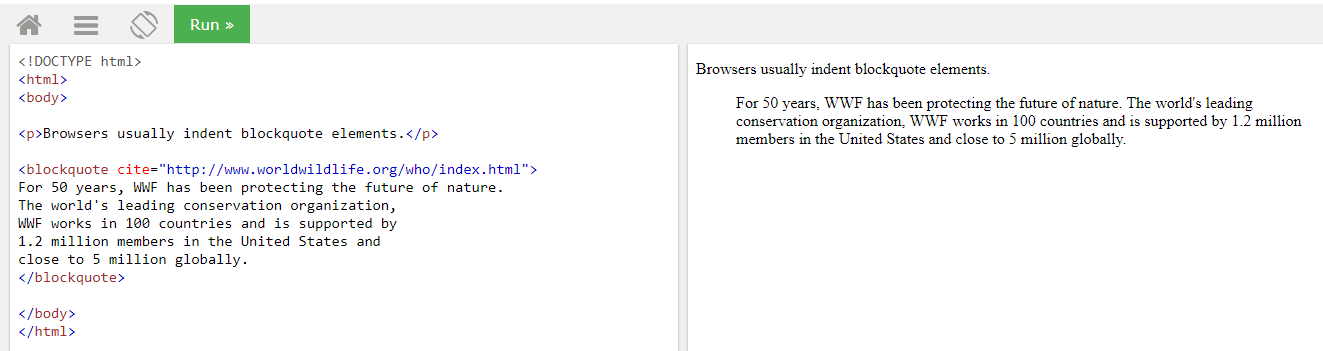
В большинстве случаев для выделения цитат используют тег <blockquote> он парный, а значит имеет закрывающую конструкцию.
Ниже пример использования:
|
1
2
3
4
5
6
7
8
|
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature.
The world's leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and
close to 5 million globally.
</blockquote>
|
Результат:

Элемент HTML <abbr> определяет аббревиатуру или акроним.
Маркировка аббревиатур может предоставить полезную информацию для браузеров, систем перевода и поисковых систем. В примере ниже при наведении на аббревиатуру WHO будет появляться подсказка с помощью тега <abbr>
|
1
|
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
|
Результат:

Очень активно используется в современных версиях HTML5. Что греха таить я и сам им пользуюсь на клиентских сайтах.
HTML тег <address> определяет контактную информацию (автора / владельца) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров добавят разрыв строки до и после элемента.
Пример:
|
1
2
3
4
5
6
7
|
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
|
Результат:

Элемент HTML <cite> определяет название работы.
Браузеры обычно отображают элементы <cite> курсивом.
Пример:
|
1
|
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
|
Результат:

Очень интересное у него предназначение. Например, с его помощью можно вывернуть текст с правой стороны на левую, т.е будет читаться справа налево.
HTML тег <bdo> определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
|
1
|
<bdo dir="rtl">This text will be written from right to left</bdo>
|
Результат:

Ниже я подготовил для вас 4 упражнения на закрепление навыков. Применяйте на практике как можно скорее.
На этом урок по тегам цитат я заканчиваю. Увидимся в следующем уроке. До скорых встреч и приятного изучения!
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
