
Добрый день дорогие друзья. Ну что ж, продолжаем наше с вами обучение сайтостроению и сегодняшний урок, который 2-й уже по счету, расскажет про бесплатные текстовые редакторы html кода и CSS таблиц стилей для таких операционных систем как Windows и Mac. Они также называются и визуальными редакторами.
С первым уроком можете ознакомиться тут
Содержание
Все веб страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Для начала изучения мы рекомендуем использовать самые простые из них – это обычный Блокнот (для Windows систем) или TextEdit (для устройств Mac).
Мы считаем, что использование простого текстового редактора – хороший способ изучить HTML язык.
Следуйте 4 шагам ниже, чтобы создать свою первую веб страницу с помощью Notepad и TextEdit
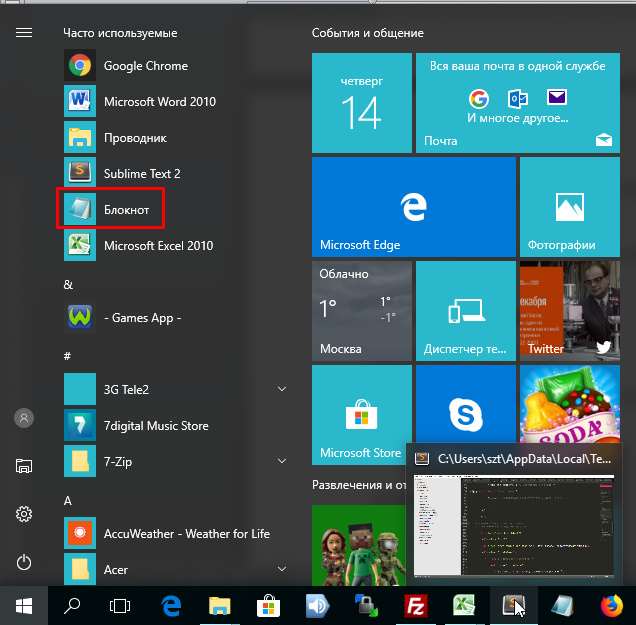
Для Windows 8 и новее:

Windows 7 или раннее:
Открыть Пуск > Программы > Стандартные > Блокнот
Шаги для открытия визуального текстового редактора html в Mac ниже.
Откроем Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение правильно и корректно сохраняло файлы. В разделе «Настройки» > «Формат» выберите «Обычный текст».
Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать текстовые команды в файлах HTML».
Затем откройте новый документ, чтобы поместить туда код.
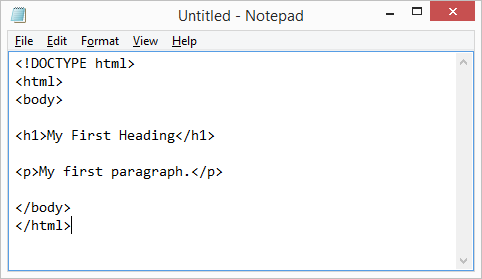
Скопируйте, а лучше вручную напишите некоторый фрагмент кода HTML в ваш текстовой редактор:
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
|

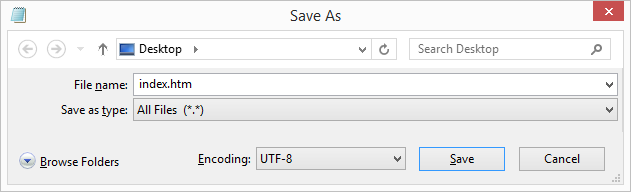
Сохраните исходный файл на своем компьютере. Выберите «Файл» — «Сохранить как» в меню «Блокнот».
Назовите файл «index.html» и установите кодировку в UTF-8 (это наиболее предпочтительная кодировка для файлов HTML). В противном случае содержимое будет отображаться в виде «кракозябр».

Вы можете также при сохранении использовать расширение .htm и это не будет являться ошибкой. Ваш документ также корректно будет открываться в браузерах.
Откройте ваш сохраненный html документ в часто используемом браузере (дважды щелкните на файл или правой кнопкой мыши – и выберите «Открыть с помощью»).
Результат действия будет выглядеть примерно так:

Теперь я расскажу про более «прокачанные» текстовые редакторы, в которых можно редактировать не только html документы, но и писать php функции и работать также c css.
Это одна из тех программ для написания кода, которой я пользуюсь при создании сайтов.
Она называется Notepad++
Это более усовершенствованный «Блокнот» с множеством функций и возможностей. Вот как выглядит интерфейс:

Ссылку не даю, скачать вы ее можете введя соответствующий запрос в поисковой строке.
Также весь код HTML страницы можно легко и просто редактировать в еще одном удобном текстовом редакторе имя которому Sublime. Его я использую чаще обычного, все сайты клиентов и верстку документов я делаю в этом редакторе.

Рекомендую также ознакомиться со статьей – 12 лучших редакторов для файлов WordPress и не только для Windows и Mac устройств.
Все, о чем мы писали выше, относилось к десктопным или компьютерным программам для редактированию веб документов. Еще вы можете присмотреться в сторону визуальных html редакторов онлайн. Я подготовил ниже небольшую их подборку. Можете пользоваться либо ими, либо теми простыми решениями выше. К этому вы придете несколько позже. Не имею морального права не указать их здесь. Итак, приступим.
Я его сделал первым в списке. Достаточно простой редактор. Возьмем конструкцию кода из нашего урока и вставим ее в текстовое поле.

Чтобы просмотреть изменения, нужно нажать на кнопку «Отправить»

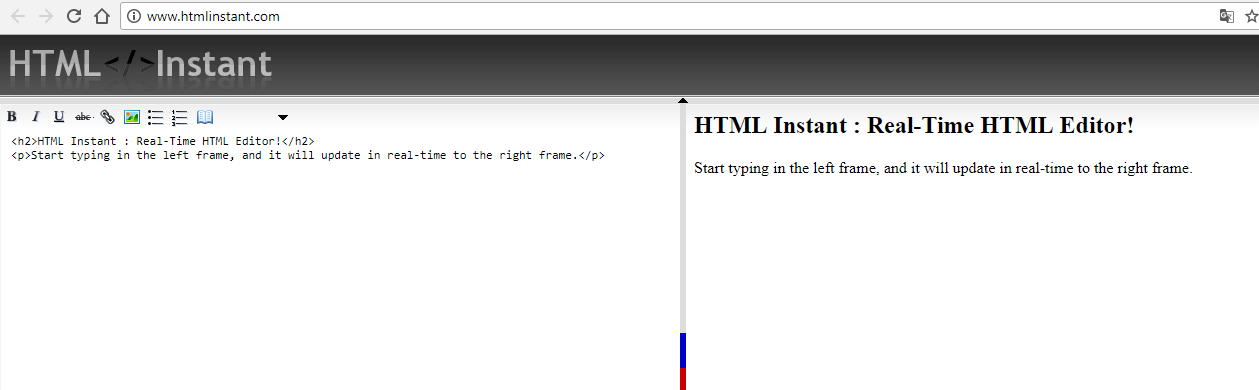
Следующий по списку редактор, который позволяет просматривать изменения без перехода по кнопкам, вы сразу увидите в нем результат работы HTML.

Интересный, минималистичный текстовый редактор кода для CSS HTML. В отличие от предыдущего имеет просмотр результата справа. В левой части вы вставляете код, а в правой смотрите как он выглядит. Я считаю,что это удобно. Что думаете по этому поводу Вы?

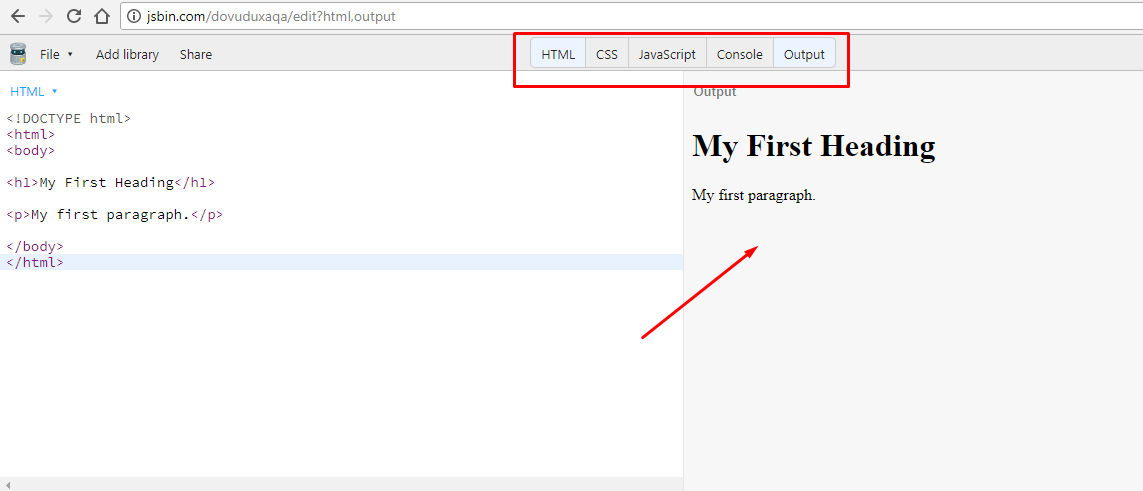
Стильно оформленный, интуитивно понятный визуальный редактор кода онлайн с множеством функций и предустановленными библиотеками скриптов. Может исполнять файлы не только html и CSS. Неплохой инструмент для проверки работоспособности кода.

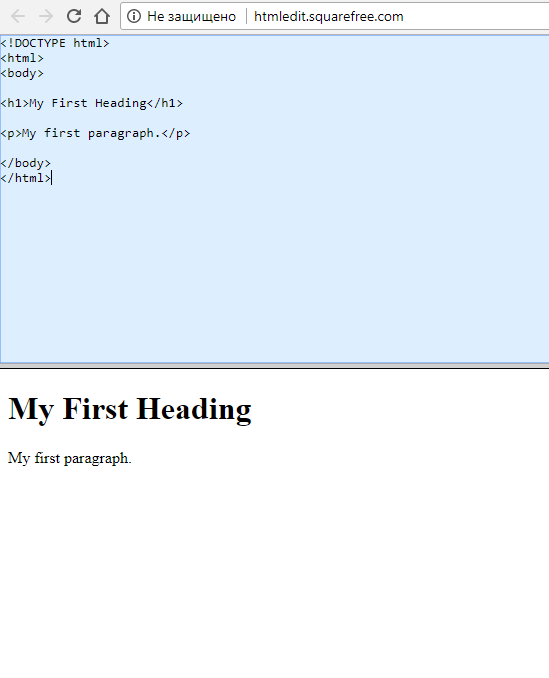
Совсем уж до «фонаря» простоватый редактор html. Нет никакого предустановленного интерфейса, все просто – есть только два окна верхнее (в котором прописываете код) и нижнее (где его можно визуально просмотреть).

Подойдет для тех, кто хочет быстренько на черновую проверить свой html, css, javascript код.

Простой и функциональный онлайн редактор языков программирования таких как html, css, javascript. Чем-то схож с Rendera, не включает в себя возможность быстрой вставки готовых элементов, таких как (таблицы, списки и др.). Зато свой код можно «расшарить» и сохранить к себе на компьютер.

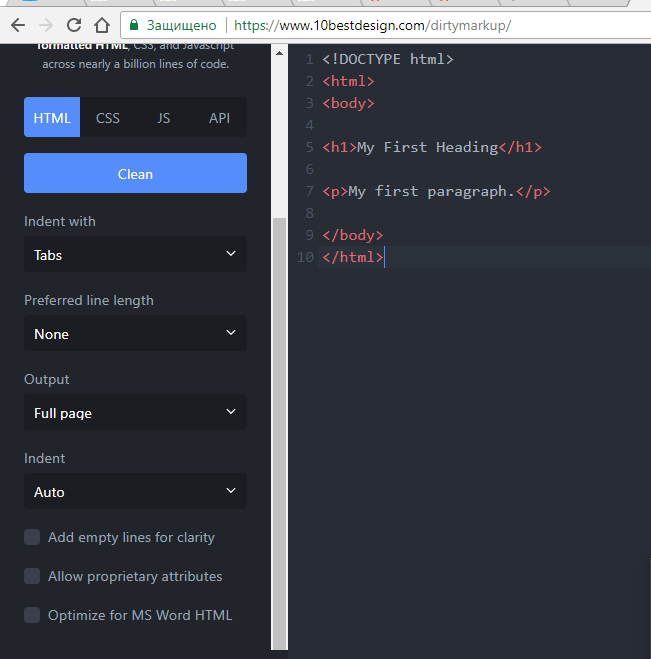
Его бы я отнес не к текстовым редакторам, а скорее к преобразователям, т.е к тем инструментам, которые превращают безобразно гигантский код в удобно читаемый.
Например, может возникнуть ситуация, когда у вас есть код, слепленный в одну строку и вам его нужно преобразовать, для этого нажимаете на кнопку «Clean» и получаете структурированный, простой и понятный с которым вы можете продолжить работу в любом текстовом редакторе.

Просто превосходный Html 5 редактор, который позволяет в режиме реального времени визуально смотреть результат работы вашего кода. Можно также быстро вставить html формы, списки, таблицы и другие фрагменты.

На этом урок по работе с текстовыми визуальными редакторами HTML я считаю закрытым. Выберите для себя наиболее удобный вариант и пользуйтесь им. Главное, найти свой набор инструментов и активно его использовать в работе. Ведь не важно, с помощью чего Вы это будете делать, главное – результат на выходе.
Спасибо за внимание. Тренируйтесь и обучайтесь. Увидимся в следующем выпуске.
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
