
Всем привет! Рад видеть Вас на страницах блога smarticle.ru. Второй урок мы посвятим вопросу – что такое HTML и как с ним работать. В нем вы узнаете об особенностях самого популярного языка веб-программирования и наглядно поймете его главную суть.
От того как вы его усвоите вам будет легче двигаться вперед и тогда вы сможете без труда (хотя нет, потрудиться все таки придется) взяться за покорение более сложных языков создания сайтов, например того же PHP. Итак давайте приступим к делу.
Содержание
HTML (hypertext markup language) – в обычной жизни язык гипертекстовой разметки. Язык стандартной разметки интернет документов во Всемирной паутине. Это один из самых популярных языков создания сайтов. Он же считается самым легким в плане загрузки в браузерах.

В нем нет никаких сложных «замутов» как у PHP, который прежде чем вывести страницу в браузере, сначала делает запрос в базу данных MySql, а потом только выводит содержимое пользователю. Долгие словесные прелюдии о том, как он создавался рассказывать не буду, потому как долго и не интересно.
Возможно вас заинтересует заметка о том, как исправить ошибку для связи с базой данных MySql
По всем этим моментам — великая Википедиа вам в помощь. Мы же хотим научиться быстро создавать сайты, ведь так? Отлично! Тогда давайте двигаться дальше и постигать все тонкости этой веб науки.
Без знания твердой базы никуда не денешься, «мат.часть» («фундамент» любого предмета) еще никто не отменял. И мы не будет отступать от традиций и правил.
Основы языка HTML составляют теги, а если быть более точным то набор тегов. Они обозначаются вот таким образом <тег>. Теги всегда парные и изображаются вот так
|
1
|
<тег></тег>.
|
Каждый из них выполняет строго определенную функцию для отображения в браузерах.
Одни выводят на экран картинку, другие ссылку, третьи отвечают за абзацы, четвертые делают таблицу и так далее. Внутри них мы можем писать любой текст. Я люблю их называть контейнерами, для наглядности, так сказать. Но существуют также и одинарные, их мы изучим в следующих уроках.
И еще уясните для себя один важный момент. В данном языке действует принцип Парето, т.е как и в любой сфере жизни, деятельности, да где бы то ни было, существует правило 80/20.
О чем это говорит? Это говорит нам, что 20% (в нашем случае это html) языка делают 80% основной работы. Логика в том, что все теги учить не обязательно, поскольку многие из них просто не используются или применяются очень редко. Так что в наших уроках мы делаем упор на самых частых и важных. И с этим вы справились прекрасно!
Структура любого html документа выглядит следующим образом
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
</body>
</html>
|
Теперь давайте подробнее распишем каждый пункт:
Элемент doctype используется для указания типа нашей веб страницы. Это так называемое «объявление типа документа» или Document Type Declaration.
Этот тег должен всегда находиться на первом месте на каждой странице. Он — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Валидатор веб документов – это компьютерная программа, которая проверяет соответствие какого-либо документа, потока данных, или фрагмента кода определённому формату, проверяет синтаксическую корректность документа или файла (по данным Википедии).
Выделяют несколько значений Doctype:
Я использую второй вариант. С ним удобнее всего работать, поскольку не ограничивает разработчика. У читателя возникает путаница, так в чем их разница и какой лучше всего использовать?
Объясню в чем их разница. У transitional версии нет строгого соответствия стандартам W3C валидации (или по-русски, проверки), т.е браузер одинаково будет отображать содержимое веб документа, даже если в нем присутствуют устаревшие, не рекомендуемые и другие нестандартные вариации кода. А вот Strict версия точно придерживается всем стандартам, т.е на практике если вы где-то в коде забыли поставить соответствующий символ (например слэш /), то при проверке вам будет дано предупреждение.
Вот как выглядит веб документ, использующий strict версию:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Строгое соответствие стандартам языка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p>...</p>
</body>
</html>
|
Я же советую использовать второй вариант и не париться, так как он самый удобный. Теперь мы рассмотрим другие составляющие нашей страницы.
|
1
|
<html></html>
|
— это основной «контейнер» где будут располагаться все наши теги. Самый главный «родитель» веб страницы.
|
1
|
<head></head>
|
— или «головной» тег, в нем располагаются самые важные теги, которые объясняют браузеру, что нужно проводить на странице и какие механизмы запускать. Он определяет веб документ и его содержимое. В него часто выносят различные скрипты, которые запускают различные фишки на странице и там же находится важный «контейнер» для SEO раскрутки – тег title
|
1
|
<title></title>
|
— важный тег для продвижения. Именно в нем содержится ключевая фраза, которая будет характеризовать все содержимое статьи. Отнеситесь к названию заголовка предельно внимательно. Сэкономите свои нервы и бюджет.
|
1
|
<meta>
|
— этот элемент отвечает за тип контента, который будет размещен на сайте и его правильную кодировку, чтобы пользователи не видели не «каракули» и «кракозябры» и знаки вопроса, а только текст. В нем также присутствуют такие атрибуты как description, отвечающий за краткое описание статьи, то что будут видеть пользователи в результатах поиска, после названия статьи, так называемый «сниппет» поисковой выдачи и keywords — ключевые слова, которые встречаются в тексте и которые помогают в продвижении. Хотя этот фактор уже не играет роли, но им пренебрегать не стоит.
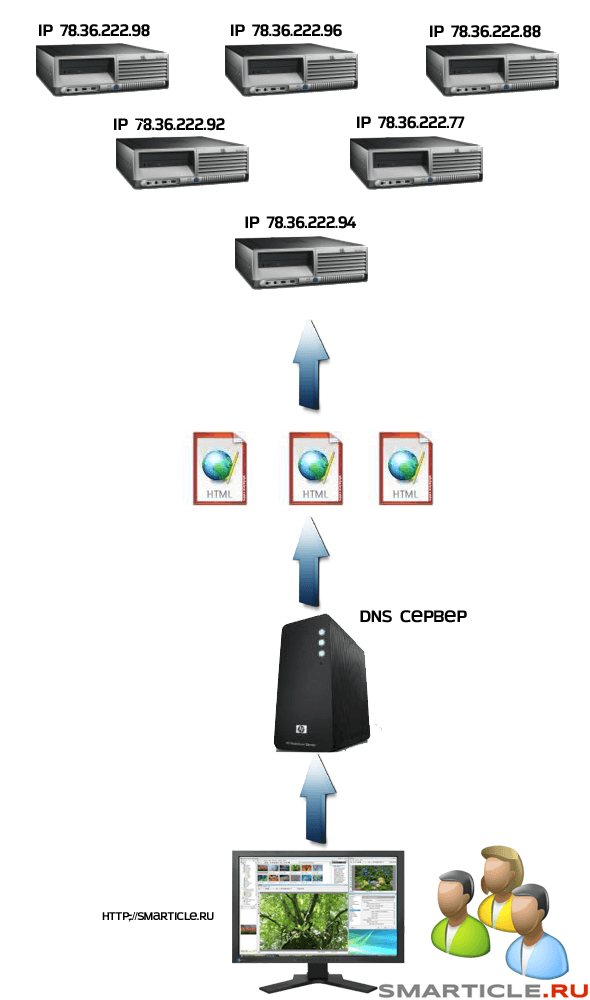
А теперь давайте взглянем, как работают сайты на html и не только, чисто технически. Представим наш интернет в виде огромного количества компьютеров, объединенных между собой в сети. Каждый компьютер имеет свой уникальный ip адрес, на котором хранится большое количество страничек. Это может быть несколько сотен тысяч страниц. Крупные сайты с миллионной посещаемостью могут иметь и не один такой сервер.
У каждого такого сайта есть свое уникальное название, как например smarticle.ru
Так вот чтобы наш браузер нашел этот сайт, есть еще один связующий сервер, называется он DNS (Domain Name Server). Сначала этот запрос посылается ему, а уже он ищет тот компьютер в сети интернет, где находится наша страничка, и если он ее нашел, то отправляет пользователю, т.е нам с вами в браузер.
Крупные сайты, использующие PHP, сначала обращаются к базе данных, в ней ищут нужный веб-документ и затем также отправляют посетителям. Схематично это можно представить так

На этом урок завершен. Для любителей посмотреть, записал видеопрезентацию, чтоб еще раз все улеглось по полочкам. Ставим лайки, репосты, делимся в социальных сетях полезным материалом.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
