
Рад видеть на страницах своего блога! На сегодняшнем занятии мы подробно изучим html тег p.
Вы уже успели изучить основы html из предыдущего урока и уже имеет представление об языке гипертекстовой разметки. Так вот еще раз повторим, что все наши действия по работе с контентом мы будем делать в теге BODY.
Итак, давайте напишем произвольный текст в шаблоне нашей веб странички. Кстати, тег p выполняет функцию абзацев на странице и он парный.
|
1
|
<p>Здесь произвольный текст</p>
|
В переводе обозначает «параграф» (paragraph). Это вам для ликбеза если что.
Работать мы будем в программе Notepad++. Это усовершенствованный вариант блокнота с подсветкой кода. Очень удобная прога настоятельно рекомендую ей пользоваться. У меня в арсенале еще много интересных «софтовых» вещей. О ней я упоминал в этой статье, там же вы можете найти файл для скачивания.
Также у меня заготовлена статья в которой я даю обзор 12 текстовых редакторов кода для Mac и Windows устройств
Все наши работы мы будем размещать на локальном сервере. О том как его устанавливать я писал в этой статье – как установить локальный сервер.
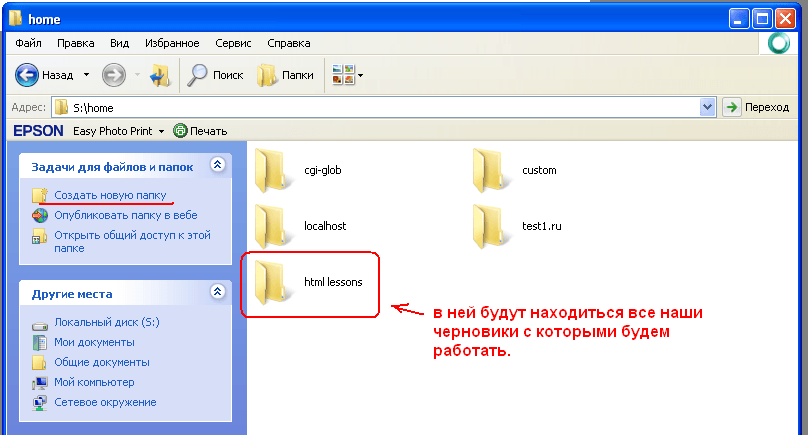
Давайте в нашей папке HOME создадим новый проект и назовем его htmllesons (т.е уроки по html)


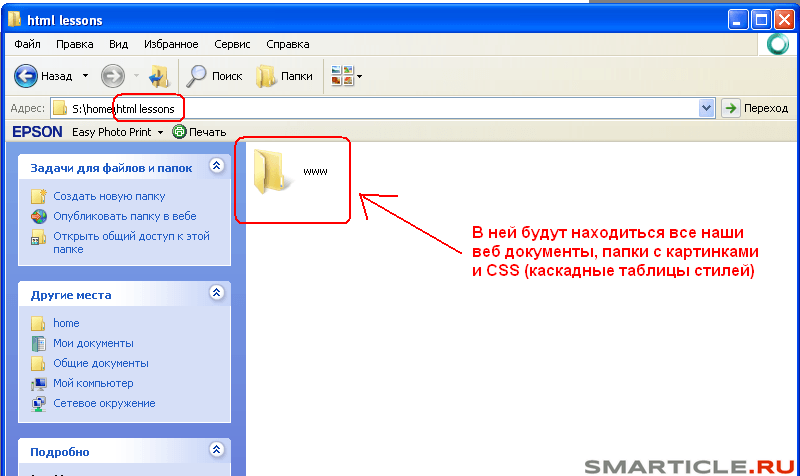
И уже внутри нее создадим папку WWW. Приучайте себя к такому порядку действий. Вначале у нас будет название нашего проекта, а уже внутри папка с интернет файлами.

Ну что ж приступим. У нас есть готовый шаблон с html кодом. Представлен он здесь
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Работаем с абзацами</title>
</head>
<body>
<p>Ну вот и добрались до очередного урока в котором рассмотрим понятия параграфа в html документе</p>
</body>
</html>
|
Так, все для работы приготовлено. Начнем. Возьмем и скопируем весь html код выше и вставим его в пустую область нашей страницы в Notepad++

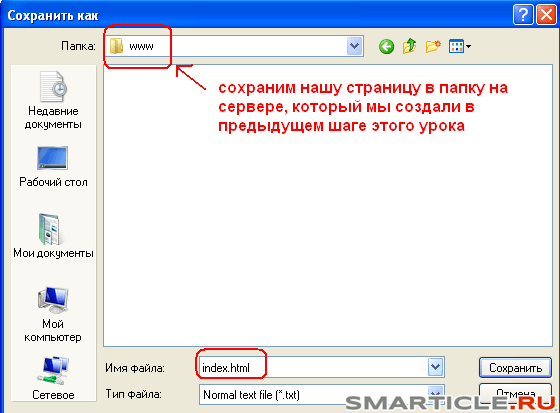
Нажмем вкладку Файл – Сохранить как и сохраним как Index.html

Сохранять документ мы будем в папке WWW

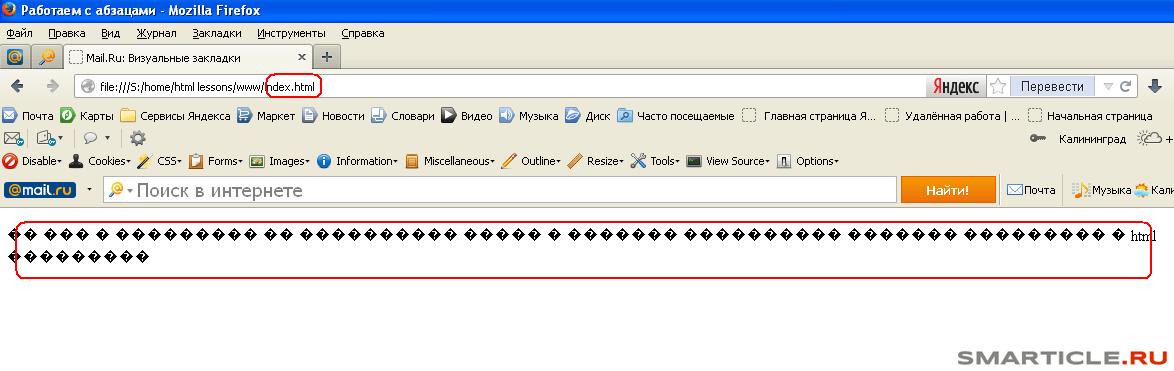
Теперь открывайте и запускайте вашу первую веб страничку. Кстати, у вас при открытии может получиться вот такая абракадабра символов, мало похожих на русский текст.

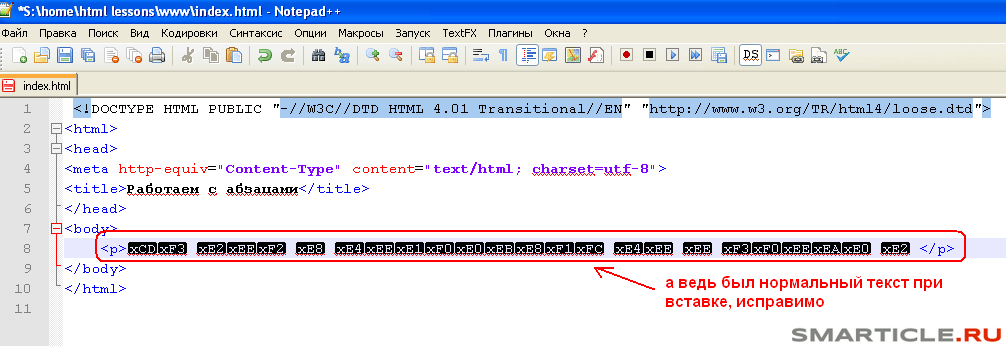
А вот, что вы увидите в самой программе

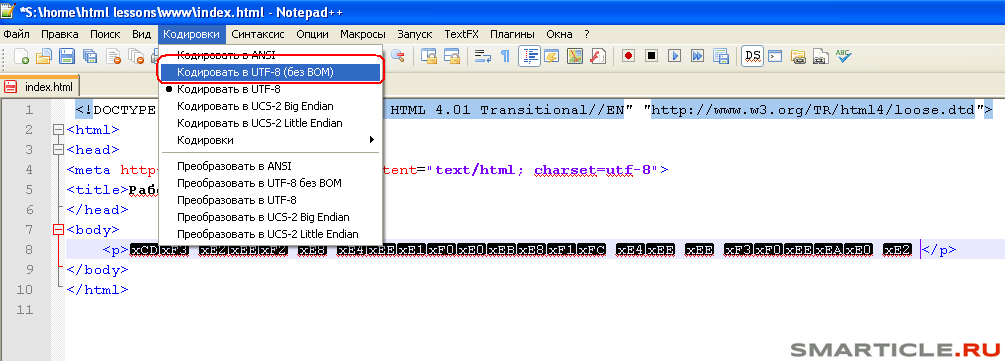
Ничего страшного в этом нет. Нужно подправить настройки в кодировке в самой программе. Делается это следующим образом. Заходим в раздел «Кодировки» и выбираем пункт «Кодировать в UTF-8 (без BOM)»

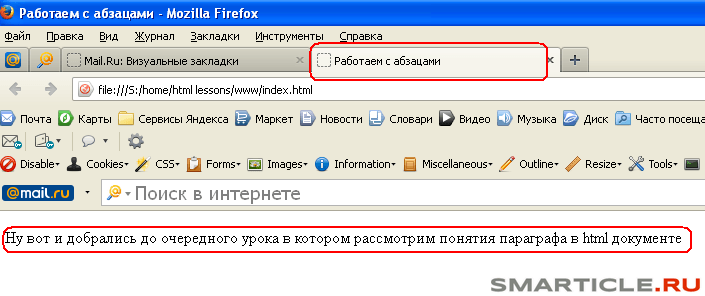
Теперь стираете всю словесную «белиберду» и набираете нормальный текст обязательно жмете «Сохранить», чтобы все изменения вступили в силу. И все получается очень даже читабельно.

У нашего тега p существуют различные атрибуты, которые мы рассмотрим ниже.
Align=”right” – выравнивает наш текст и соответственно абзац по правому краю. Записывается следующим образом
|
1
|
<p align=”right”>Этот текст будет выровнен по правому краю</p>
|
Вот результат:

Выравнивание по центру происходит благодаря этому параметру
Align=”center” – делает текст по центру страниц
|
1
|
<p align=”center”>Текст будет выровнен по центру</p>
|
Как все выглядит в коде:
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Документ без названия</title>
</head>
<body>
<p align="center">Текст будет выровнен по центру<p>
</body>
</html>
|
А вот так это смотрится в браузере:

И наконец наш текст можно сделать по левому краю с помощью вот этого параметра тега p
Align=”left” – выводит текст по левому краю
|
1
|
<p align=”left”>Текст выровнен по левому краю</p>
|
Как итог:
И в завершении этого урока предлагаю посмотреть эту авторскую видеошпаргалку. Если вам понравилась эта запись, то убедительная просьба сделать перепост ее в социальных сетях. Спасибо за внимание.
[sociallocker id=»3259″][/sociallocker]
Я подготовил для Вас обращение, с ним можете ознакомиться тут

Макс Метелев - автор, блоггер, актер местного театра, ведущий городских мероприятий. Делюсь только лучшим!
